递归获取树形数据总是莫名其妙调用多余数据
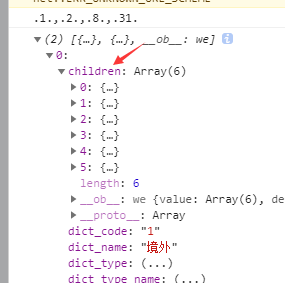
如图:树形数据结构为:

简单的说就是每一层带一个children数据,里面有和上一层结构一样的数组数据;
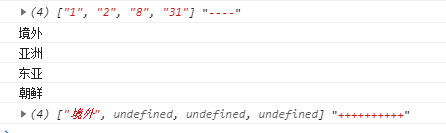
然后有一组数据如:
里面的数字对应树形数据中的dict_code值;
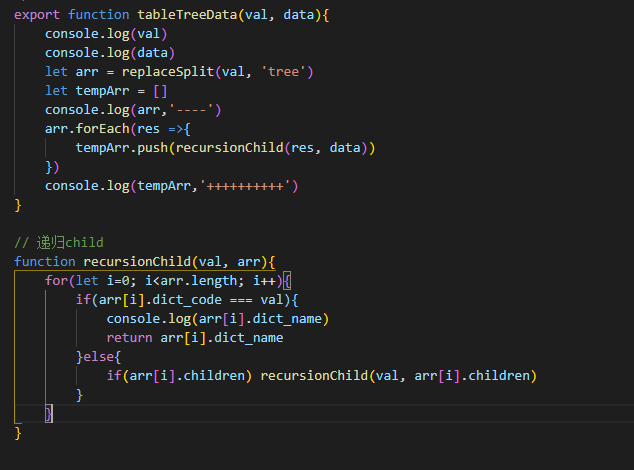
然后我是用递归思想想遍历对应的dict_name值;
如图:
但是总是输出:
原因是在获取对应的dict_name以后调用函数没有停止,继续执行导致,有没有知道怎么写才能正确输出dict_name的朋友呢?
回答
这需要加return吧
if(arr[i].children) return recursionChild(val,arr[i].children)核心问题在倒数第四行。
if (arr[i].children) { let res = recursionChild(val, arr[i].children)
if (res) return res // if条件是不能省略的
}
var data = [ {
children: [
{
dict_name: 'name-11',
dict_code: '11'
}
],
dict_code: '1',
dict_name: '境外'
},
{
children: [
{
dict_name: 'name-8',
dict_code: '8',
}
],
dict_code: '2',
dict_name: 'name-2'
},
{
children: [
{
dict_name: 'name-9',
dict_code: '9',
children: [
{
dict_name: 'name-31',
dict_code: '31',
}
],
}
],
dict_code: '3',
dict_name: 'name-3'
},
];
var codes = ['1','2','8','31']
function getTreeNode(data, callback) {
return data.reduce((res,item) => {
if(callback(item)) res.push(item);
return Array.isArray(item.children) ? res.concat(getTreeNode(item.children, callback)) : res;
}, []);
}
getTreeNode(data, item => codes.includes(item.dict_code)).map(item => item.dict_name)
以上是 递归获取树形数据总是莫名其妙调用多余数据 的全部内容, 来源链接: utcz.com/a/66983.html