1.1 http 协议
目录
- 1.什么是HTTP?
- 2.什么是URL?
- 3.什么是超文本传输协议(HTTP)?
- 4.HTTP协议的特点
- 5.HTTP的工作原理
- 6.HTTP报文结构
- 7 Get Post 区别
- 8 header 详解
1.什么是HTTP?
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写。包含有超链接(Link)和各种多媒体元素标记(Markup)的文本。这些超文本文件彼此链接,形成网状(Web),因此又被称为网页(Web Page)。这些链接使用URL表示。最常见的超文本标记语言HTML。
2.什么是URL?
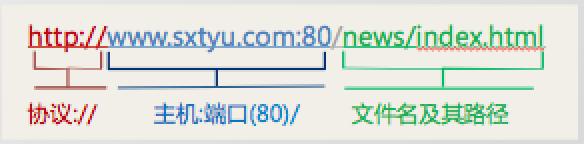
URL统一资源定位符(Uniform Resource Locator),用来唯一地标识万维网中的某一文档。URL由协议,主机和端口(默认为80)以及文件名三部分构成:
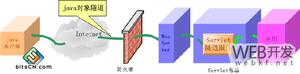
图1-1
3.什么是超文本传输协议(HTTP)?
是客户端(如浏览器和手机应用程序等)以及其他应用程序 与Web服务器之间的应用层通信协议。在Internet上的Web服务器上存放的都是超文本信息,Web服务器按照URL指示,将超文本文档传输到客户端(浏览器),以实现超链接功能。
4.HTTP协议的特点
1)支持客户/服务器模式(C/S):HTTP协议由两部分程序实现,一个客户机程序和一个服务器程序,通过交换HTTP报文进行会话。
2)简单快速:客户向服务器请求服务时,只需要传送请求方法和路径,由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
3)灵活:HTTP允许传输任意类型的数据对象,正在传输的类型由Content-Type加以标记。
4)无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
早期这么做的原因是HTTP产生于互联网,虽然服务器处理的客户端访问数据量很大,几十万到几百万,但每个客户端(浏览器等应用程序)与服务器之间交换数据间歇性比较大(即传输具有突发性,瞬时性),并且网页浏览的联想性,发散性导致两次传送的数据关联性很低,大部分通道实际上很空闲,无端占用资源。因此HTTP协议的设计者有意利用这种特点将协议设计为请求时建立连接,请求完释放链接,以尽快释放资源来服务于其他客户端程序;随着时间推移,网页(其他应用程序等)复杂化,可能内嵌很多图片,如果每次请求图片,都建立一个TCP链接就显得效率很低。于是Keep-Alive被提出来解决这个低效率问题,Keep-Alive功能使客户端到服务器端的连接持续有效,当出现后继请求时,就不用再建立TCP连接。(注:超过Keep-Alive时间和意外断电会断开)
5)无状态:HTTP协议对事务处理没有记忆能力,服务器不知道客户端的状态。即客户端发送HTTP请求,服务器做出回应,返回数据,但是服务器不做任何记录。这样做的既有优点也有缺点,
缺点是,如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大;优点是,如果服务器不需要先前传送的信息时,服务端应答就快。由于现在客户端与服务器是动态交互的,HTTP的无状态特性严重阻碍了这些应用程序的实现,毕竟交互需要承前启后的,如购物车程序也需要用户之前选择了那些商品。于是,保持HTTP连接状态的技术就应运而生了,一个是Cookie,另一个是Session;Cookie是由服务端生成,发送给User-Agent客户端(一般是浏览器),其中记录了用户信息以便确认用户身份,保存在客户端,客户端下次请求时将Cookie信息发送给服务器来识别用户身份(前提是浏览器启用了Cookie);Session是服务端使用的一种记录客户端状态的机制,Session将客户端信息以某种形式记录在服务器上,客户端第一次请求时,服务器返回一个唯一的SessionId,客户端将其保存在本地,客户端再次访问服务器时只需要带上SessionId在对应Session中查找客户的状态就可以了。
5.HTTP的工作原理

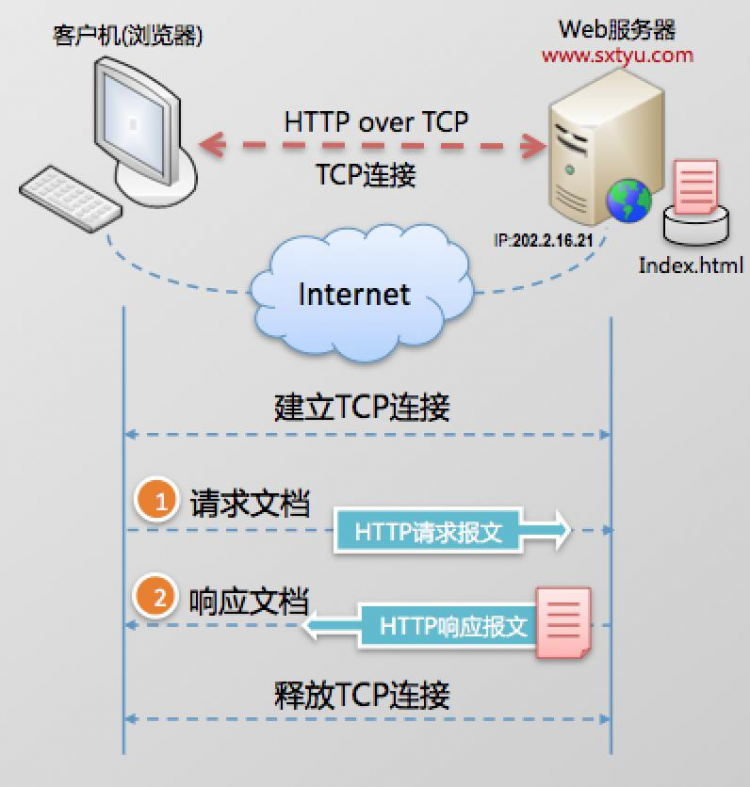
结合图1-1分析,在用户点击URL为http://www.sxtyu.com/index.html的链接后,浏览器和Web服务器执行以下动作:
1)浏览器分析超链接中的URL
2)浏览器向DNS请求解析www.sxtyu.com的IP地址
3)DNS将解析出的IP地址202.2.16.21返回浏览器
4)浏览器与服务器建立TCP连接(80端口)
5)浏览器请求文档:GET/index.html
6)服务器给出响应,将文档index/html发送给浏览器
7)释放TCP连接
8)浏览器显示index.html中的内容
6.HTTP报文结构
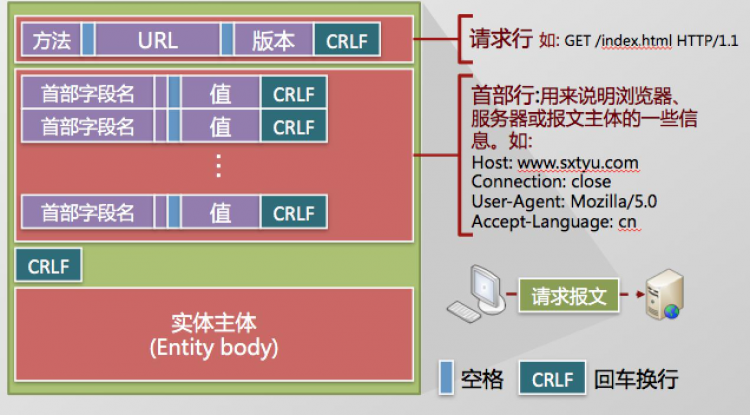
1)请求报文:从客户端向Web服务器发送的请求的报文。报文的所有字段都是ASCII码。其由请求行,请求头,请求体三部分组成。如下图:

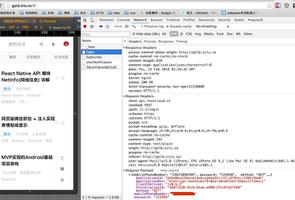
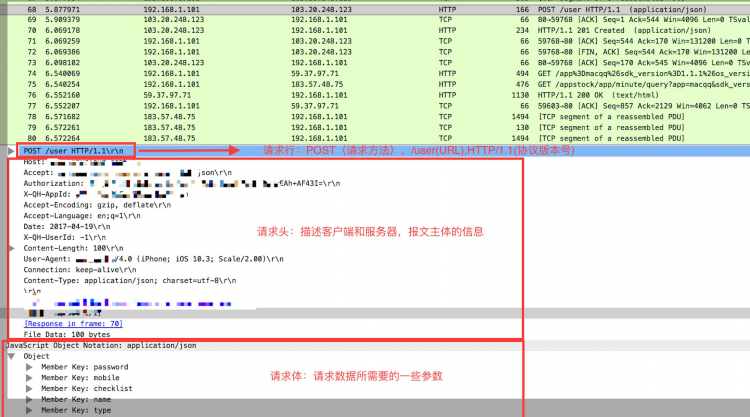
实例图如下:
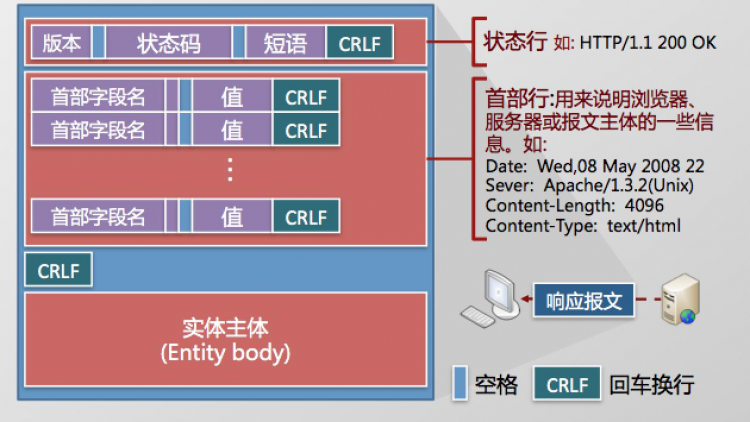
2)响应报文:从Web服务器到客户端的应答。报文的所有字段都是ASCII码。其由状态行,消息报头,响应正文三部分组成。如下图:
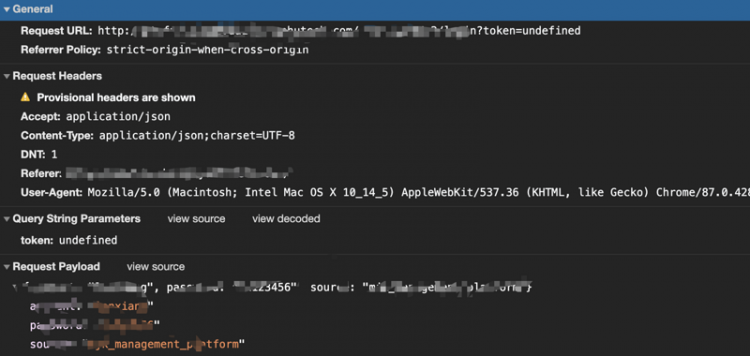
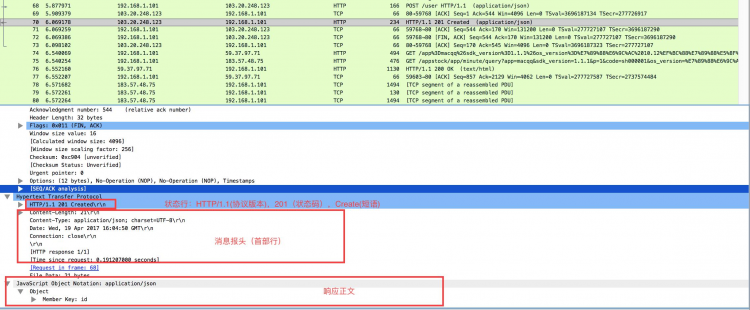
实例图如下:
图1-6
3)响应报文中的状态码
状态码 含义 例子
1XX 通知消息 100=服务器正在处理客户请求
2XX 成功 200= 请求成功(OK)
3XX 重定向 301 = 页面改变了位置
4XX 客户错误 403 = 服务器收到请求,但拒绝服务; 404 =请求的资源不存在,如输入URL错误
5XX 服务器错误 500 = 服务器内部错误; 503 = 以后再试,当前不能处理请求
4)请求头和消息报头的字段解析
5.HTTP请求方法
根据HTTP标准,HTTP请求可以使用多种请求方法。
HTTP1.0定义了三种请求方法:GET,POST和HEAD方法。
HTTP1.1新增五中请求方法:OPTIONS,PUT,DELETE,TRACE和CONNECT方法。
如下图表:
7 Get Post 区别
- GET - 从指定的资源请求数据。
- POST - 向指定的资源提交要被处理的数据
| - | GET | POST |
|---|---|---|
| 缓存 | 能被缓存 | 不能缓存 |
| 编码类型 | application/x-www-form-urlencoded | application/x-www-form-urlencoded 或 multipart/form-data。为二进制数据使用多重编码。 |
| 对数据长度的限制 | 是的。当发送数据时,GET 方法向 URL 添加数据;URL 的长度是受限制的(URL 的最大长度是 2048 个字符)。 | 无限制。 |
| 对数据类型的限制 | 只允许 ASCII 字符。 | 没有限制。也允许二进制数据。 |
| 安全性 | 与 POST 相比,GET 的安全性较差,因为所发送的数据是 URL 的一部分。在发送密码或其他敏感信息时绝不要使用 GET ! | POST 比 GET 更安全,因为参数不会被保存在浏览器历史或 web 服务器日志中。 |
| 传参形式 | 拼接到url | 多用于表单 Formbody传参 |
8 header 详解

更多参考:https://kb.cnblogs.com/page/92320/
以上是 1.1 http 协议 的全部内容, 来源链接: utcz.com/a/69590.html