android屏幕适配之点9图片
之前就接触过点9图片,因为一直没有实际用过,所以当时也就马马虎虎的看了一遍,对于点9图片不是很 懂,今天认真仔细的研究了一下,只想说一句,妈的,这玩意真好!
言归正传不扯淡,点9图片就是为了解决因屏幕适配引起的图片失真等一系列问题,比如我们做一个类似
微信消息的组件,就是一个设置了背景图片的按钮

有以下几种情况会发生:
1、你的手机手机屏幕宽度变宽,就会出现这样的情况:

不知道细心的你们发现没有,这个横向的拉伸是整体的横向拉伸,从而导致图片横向上看起来已经严重变形,
丑的一比,同理纵向拉伸也是一样。ok,那我们就来解决这个问题,解决的方法也许有很多种,但是我要用
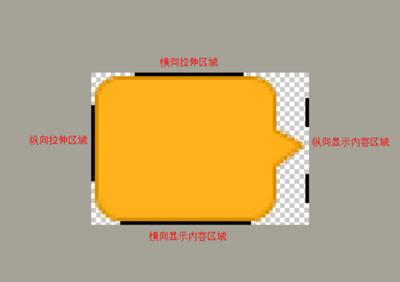
的肯定是点9图片,要不然墨迹这么多有个毛线用,那我们就来认识一下点9图片,制作点9图片要设置一张
图片的四条边:

左边的一条黑边:设置你这张图片在纵向需要拉伸的时候拉伸的区域,你设置的区域如果在图片进行拉伸
的时候,只有这部分会进行拉伸,黑边以外的区域纵向上是不动的,当然你可以指定多
条黑边。
上边的一条黑边:同左边的一条黑边
总结一下就是左边和上边的黑边是用来设置需要拉伸的区域,黑边可以设置多条,即设置多个拉伸区域
至于右边和下边的黑边是用来干什么的,简单说一下就是用来设置显示区域,这里先卖个关子,一步一步
看就知道怎么用了,当时我也是没有完全明白。
我们来解决上面提出的第一个问题(屏幕变宽导致的横向失真变丑),用点9图片来解决,问题来了,用
什么制作点9图片呢,百度一下就知道了,哈哈哈,我用的是SDK下面的工具哈
工具位置:sdk\tools\draw9patch.bat。

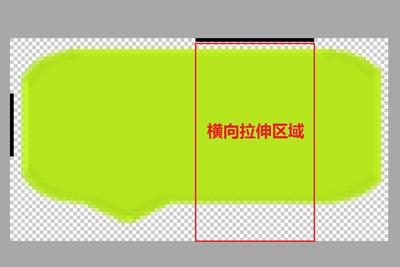
这是我制作的点9图,我们还是拿横向拉伸来举例,当我的图片需要拉伸的时候,我拉伸的区域是上图中
上边的黑边所在的区域,

OK,让我们看一下实际的效果,如下图

OK,成功了,一半。。。。接下来我们说第二个问题
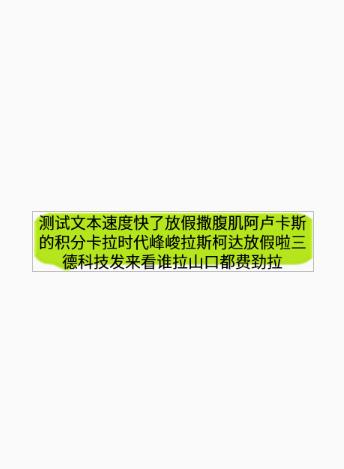
2、当你的文本变多的时候,你会发现,即使你设置了拉伸区域也还是会出现问题的,如下

恩???,what fu*k,这怎么又这么丑了,说好的文本居中呢,拉伸倒是有了,不过怎么这么丑,为什么
文字都显示到图片外边了,就不能好好地躺在图片正中心么?接下来就要说一下刚才没有说完的另外两条边
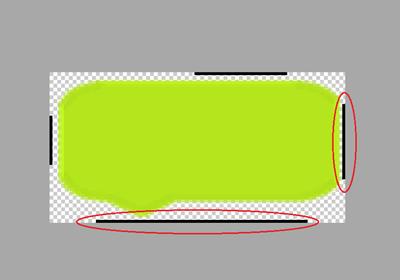
了,设置点9图片的右边和下边,用来设置显示区域,我现在的需求就是想让文本显示在图片的中心位置,
那我们就可以这样设置:

经过以上的设置,内容的显示区域变成这样

通过点9设置图片的右边和下边后,我们来看一下效果

两食指向外一划,完美(画面自行脑补)!!!
最后说一下点9图片的设置,在一条边上点击一点,然后等箭头变成可上下拖动的就可以按住鼠标左键进行
拖动设置了,如果想修改设置的区域,可以按住shift键同时点击鼠标左键拖动即可修改。
God bless you,God bless Android
以上是 android屏幕适配之点9图片 的全部内容, 来源链接: utcz.com/a/69680.html









