react中使用fontawesome库
项目需求 ,需要使用Font Awesome小图标库运用到项目中。
使用步骤
安装模块:
npm i -S @fortawesome/fontawesome
npm i -S @fortawesome/react-fontawesome
npm i -S @fortawesome/fontawesome-free-solid
App.js引入模块
//图标
import { FontAwesomeIcon } from ‘@fortawesome/react-fontawesome’;
import {faAddressBook,faUser,faHome,faThLarge,faSearch} from ‘@fortawesome/fontawesome-free-solid’
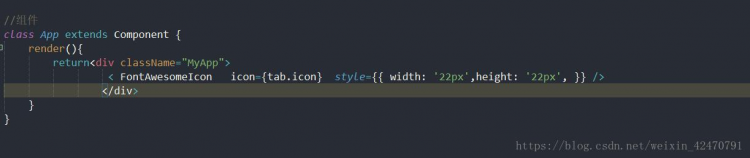
App.js使用模块

以上是 react中使用fontawesome库 的全部内容, 来源链接: utcz.com/a/68737.html