iview Tabs 标签页 超出当前标签页的部分被隐藏
出问题的地方:
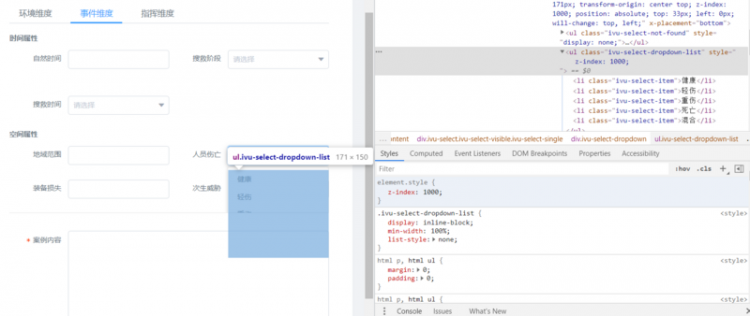
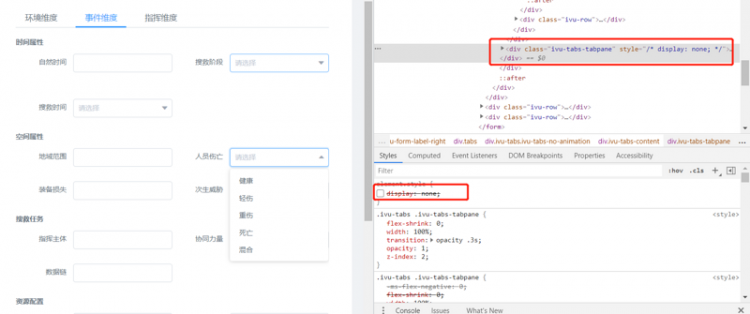
检查页面元素后,发现可能是组件靠display: none,来控制标签页的显示。这就造成了超出的部分被隐藏掉了。目前没有什么好的思路解决,求教。
期望的结果是下拉框超出的部分不会被影响到
相关代码
<TabPane label="事件维度" name="tab2" ><div class="tabDiv">
<Row>
<Col span="12">
<FormItem label="地域范围">
<Input v-model="formValidate.eventDimension.spaceAttribute.diYuFanWei" clearable></Input>
</FormItem>
</Col>
<Col span="12">
<FormItem label="人员伤亡">
<!-- <Input v-model="formValidate.eventDimension.spaceAttribute.renYuanShangWang" clearable></Input> -->
<Select v-model="formValidate.eventDimension.spaceAttribute.renYuanShangWang" clearable>
<Option v-for="item in select_items.casualties_List" :value="item.dictValue" :key="item.id">{{ item.dictLabel }}</Option>
</Select>
</FormItem>
</Col>
</Row>
<Row>
<Col span="12">
<FormItem label="装备损失">
<Input v-model="formValidate.eventDimension.spaceAttribute.zhuangBeiSunShi" clearable></Input>
</FormItem>
</Col>
<Col span="12">
<FormItem label="次生威胁">
<Input v-model="formValidate.eventDimension.spaceAttribute.ciShengWeiXie" clearable></Input>
</FormItem>
</Col>
</Row>
</div>
</TabPane>
<TabPane label="指挥维度" name="tab3" >
.........
</TabPane>
回答
这个是下拉列表挂载的dom节点的 某一个父节点有overflow:hidden属性,导致被隐藏了。
解决方案是把下拉列表挂载到body元素下,配置方法见如下官网截图
可以使用transfer,不受父组件限制。
transfer:是否将弹层放置于 body 内,在 Tabs、带有 fixed 的 Table 列内使用时,建议添加此属性,它将不受父级样式影响,从而达到更好的效果
以上是 iview Tabs 标签页 超出当前标签页的部分被隐藏 的全部内容, 来源链接: utcz.com/a/66519.html








