React Hook 修改状态的时候,传的状态值没有变化,但第一次依旧重新渲染了?
`
function Counter4() {const [counter, setCounter] = useState(1);
console.log('render', counter);
return (
<>
<p>{counter}</p>
<button onClick={() => setCounter(2)}>setCounter</button>
<button onClick={() => setCounter(counter)}>set same counter</button>
</>
)
}
`

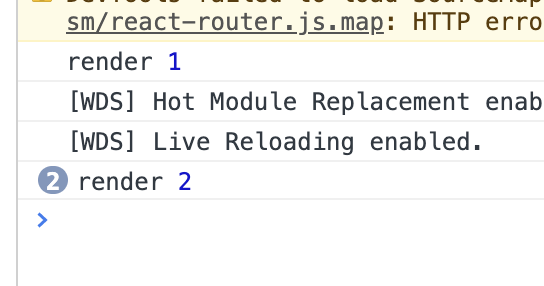
首次加载时候 控制台第一次 输出 render 1
首先点击第一个按钮, counter变成了2,控制台输出 render 2
这时候点击第二个按钮,setCounter传入的值是counter,按理说我传的状态值没有变化,不会重新渲染,控制台不应该输出的,但是 依然输出了 render 2,当我继续点击的时候 就不会render了
请问这是什么原因呢,是和Object.is浅比较有关吗?
回答
React Hooks文件里有说到reactjs.org/docs/hooks-reference.html#bailing-out-of-a-state-update" rel="nofollow noreferrer">Bailing out of a state update:
Note that React may still need to render that specific component again before bailing out.
以上是 React Hook 修改状态的时候,传的状态值没有变化,但第一次依旧重新渲染了? 的全部内容, 来源链接: utcz.com/a/68971.html









