base64转blob,文件格式不合法
当前将裁剪后的base64图片转为blob,然后上传到后端,但接口返回文件格式不合法
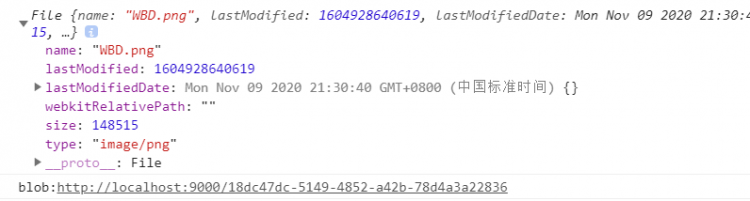
后端解析的时候,发现这个blob的文件名并不是我当时设置的名字,格式后缀也没有了(大概就是file-d8q3uiaehdfj这样子)。
请问有人知道是怎么回事吗??
file对象也没有问题

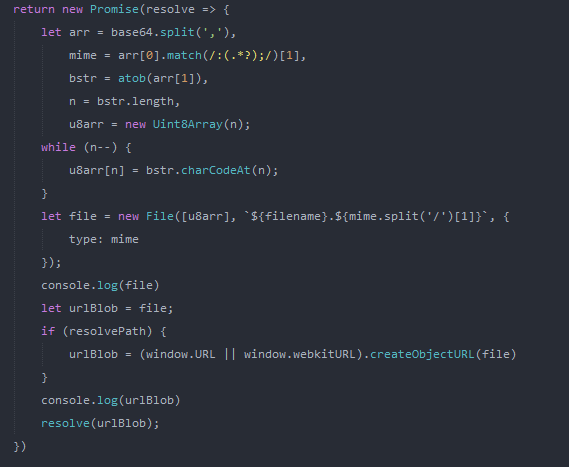
相关代码

回答
这个不是转成 url 吗?传给后端应该直接用 new Blob([u8arr], {type: mime}) 吧
一般上传给后端的都是用 formData 上传的 file 吧:
// 上传文件async saveFile() {
let formData = new FormData();
formData.append('file', this.base64ConvertFile(this.base64Src, 'poster'));
let config = {
headers: {'Content-Type': 'multipart/form-data'},
}
const res = await this.axios.post('/api/upload/file', formData, config).then(({status, data})=> {
if (data.status == 200) {
//TODO::
return true;
} else {
this.$toast(data.errmsg);
}
return false;
});
return res;
},
base64ConvertFile(urlData, filename) { // 64转file
if (typeof urlData != 'string') {
this.$toast("urlData不是字符串")
return;
}
var arr = urlData.split(',')
var type = arr[0].match(/:(.*?);/)[1]
var fileExt = type.split('/')[1]
var bstr = atob(arr[1])
var n = bstr.length
var u8arr = new Uint8Array(n)
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
return new File([u8arr], `${filename}.${fileExt}`, {type});
},
以上是 base64转blob,文件格式不合法 的全部内容, 来源链接: utcz.com/a/65611.html