【TS】2025年-09-46
Angular 中添加Jquery包
在根目录下输入命令 npm install name --save
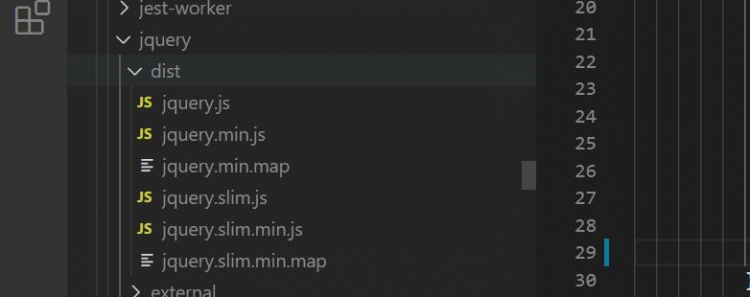
刷新之后可以在node_modeuls 的文件夹下查看

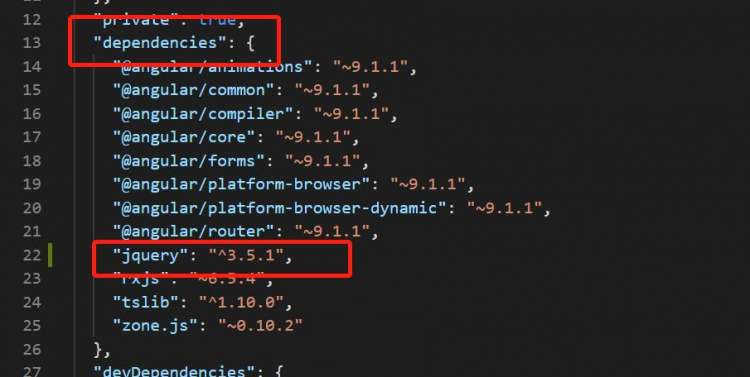
package.json中也有
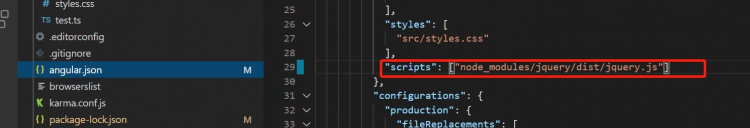
在angular.json下找到script下添加json 的路径

但是这个时候我们还不能直接使用jquery,因为Angular是使用TypeScript语言开发的,而jquery本质是javascript,TypeScript是不能直接使用的。我们需要先安装类型描述文件,让TypeScript认识jquery。
安装命令 npm install @types/name --save-dev
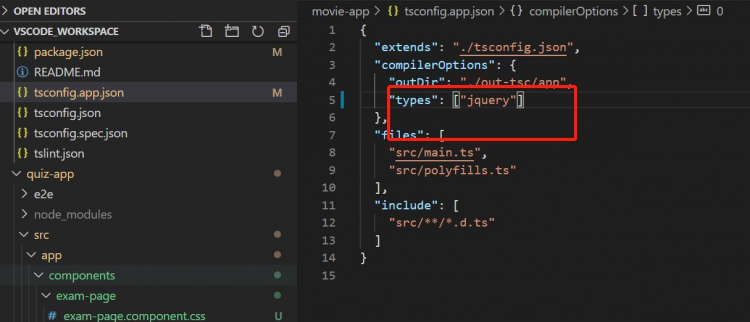
安装完成后,修改tsconfig.app.json文件,将jquery添加到types数组中。

这样jquery就可以使用了!
以上是 【TS】2025年-09-46 的全部内容, 来源链接: utcz.com/a/67645.html







