elementUI做好的表格分页,分页是后台处理好的直接通过接口传过来的,现需求是让前端直接导出所有的数据,我该怎么做?
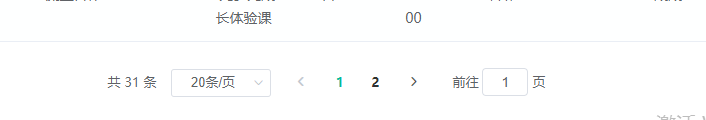
如图:

现在有31条数据 分两页展示 页面上还有一个导出报表的按钮 点击按钮的时候期望把31条数据都导出到Excel表格里面 但是现在我只能导出一页的数据(也就是20条) 请问大佬们有什么办法没有
PS:现阶段只希望前端处理
回答
首先来说这种想法很危险,也不合理,但是也有处理方法
比如:点击导出按钮后,从第一页开始循环拉数据,依次拿到对应的数据后进行整合,然后处理成excel
这并不是一个好的选择 你可以选择把所有的数据全部请求回来 然后导出 不然拿不到所有数据 前端导出的话可能要先渲染然后获取整个dom才能导出 这样会很卡 很慢 相比之下花费这么长的时间 后台早就做完了 给你返回一个地址你直接下载就行了
我之前用的插件,count设置的很大,渲染的是一个隐藏的table,不影响展示的table,不过这样数据多了就不适合了
后来还是以后端生成的二进制,前端转化成表格导出的额
因为是做了分页,只能取到指定条数的数据。
如果是操作所有数据,我们的做法是跟后端协商,点导出的时候指定个mark,通过这个mark让后端返回所有数据的excel给你。
分页是分页,导出是导出,让后端做。
以上是 elementUI做好的表格分页,分页是后台处理好的直接通过接口传过来的,现需求是让前端直接导出所有的数据,我该怎么做? 的全部内容, 来源链接: utcz.com/a/64893.html