【JS】动态给表格数据修改颜色
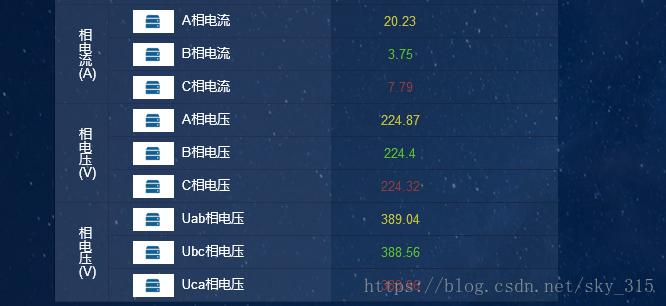
效果图:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<table class="layui-table" lay-even lay-skin="nob" id="table1">
<tr v-for="subPoint in point.newDatas" style="border-bottom:2px solid rgba(5, 19, 48, 1);">
<td v-if="tem.pointId == subPoint.pointId && subPoint.chart=='volBar' " width="50%" name="description">
<img src="https://www.pianshen.com/statics/img/2.png" alt="">{{subPoint.description}}
</td>
<td v-if="tem.pointId == subPoint.pointId && subPoint.chart=='volBar' ">
<span @click="viewPresentData(subPoint.sensorCode,'0');" name="value">{{subPoint.value}}</span>
</td>
</tr>
</table>
</body>
<script>
//页面颜色加载
var val = document.getElementsByName("description");
var n = document.getElementsByName("value");
for (var y = 0; y < val.length; y++) {
if (val[y].innerText.indexOf('A') != -1 || val[y].innerText.indexOf('Uab') != -1) {
n[y].style.color = "#C2BF3A";
} else if (val[y].innerText.indexOf('B') != -1 || val[y].innerText.indexOf('Ubc') != -1) {
n[y].style.color = "#5CBD30";
} else if (val[y].innerText.indexOf('C') != -1 || val[y].innerText.indexOf('Uca') != -1) {
n[y].style.color = "#8E3C3E";
}
}
</script>
</html>
以上是 【JS】动态给表格数据修改颜色 的全部内容, 来源链接: utcz.com/a/67413.html