Android studio 制作.9图片步骤
开始制作.9图片
第一步:准备原图
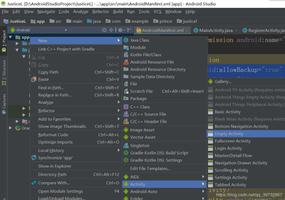
将图片放到drawable目录下下面。
第二步:create 9patch图片
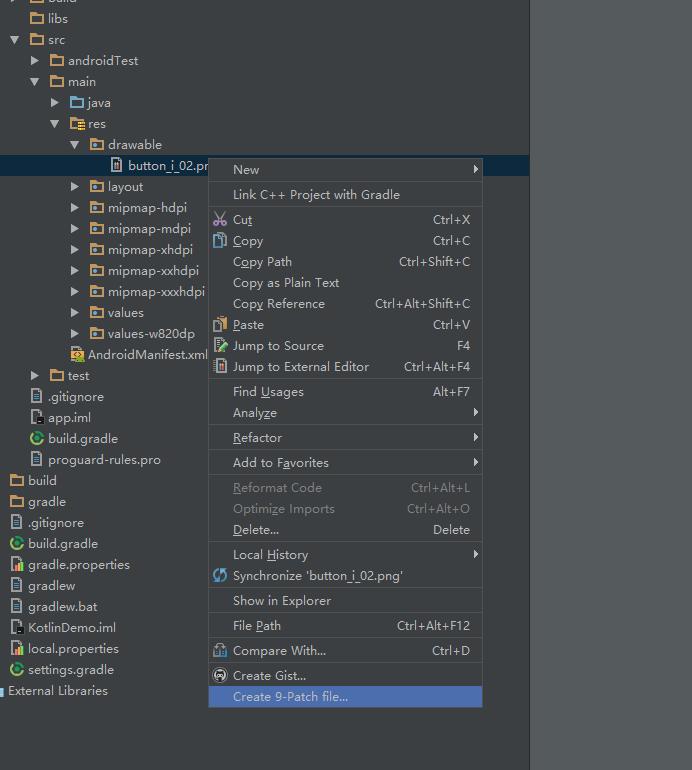
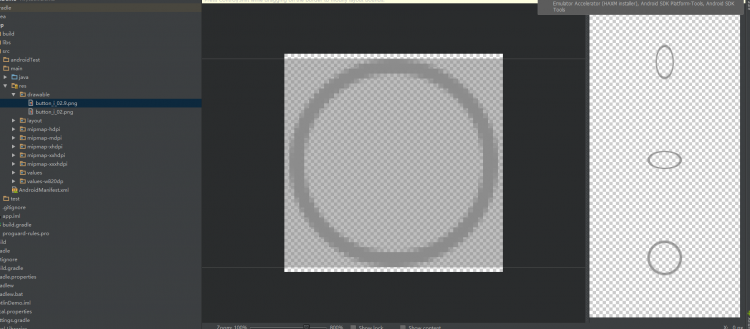
右键图片选择create 9-Patch file...,选择存放的路径后,也就放在drawable下面然后确定,

这个时候你会发现在drawable下面会出现一个.9.png 的图片。图片右侧是它未做处理的拉伸效果图

第三步:对9patch图片处理
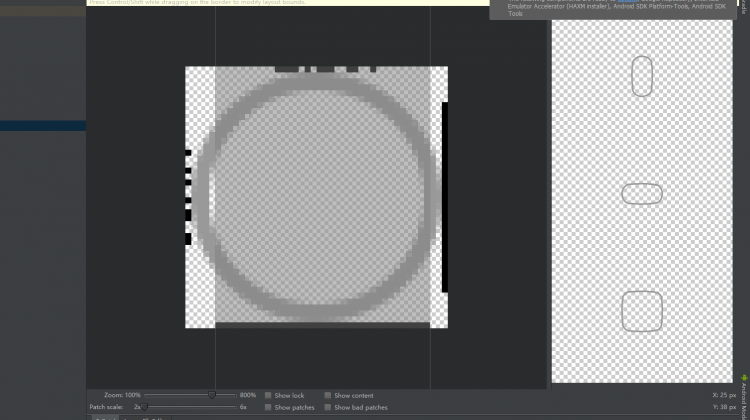
打开.9.png图片,会出现上图的界面,将我们的鼠标移到图片的四周会出现线,我们可以点击或者移动它给图片绘制1px宽度的黑线,左上两面绘制的黑线是设置可以拉伸的区域,右下是设置内容的区域,我们可以选中下面的show lock,show content,show patches,show bad patches这四个来看我们绘制后的效果。下面给出绘制后的效果图。右侧是它处理完之后的拉伸效果图

小黑点在四边的作用
顶部:在水平拉伸的时候,保持其他位置不动,只在这个点代表区域做无限的延伸
左边:在竖直拉伸的时候,保持其他位置不动,只在这个点代表区域做无限的延伸
底部:在水平拉伸的时候,指定图片里的内容显示的区域
右边:在竖直拉伸的时候,指定图片里的内容显示的区域
左边和上边的重合区域是拉伸区
右边和下边的重合区是内容显示区
如果想消除已经选中的黑色区域 按住shift用鼠标点击就可以了
以上是 Android studio 制作.9图片步骤 的全部内容, 来源链接: utcz.com/a/69686.html