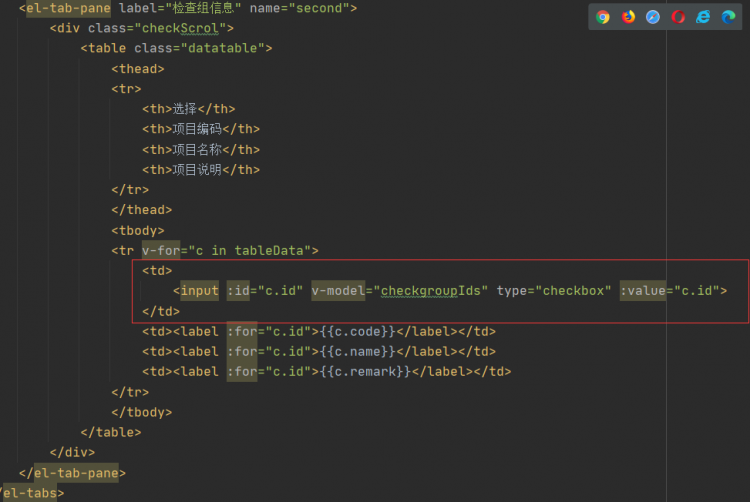
elememtui input 中的type=checkbox,点击一个复选框会全部选中怎么解决啊?
<!DOCTYPE html>
<html>
<head>
<meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" name="viewport"><!-- 引入样式 -->
<link rel="stylesheet" href="https://q.cnblogs.com/q/plugins/elementui/index.css">
<link rel="stylesheet" href="https://q.cnblogs.com/q/plugins/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" href="https://q.cnblogs.com/q/css/style.css">
<!-- 引入组件库 -->
<script type="text/javascript" src="https://q.cnblogs.com/q/js/jquery.min.js"></script>
<script src="https://q.cnblogs.com/q/js/vue.js"></script>
<script src="https://q.cnblogs.com/q/plugins/elementui/index.js"></script>
<script src="https://q.cnblogs.com/q/js/axios-0.18.0.js"></script>
<style>
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409EFF;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
line-height: 178px;
text-align: center;
}
.avatar {
width: 178px;
height: 178px;
display: block;
}
.datatable {
position: relative;
box-sizing: border-box;
-webkit-box-flex: 1;
width: 100%;
max-width: 100%;
font-size: 14px;
color: rgb(96, 98, 102);
overflow: hidden;
flex: 1 1 0%;
}
.datatable td, .datatable th {
padding: 12px 0;
min-width: 0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
text-overflow: ellipsis;
vertical-align: middle;
position: relative;
text-align: left;
}
</style>
</head>
<body class="hold-transition">
<div id="app">
<div class="content-header">
<h1>预约管理<small>套餐管理</small></h1>
<el-breadcrumb separator-class="el-icon-arrow-right" class="breadcrumb">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>预约管理</el-breadcrumb-item>
<el-breadcrumb-item>套餐管理</el-breadcrumb-item>
</el-breadcrumb>
</div>
<div class="app-container">
<div class="box">
<div class="filter-container">
<el-input placeholder="编码/名称/助记码" v-model="pagination.queryString" class="filter-item" @keyup.enter.native="handleFilter"></el-input>
<el-button @click="findPage()" class="dalfBut">查询</el-button>
<el-button type="primary" class="butT" @click="handleCreate()">新建</el-button>
</div>
<el-table size="small" current-row-key="id" :data="dataList" stripe highlight-current-row>
<el-table-column type="index" align="center" label="序号"></el-table-column>
<el-table-column prop="code" label="套餐编码" align="center"></el-table-column>
<el-table-column prop="name" label="套餐名称" align="center"></el-table-column>
<el-table-column label="适用性别" align="center">
<template slot-scope="scope">
<span>{{ scope.row.sex == '0' ? '不限' : scope.row.sex == '1' ? '男' : '女'}}</span>
</template>
</el-table-column>
<el-table-column prop="age" label="适用年龄" align="center"></el-table-column>
<el-table-column prop="helpCode" label="助记码" align="center"></el-table-column>
<el-table-column prop="remark" label="说明" align="center"></el-table-column>
<el-table-column label="操作" align="center">
<template slot-scope="scope">
<el-button type="primary" size="mini" @click="handleEdit(scope.row)">编辑</el-button>
<el-button size="mini" type="danger" @click="handleDelete(scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<div class="pagination-container">
<el-pagination
class="pagiantion"
@current-change="handleCurrentChange"
:current-page="pagination.currentPage"
:page-size="pagination.pageSize"
layout="total, prev, pager, next, jumper"
:total="pagination.total">
</el-pagination>
</div>
<!-- 新增标签弹层 -->
<div class="add-form">
<el-dialog title="新增套餐" :visible.sync="dialogFormVisible">
<template>
<el-tabs v-model="activeName" type="card">
<el-tab-pane label="基本信息" name="first">
<el-form label-position="right" label-width="100px">
<el-row>
<el-col :span="12">
<el-form-item label="编码">
<el-input v-model="formData.code"/>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="名称">
<el-input v-model="formData.name"/>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<el-form-item label="适用性别">
<el-select v-model="formData.sex">
<el-option label="不限" value="0"></el-option>
<el-option label="男" value="1"></el-option>
<el-option label="女" value="2"></el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="助记码">
<el-input v-model="formData.helpCode"/>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<el-form-item label="套餐价格">
<el-input v-model="formData.price"/>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="适用年龄">
<el-input v-model="formData.age"/>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<el-form-item label="上传图片">
<el-upload
class="avatar-uploader"
action="/setMeal/upload.do"
:auto-upload="autoUpload"
name="imgFile"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload"><!--handleAvatarSuccess:图片上传之后的一个回调函数,用于显示图片。beforeAvatarUpload上传之前要做的校验-->
<img v-if="https://q.cnblogs.com/q/130517/imageUrl" :src="https://q.cnblogs.com/q/130517/imageUrl" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<el-form-item label="说明">
<el-input v-model="formData.remark" type="textarea"></el-input>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<el-form-item label="注意事项">
<el-input v-model="formData.attention" type="textarea"></el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
</el-tab-pane>
<el-tab-pane label="检查组信息" name="second">
<div class="checkScrol">
<table class="datatable">
<thead>
<tr>
<th>选择</th>
<th>项目编码</th>
<th>项目名称</th>
<th>项目说明</th>
</tr>
</thead>
<tbody>
<tr v-for="c in tableData">
<td>
<input :id="c.id" v-model="checkgroupIds" type="checkbox" :value="c.id">
</td>
<td><label :for="c.id">{{c.code}}</label></td>
<td><label :for="c.id">{{c.name}}</label></td>
<td><label :for="c.id">{{c.remark}}</label></td>
</tr>
</tbody>
</table>
</div>
</el-tab-pane>
</el-tabs>
</template>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取消</el-button>
<el-button type="primary" @click="handleAdd()">确定</el-button>
</div>
</el-dialog>
</div>
</div>
</div>
</div>
</body>
<script>
let vue = new Vue({
el: '#app',
data:{
autoUpload:true,//自动上传
imageUrl:null,//模型数据,用于上传图片完成后图片预览
activeName:'first',//添加/编辑窗口Tab标签名称
pagination: {//分页相关属性
currentPage: 1,
pageSize:10,
total:100,
queryString:null,
},
dataList: [],//列表数据
formData: {},//表单数据
tableData:[],//添加表单窗口中检查组列表数据
checkgroupIds:[],//添加表单窗口中检查组复选框对应id
dialogFormVisible: false,//控制添加窗口显示/隐藏
dialogFormVisible4Edit:false
},
created() {
this.findPage();
},
methods: {
//文件上传成功后的钩子,response为服务端返回的值,file为当前上传的文件封装成的js对象
handleAvatarSuccess(response, file) {
//赋值imageUrl
this.imageUrl = "http://qkpbqwub4.hd-bkt.clouddn.com/"+response.data;
this.$message({
message:response.message,
type:response.flag?'success':'error'
});
//设置模型数据(图片名称),后续提交ajax请求时会提交到后台最终保存到数据库
this.formData.img = response.data;//response.data时图片名称
},
//上传图片之前执行
beforeAvatarUpload(file) {
const isJPG = file.type === 'image/jpeg';
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isJPG) {
this.$message.error('上传套餐图片只能是 JPG 格式!');
}
if (!isLt2M) {
this.$message.error('上传套餐图片大小不能超过 2MB!');
}
return isJPG && isLt2M;
},
//添加
handleAdd () {
axios.post(`/setMeal/${this.formData.id==null?'add.do':'update.do'}?ids=${this.checkgroupIds}`,this.formData).then(response=>{
if (response.data.flag){
this.dialogFormVisible = false;
this.findPage();
this.$message.success(response.data.message);
} else{
this.$message.error(response.data.message);
}
})
},
//分页查询
findPage() {
let params = {
currentPage:this.pagination.currentPage,
pageSize:this.pagination.pageSize,
queryString:this.pagination.queryString
};
axios.post(`/setMeal/findByPage.do`,params).then(response=>{
this.dataList = response.data.rows;
this.pagination.total = response.data.total;
})
},
// 重置表单
resetForm() {
this.formData={};
},
// 弹出添加窗口
handleCreate() {
this.dialogFormVisible = true;
this.activeName = "first";
this.formData = {};
this.imageUrl = '';
axios.get(`/checkGroup/findAll.do`).then((response)=>{
if (response.data.flag){
this.tableData = response.data.data;
}else {
this.$message.error(response.data.message);
}
});
this.checkgroupIds = [];
},
//切换页码
handleCurrentChange(currentPage) {
this.pagination.currentPage = currentPage;
this.findPage();
},
handleEdit(id){
//弹出编辑窗口
this.dialogFormVisible = true;
this.activeName = "first";
axios.get(`/setMeal/findById.do?id=${id}`).then(response=>{
this.formData = response.data;
this.imageUrl= "http://q0r0sbig0.bkt.clouddn.com/"+response.data.img;
});
axios.get(`/checkGroup/findAll.do`).then(response=>{
this.tableData = response.data;
});
axios.get(`/setMeal/findCheckGroupById.do?id=${id}`).then(response=>{
for (let i = 0; i < response.data.length; i++) {
this.checkgroupIds.push(response.data[i].id);
}
});
},
handleDelete(id){
this.$confirm('是否删除该套餐?', '警告', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
axios.post(`/setMeal/delete.do?id=${id}`).then(response=>{
if (response.data.flag){
this.$message.success("删除成功");
this.findPage();
}else{
this.$message.error("服务器异常");
}
})
}).catch(() => {
});
}
}
})
</script>
</html>
回答
问题补充:
以上是 elememtui input 中的type=checkbox,点击一个复选框会全部选中怎么解决啊? 的全部内容, 来源链接: utcz.com/a/69764.html