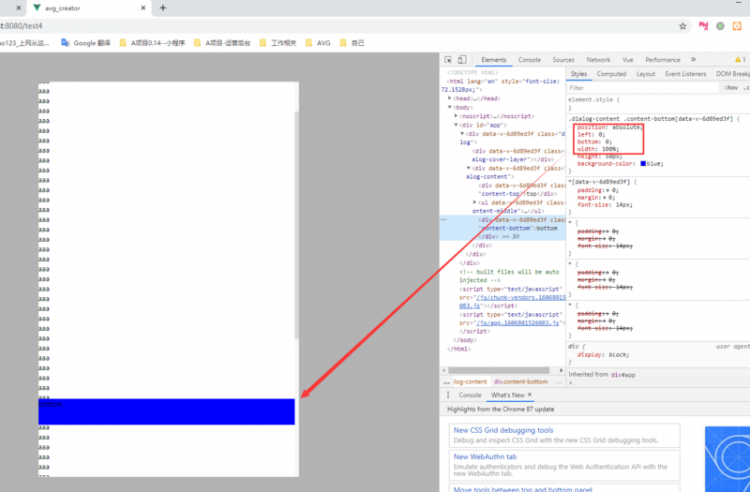
父div为fixed,子div为absolute,设置bottom:0,并不生效,如下代
问题
父div为fixed,子div为absolute,设置bottom:0,并不生效,如下代码
在线运行查看

<div class='dialog'><div class='dialog-cover-layer'></div>
<div class="dialog-content">
<div class="content-top">top</div>
<ul class='content-middle'>
<li>...</li>
</ul>
<div class='content-bottom'>bottom</div>
</div>
</div>
<style>.dialog-cover-layer {
position: fixed;
top: 0;
left: 0;
z-index: 1;
width: 100%;
height: 100%;
opacity: 0.3;
background: #000000;
}
.dialog-content {
position: fixed;
top: 56px;
bottom: 59px;
left: 0;
right: 0;
z-index: 2;
width: 500px;
height: auto;
margin: 0 auto;
background: #fff;
overflow-y: auto;
padding-top: 50px;
padding-bottom: 50px;
box-sizing: border-box;
}
.content-top {
position: absolute;
left: 0;
top: 0;
z-index: 9999;
width: 100%;
height: 50px;
background-color: red;
}
.content-bottom {
position: absolute;
left: 0;
bottom: 0;
z-index: 9999;
width: 100%;
height: 50px;
background-color: blue;
}
</style>
回答
给你
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.dialog-cover-layer {
position: fixed;
top: 0;
left: 0;
z-index: 1;
width: 100%;
height: 100%;
opacity: 0.3;
background: #000000;
}
.dialog-content {
position: fixed;
top: 56px;
bottom: 59px;
left: 0;
right: 0;
z-index: 2;
width: 500px;
height: auto;
margin: 0 auto;
background: #fff;
overflow-y: auto;
padding-top: 50px;
padding-bottom: 50px;
box-sizing: border-box;
overflow: hidden;
}
.content-top {
position: absolute;
left: 0;
top: 0;
z-index: 9999;
width: 100%;
height: 50px;
background-color: red;
}
.content-bottom {
position: absolute;
left: 0;
bottom: 0;
z-index: 9999;
width: 100%;
height: 50px;
background-color: blue;
}
ul{
height: 100%;
overflow: auto;
margin: 0;
}
</style>
</head>
<body>
<div class='dialog'>
<div class='dialog-cover-layer'></div>
<div class="dialog-content">
<div class="content-top">top</div>
<ul class='content-middle'>
<li>..1.</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...100</li>
</ul>
<li>...</li>
<div class='content-bottom'>bottom</div>
</div>
</div>
</body>
</html>

以上是 父div为fixed,子div为absolute,设置bottom:0,并不生效,如下代 的全部内容, 来源链接: utcz.com/a/69586.html







