重写elementUI Transfer组件后,提示找不到
因为elementUI Transfer性能问题,参考重写了这个组件.但引入后,为什么找不到呢?
一般认为是路径错误,应试如何写?
路径部分如下:
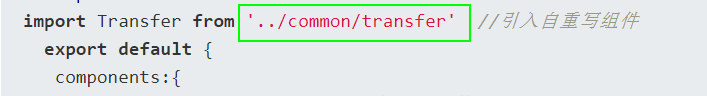
import Transfer from '../common/transfer' //引入自重写组件export default {
components:{
Transfer:Transfer // 定义重写组件
},
操作步骤:
将 node_modules/element-ui/packages/transfer,文件夹复制,然后放入vue项目路径的 src/common下
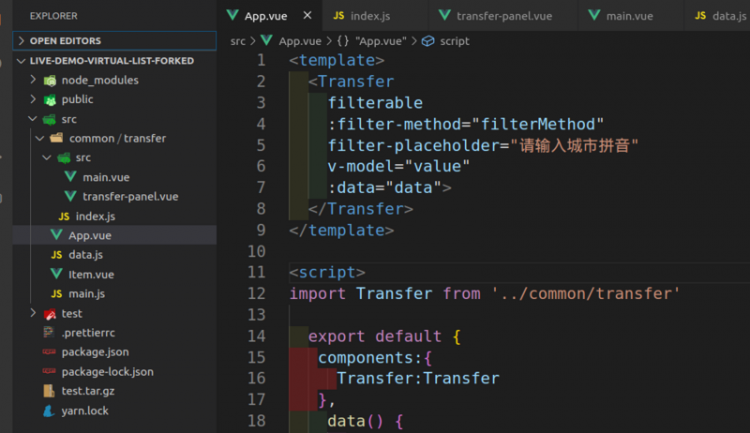
一.App.vue中使用如下:
<template><Transfer
filterable
:filter-method="filterMethod"
filter-placeholder="请输入城市拼音"
v-model="value"
:data="data">
</Transfer>
</template>
<script>
import Transfer from '../common/transfer' //引入自重写组件
export default {
components:{
Transfer:Transfer // 定义重写组件
},
data() {
const generateData = _ => {
const data = [];
const cities = ['上海', '北京';
const pinyin = ['shanghai', 'beijing';
cities.forEach((city, index) => {
data.push({
label: city,
key: index,
pinyin: pinyin[index]
});
});
return data;
};
return {
data: generateData(),
value: [],
filterMethod(query, item) {
return item.pinyin.indexOf(query) > -1;
}
};
}
};
</script>
二.结构截图如下:

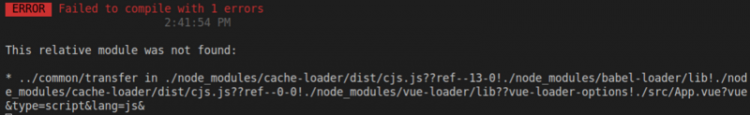
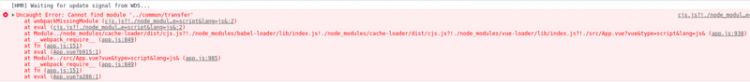
三.错误提示如下:
ERROR Failed to compile with 1 errors 2:41:54 PMThis relative module was not found:
* ../common/transfer in ./node_modules/cache-loader/dist/cjs.js??ref--13-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/App.vue?vue&type=script&lang=js&

四.浏览器console:
回答
.vue
import Transfer from '../common/transfer.vue'components:{
Transfer,// 写一个就可以了;(两个也是可以用的)
}

你把这个路径写全了试试
![]()
去这个路径下看看引用的相关文件路径对不对
没理解错的话, package里面的代码是需要编译后才能用的, 你这样直接复制过来修改 那肯定是不行的
自己fork一份element ui的代码改改 自己编译下嗯
以上是 重写elementUI Transfer组件后,提示找不到 的全部内容, 来源链接: utcz.com/a/66507.html