小程序按钮如何设置背景图?
各位老师好,在小程序中如何将下面的按钮背景填充成一张背景图呢?通过CSS添加background-image属性好像是无效的,请问应该如何正确设置呢?
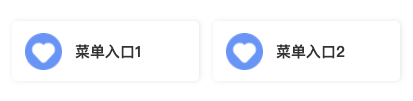
白底状态

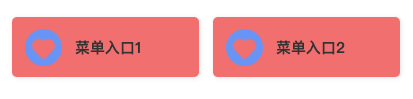
希望可以将红色区域填充为背景图

.wxml
<view class="px-2 home-t"><view class="home-con d-flex jc-between">
<navigator class="view-between" url="/pages/exchange/exchange">
<image mode="widthFix" src="https://segmentfault.com/images/like-o.png"></image>
<text>菜单入口1</text>
</navigator>
<navigator class="view-between" openType="switchTab" url="/pages/character/character">
<image mode="widthFix" src="https://segmentfault.com/images/like-o.png"></image>
<text>菜单入口2</text>
</navigator>
</view>
</view>
.wxss
.px-2 {padding-left: 24rpx;
padding-right: 24rpx;
}
.home-t {
margin-top: 42rpx;
}
.jc-between {
justify-content: space-between;
}
.d-flex {
display: flex;
}
.home-con .view-between {
display: flex;
align-items: center;
width: 340rpx;
height: 110rpx;
background: #ffffff;
box-shadow: 1rpx 0rpx 10rpx rgba(0, 0, 0, 0.1);
border-radius: 10rpx;
}
.home-con .view-between image {
margin-left: 24rpx;
max-width: 68rpx;
}
.home-con .view-between text {
line-height: 137rpx;
color: #333;
font-weight: 700;
font-size: 28rpx;
margin-left: 24rpx;
}
回答
无效是因为你用的是本地图片吧
问题是小程序css中不能使用本地图片作为background-image背景图,需要使用网络图片。
最后的解决方案是通过设置background透明解决,代码如下。
wxml
<view> <button class='button' open-type="share">
<image class="right" src="https://cdn.图片地址.com/image/01.jpg"></image>
</button>
</view>
wxss
.button{ background: rgba(0,0,0,0);
}
打开控制台看了吗,有无报错?审查下元素看下是啥问题了吗?
background-size background-repeat background-img background-position
以上是 小程序按钮如何设置背景图? 的全部内容, 来源链接: utcz.com/a/69716.html