js如何使用Proxy代理,实现读取window下的变量时改变其默认行为
这是一道题,实现console.log(a == 2 && a === 3 && a == 4)为true:
用Object.defineProperty的方式去实现不难,然后不都说可以用Proxy去实现Object.defineProperty的功能嘛,所以请问怎么用Proxy去实现?试过window = new Proxy()是不行的,还是会报错a为undefined,有没有大佬说一下
let index = 2Object.defineProperty(window, 'a', {
get: function () {
return index++
},
})
console.log(a == 2 && a === 3 && a == 4) //true
回答
Proxy 并不改变直接调用 target 本身的 getter/setter……而是需要通过 Proxy 访问了……
要不怎么叫代理呢……
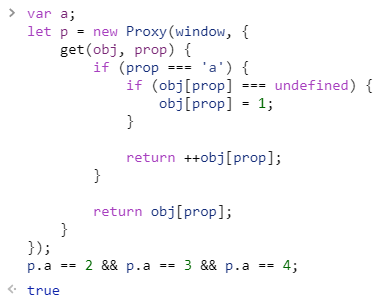
非要写的话这么做是可以的:

Proxy 代理与Object.defineProperty 还是有差别的~
window = new Proxy({},{ get(key,props){
console.log(props) //a
return index++
}
})
console.log(window.a == 2 && window.a === 3 && window.a == 4) // true
以上是 js如何使用Proxy代理,实现读取window下的变量时改变其默认行为 的全部内容, 来源链接: utcz.com/a/69166.html