【TS】基于TypeScript的Angpalar6.Xa系列学习反思-创建第一个Angular应用
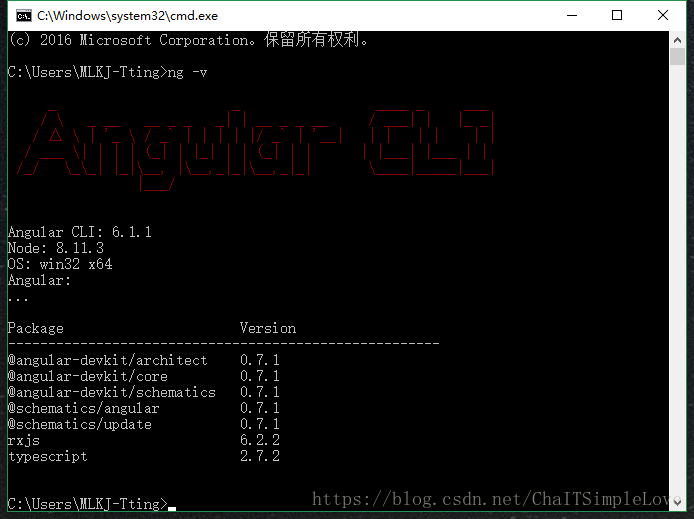
在上一节中,Angular框架的开发环境已经搭建完毕,在终端输入命令:ng -v 检查Angular框架的版本号,执行如下:


继续使用Angular CLI脚手架创建项目,打开VS-Code在终端输入命令:ng new [项目名称] 创建一个项目,操作如下:
1.桌面新建文件夹Demo\AngularDemo(正式开发环境根据项目要求把代码存放相应的盘符,此处只做演示);

2.两种方式新建Angular项目:
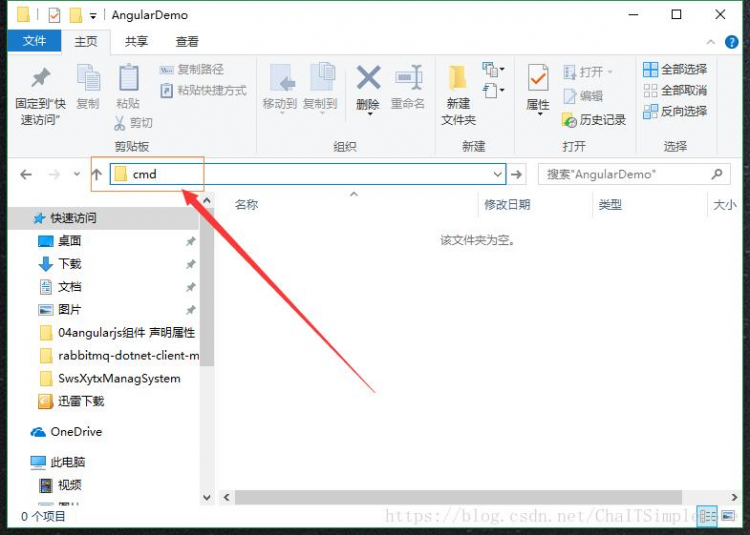
2.1 方式一:在刚才新建好的文件夹地址中输入命令:cmd,如下操作:

输入 cmd 命令键盘上点击回车键(Enter),显示如下终端:

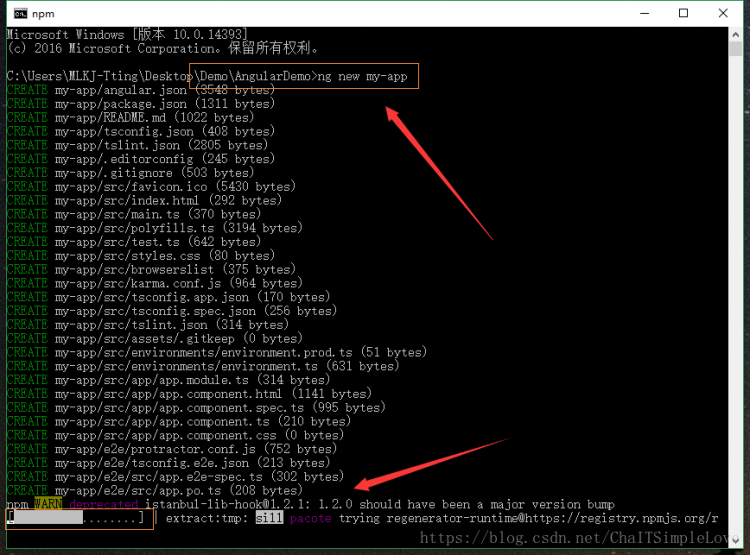
再使用命令:ng new my-app 创建第一个Angular项目my-app,操作显示:(等待项目创建)

2.2 方式二:使用VS-Code加载刚才桌面新建的文件夹,操作如下:


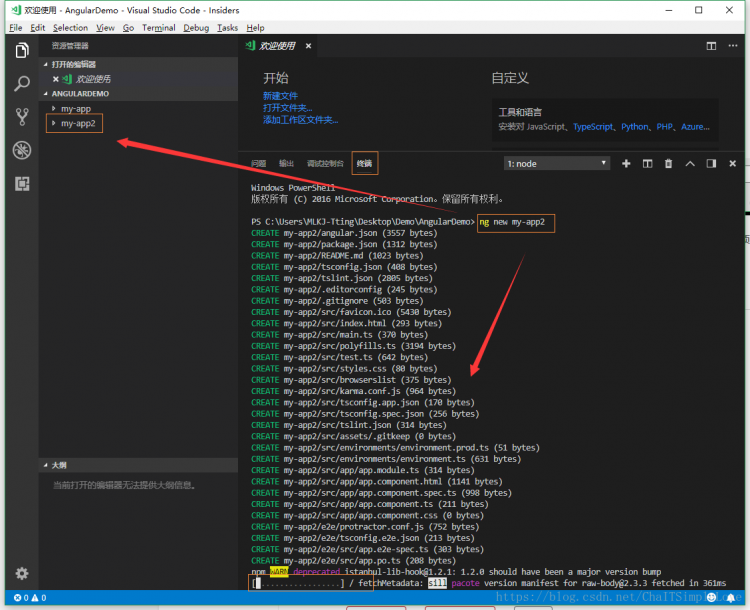
因上面【方式一】已经创建项目【my-app】,所以打开AngularDemo文件夹中会有 my-app 项目文件夹,为了演示方式二,新建项目【my-app2】,在VS-Code终端输入命令:ng new my-app2,显示如下:

同上等待项目【my-app2】创建完毕。(此时可以听听音乐,放松(☄⊙ω⊙)☄)
3. 安装依赖,输入命令:npm install 或者使用淘宝镜像 cnpm install;此处为了演示,删除刚才创建的项目【my-app2】,使用【my-app】继续演示。
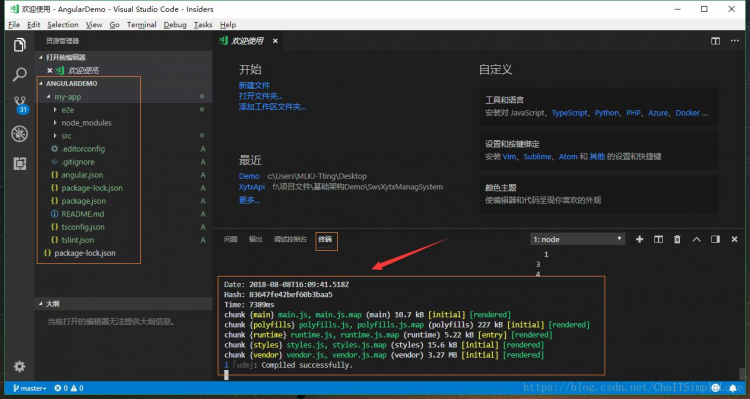
4. 进入刚才创建的项目【my-app】启动服务,输入命令:ng serve(或者ng server --open)编译项目;
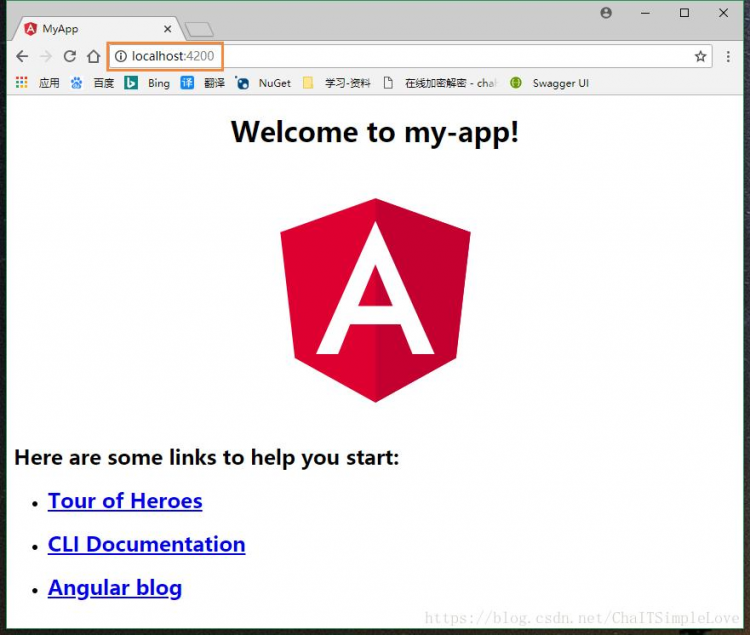
 服务编译完成后,在浏览器中输入: http://localhost:4200/ 显示如下界面:
服务编译完成后,在浏览器中输入: http://localhost:4200/ 显示如下界面:

此时新建项目-启动服务成功。
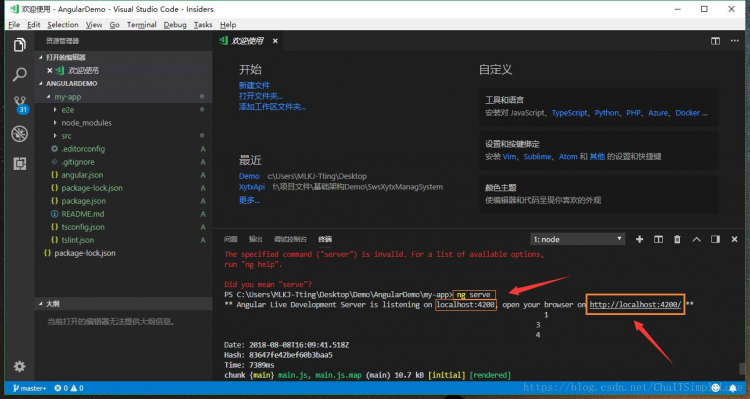
注:输入命令启动服务时, 终端会输出链接提示信息:

以上是 【TS】基于TypeScript的Angpalar6.Xa系列学习反思-创建第一个Angular应用 的全部内容, 来源链接: utcz.com/a/68103.html







