关于vue3的问题setup的问题?
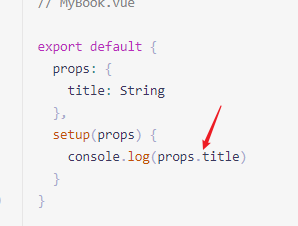
如何操作setup的props属性,看文档中可以获取对应的属性
但是我只能打印出这是个Proxy,并没有代理相应的属性
import {ref,
reactive
} from 'vue'
export default {
props: {
name: String,
},
setup(props,context){
console.log('props--->',props)
const name = ref('linzhe')
console.log(name.value)
return {
name,
}
}
}

第一次用vue3,哪位大佬能解答下吗
回答

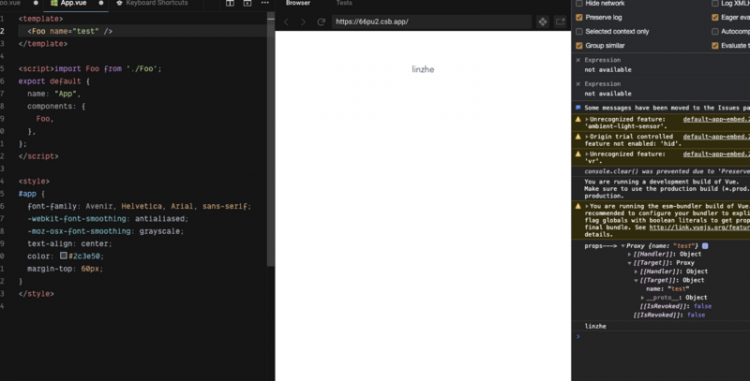
点开就能看到了啊
以上是 关于vue3的问题setup的问题? 的全部内容, 来源链接: utcz.com/a/65471.html






