关于swiper中使用elementUI中el-tooltip失效的问题?
<div v-swiper:mySwiper="swiperOption"><div class="swiper-wrapper">
<div class="swiper-slide" :key="banner" v-for="banner in banners">
<el-tooltip effect="dark" content="Top Left 提示文字" placement="top-start">Slide 1</el-tooltip>
</div>
</div>
<div class="swiper-pagination"></div>
</div>
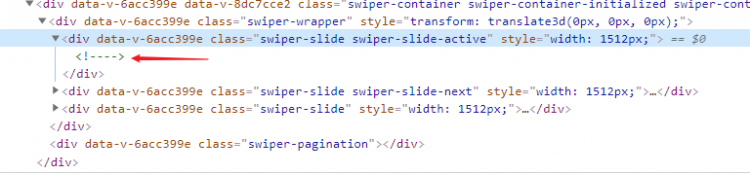
轮播图的每一项都加了个el-tooltip组价,但是渲染失败,最终解析后的dom,为一个空的注释。
这是什么原因导致的?
相关js配置
data() {return {
banners: [ '/1.jpg', '/2.jpg', '/3.jpg' ],
swiperOption: {
pagination: {
el: '.swiper-pagination'
},
// Some Swiper option/callback...
}
}
},
mounted() {
this.mySwiper.slideTo(0, 1000, false)
}
回答
这种非常规用法出问题很正常.
建议把tooltip放到swipe平级的位置,通过定位移动到swipe上边,然后通过监听swipe切换事件来切换内容.
以上是 关于swiper中使用elementUI中el-tooltip失效的问题? 的全部内容, 来源链接: utcz.com/a/66699.html








