基于react的一个进度条组件
1.在react建一个js文件写组件代码:
import React, {Component, PropTypes} from 'react';export default class Progress extends Component {
static contextTypes = {
percentageNum: PropTypes.number,
allNum: PropTypes.number,
progressName: PropTypes.string
};
constructor(props) {
super(props)
}
render() {
let percentageNum = (this.props.percentageNum*100);
//这个支持css样式响应式的
let leftPercentage = (1-this.props.percentageNum)*(-100);
//不支持样式响应式,可以写死
// let leftPercentage = (1-this.props.percentageNum)*(-450);
let div1 = {
//不支持样式响应式,可以写死
// width:"450px"
//这个支持css样式响应式的
width:"90%",
height:"45px",
background:"#dedede",
position: "relative",
margin:"22px auto 0",
overflow: "hidden",
};
let div2 = {
//不支持样式响应式,可以写死
// width:"450px"
//这个支持css样式响应式的
width:"100%",
height:"45px",
background:"#1AAAA8",
position: "absolute",
//不支持样式响应式,可以写死
// left:`${leftPercentage}px`,
//这个支持css样式响应式的
left:`${leftPercentage}%`,
};
let div3 = {
position: "absolute",
width:"auto",
height:"45px",
left:"15px",
color:"#ffffff",
lineHeight: "45px",
fontSize: "16px",
};
let div4 ={
position: "absolute",
width:"auto",
height:"45px",
right:"15px",
lineHeight: "45px",
fontSize: "16px",
color: "#7B7B7B",
};
return (
<div style={div1}>
<div style={div2}></div>
<div style={div3}>{this.props.progressName}</div>
<div style={div4}>
{percentageNum}%
|
{this.props.allNum}
</div>
</div>
)
}
}
2.在你的项目中引入,具体看你那边的相对路径
import Progress from 'components/TopNext/ProgressNum';3.使用,progressName是显示名字,percentageNum是显示的小数点百分比,这个参数最重要,allNum一个随便显示的数据,要不要都可以
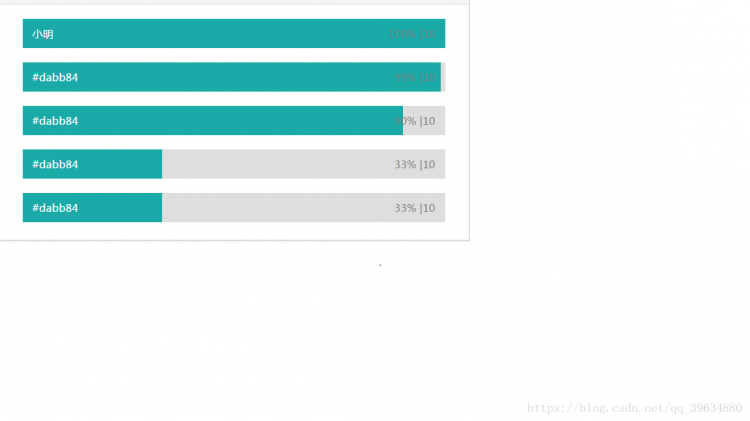
<Progress allNum={10} percentageNum={0.33} progressName='小明' />4.示例图

以上是 基于react的一个进度条组件 的全部内容, 来源链接: utcz.com/a/68822.html







