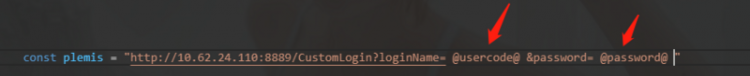
令人头疼的正则

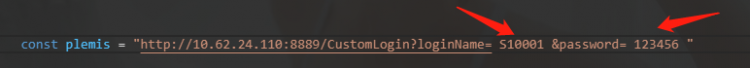
如何用正则替换成这样
正则玩的好的老哥帮帮忙
回答
看起来就是多了空格, 原始字符串中,占位符前后就有空格,那你的正则就把前后空格也带上一起替换掉
不过你的前一个提问里面,最佳答案的那个 URLSearchParams 用起来也很方便啊.
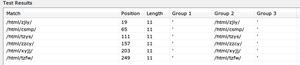
这个写正则好像没啥复杂的,已经用 @@ 包裹了(空格是没有的吧?),可以直接 /@[a-z]email-protection" class="__cf_email__" data-cfemail="3c177c">[email protected]/ig 去匹配。另外,replace(searchValue, replacer),第二个参数是可以是一个函数的。
这个可能不是正则式处理,而是应该由实参来替换,在一些开发框架中,这是一种模板处理过程。
感觉可以用es6的模板字符串来写,不过变量就不能用@符号了,会报错
const plemis = `http://xxxxx?loginName= ${usercode} &password= ${password}`这种直接调用两次replace不就好了, 如下:
plemis.replace('@[email protected]', 's10001').replace('@[email protected]', '123456')或者提供一个函数,然后返回上面@sugar_coffee 提到的字符串,如下:
const getUrl = (usercode, passwrod) => `http://xxxxx?loginName= ${usercode} &password= ${password}`
const plemis = getUrl('s10001', '123456')
const plemis = "http://xxxxx?loginName= @[email protected] &password= @[email protected] ".replace(/@[email protected]/, encodeURIComponent('S10001'))
.replace(/@[email protected]/, encodeURIComponent('123456'));
// OR
const userInfo = {
usercode: 'S10001',
password: '123456'
}
const plemis2 = "http://xxxxx?loginName= @[email protected] &password= @[email protected] "
.replace(/@(\w+)@/g, (str, $1) => {
return userInfo[$1] ? encodeURIComponent(userInfo[$1]) : userInfo[$1]
})
console.log(plemis2)
以上是 令人头疼的正则 的全部内容, 来源链接: utcz.com/a/67078.html