【JS】构造函数,实例,原型对象之间的关系和原型链(4)
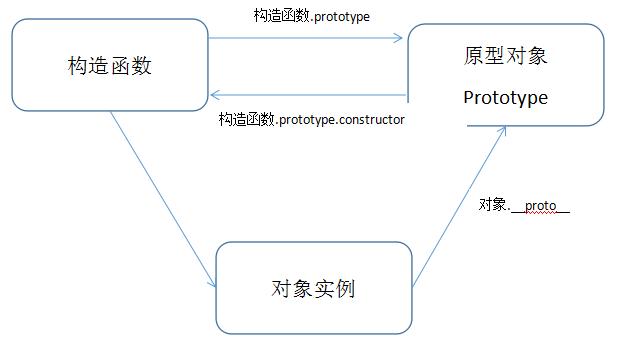
看图
1.
2. 每个构造函数都有一个原型对象,通过构造函数prototype指向我们的原型对象.
3. 在原型对象里面有一个constructor属性,通过这个属性指回了构造函数
4. 我们可以通构造函数new一个zs对象实例出来
5. 在实例里面有一个__proto__,它指向的是我们构函数的原型对象.
6. 在实例里面有__proto__,而__proto__里面也有一个constructor属性,constructor属性指回的是我们的构造函数.所以我们的实例也可以指回我们的构造函数
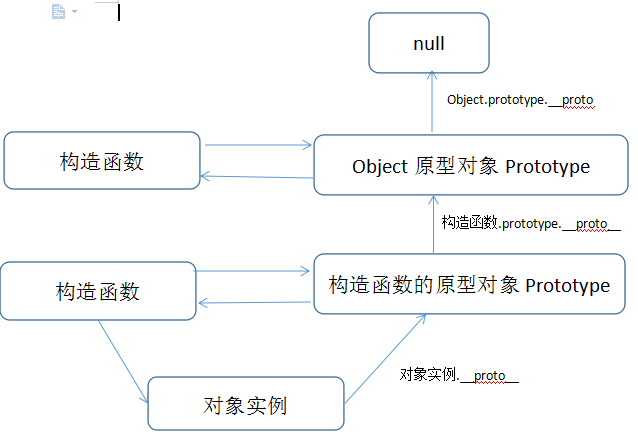
原型链

可以看到,
对象实例的__proto__指向构造函数的原型对象prototype,
构造函数的原型对象prototype里面的__proto__指向Object的原型对象prototype,
而Object的原型对象prototype指向null,因为他是最顶层了
所以我们称这条链为原型链
说白了就是提供一条查找的线路,
首先看我们实例里面有没有这个成员,没有的话就一层一层的往上找,所以就有了我们的成员查找机制
JavaScript的成员查找机制
1. 访问一个对象的属性(包括方法)的时候,先查找对象自身有没有该属性.
2. 如果没有就查找它的原型(__proto__指向的)
3. 如果还是没有,就查找原型对象的原型(Object的原型对象)
4. 直到最顶层(null)
以上是 【JS】构造函数,实例,原型对象之间的关系和原型链(4) 的全部内容, 来源链接: utcz.com/a/68461.html