求大佬来解释一下这个react问题

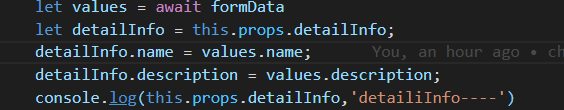
this.props.detailInfo是个对象,对象里面有name和decription字段,
为什么我已经赋值到新的变量里了,我改变这个新的变,为什么this.props.detailInfo也会跟着改变!
求大神解释一下!非常迷惑
本人QQ885150804
回答
数组,对象,类,他们的赋值都是地址引用,你把props的值复制给detailInfo相当于将detailInfo的值的地址设置为props.detailInfo的内存地址,改变其中的一个值,另一个也会跟着改变,详细的你可以看看深拷贝和浅拷贝,不论哪个语言都可以,原理是一样的。
以上是 求大佬来解释一下这个react问题 的全部内容, 来源链接: utcz.com/a/69579.html








