正则匹配标签内的空格问题

我尝试用/(<.*?>)\s(.*?)(<\/.*?>)/g 匹配// 正则表达式
let rex = `/(<.*?>)\s(.*?)(<\/.*?>)/g`;
// 原字符串
let str = `<p class="ss" ><br> tab空格 </p> <p> 普通空格</p><p>没有空格</p>`;
// 匹配
let res = str.replace(rex,`$1 $2$3`)
// 控制台打印
console.log(res)
// 得到的结果是 `<p class="ss" ><br> tab空格 </p> <p> 普通空格</p><p>没有空格</p>`
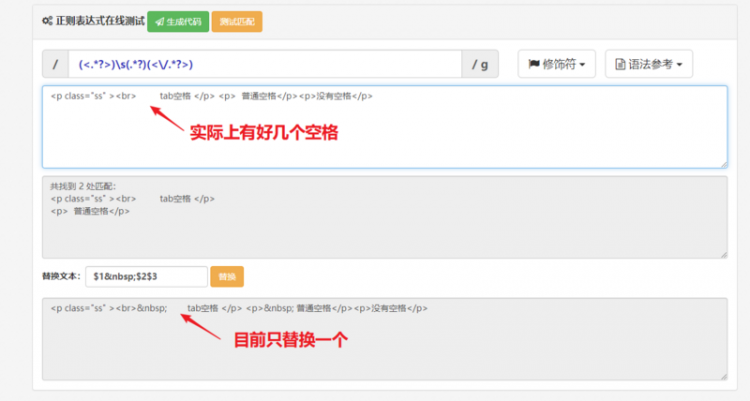
得到的结果是只匹配标签内的一个空格, 请问怎么实现标签内的空格都替换成 呢?
在线匹配测试地址
回答
var result = '<p class="ss" ><br> tab空格 </p> <p> 普通空格</p><p>没有空格</p>'.replace(/(\s*<[^>]+>)([^<>]*)(<\/[^>]+>\s*)/g, function(str, $1, $2, $3) {
return [$1.trim(), $2.trim(), $3.trim()].join('')
})
// "<p class="ss" ><br>tab空格</p><p>普通空格</p><p>没有空格</p>"
console.log(result)
以上是 正则匹配标签内的空格问题 的全部内容, 来源链接: utcz.com/a/66051.html




![正则表达式中 [\s\S]* 什么意思 居然能匹配所有字符 [] 不是范围描述符吗?](/wp-content/uploads/thumbs/270159_thumbnail.jpg)