【JS】码绘VS手绘(二)动态绘图
一、实验要求
(一)主题
用手绘和码绘两种方式创作“运动”主题的作品,并撰写报告,对比二者在表现“动态”方面的异同。
(二)要求
手绘:
至少有一幅作品允许采取纸面绘画或电脑绘画两种方式;
可以结合速写课作业来完成;
可以完成多幅作品,形成组图,以尝试不同的表现”动感“的手法;
码绘:
编程工具默认包括p5.js, processing, openframeworks, unity。若要用其他工具,必须在第10周内找老师说明。
必须运用到条件分支、循环、函数等流程控制方法(参考《用代码画画》1.4~1.9节)
尽可能运用周期性、随机性的控制技术,参考:
《代码本色》第0章: https://pan.baidu.com/s/1twnk-rcbedbxqBFQRX12ng 密码:qubs
Red Blobs教程: https://www.redblobgames.com/articles/probability/damage-rolls.html )
尽可能在题材和内容方面与自己的手绘作品有明显的对照性,例如,若手绘画了一组动感的表情,那么码绘就可以创作一系列运动起来的表情。
必须让作品动起来;
二、实验内容
(一)码绘


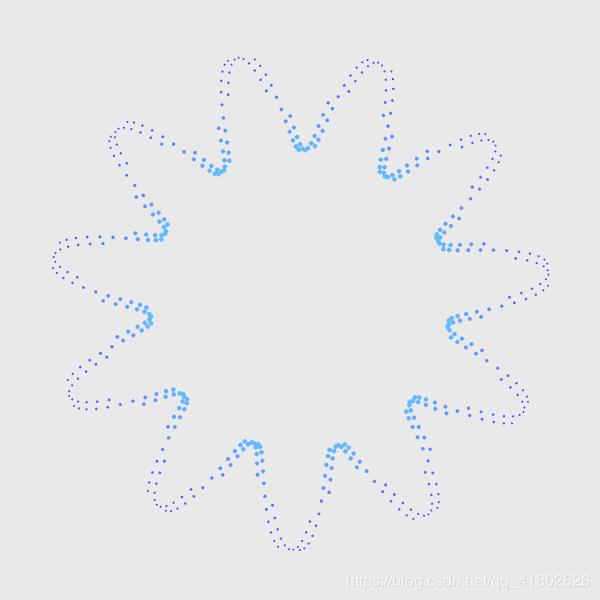
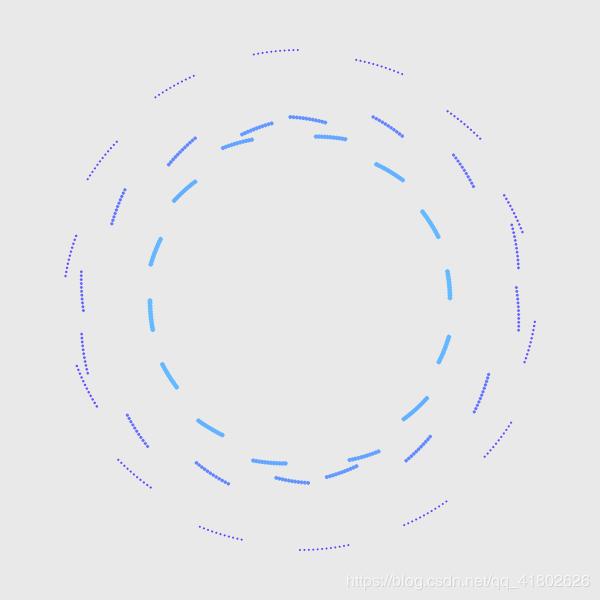
用代码让画布上的元素进行简单的、有规律的运动
(二)手绘

在代码层面上很简单的动态图却很难手绘实现
三、总结——编程与手绘的对比
创作体验
对于单一重复的图形,码绘更加严谨,但又灵活多变,一个代码的改变可能导致整个动态图结果的变化,并且可同步观测结果;对单一重复且又复杂的图形来说,手绘简直是个噩梦,还没开始就已经想放弃;
技法
码绘更考验逻辑层次的思考以及整体的结构构造,而手绘更注重于自身手法技巧;
工具
码绘可以再不同平台使用不同的语言,但疏归同途,主要都在于函数工具的应用;手绘则要使用不同的画笔工具,每个画笔工具都要有相应的使用技巧;
呈现效果
码绘更加简单、明了、直接,偏向于理性;手绘受限于审美等方面的限制,门槛较高,但更能获得情感的共鸣,更有利于感性的表达;
局限性
码绘虽然严谨,但却不能很好的表现出创作者的感情,一板一眼的代码和像素组成的图形并不能如线条一般反映出创作者在创作时的的心理活动;手绘不利于灵感的迸发,总是先想象出结果然后一步步实现,并且对于单一、复杂、重复的图形显得心有余而力不足。
四、 主要代码
.html文件
<!DOCTYPE html><html lang="">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>p5.js example</title>
<style> body {padding:0; margin:0;}</style>
<script src="../p5.min.js"></script>
<script src="../addons/p5.dom.min.js"></script>
<script src="../addons/p5.sound.min.js"></script>
<script src="sketch.js"></script>
</head>
<body>
</body>
</html>
.js文件
functionsetup(){
createCanvas(600,600);
}
functiondraw(){
background(233);
translate(300,300);
for(var i=0; i<500; i ++){
circle=200+50*cos(millis()*0.000005*i);
col=map(circle,100,250,250,60);
r=map(circle,150,250,5,2);
fill(100,col,600);
noStroke();
ellipse(circle*sin(i),circle*cos(i), r);
}
}
}
以上是 【JS】码绘VS手绘(二)动态绘图 的全部内容, 来源链接: utcz.com/a/68380.html