vue读取xlsx的中关于for循环函数的问题?
我的代码如下:
deleteAttribute (data, callback) {var newObj = {}
for (let i = 0; i < this.reservedFields.length; i++) {
if (Object.prototype.hasOwnProperty.call(data, this.reservedFields[i]) == true) {
newObj[this.reservedFields[i]] = data[this.reservedFields[i]]
callback(newObj)
}
}
},
unifiedFormat (data) {
var newObj = {}
for (let key in data) {
newObj[this.arr[0][key]] = data[key]
}
// deleteAttribute根据得到的新对象,二次过滤无用信息
this.deleteAttribute(newObj, (obj) => {
this.newArr.push(obj)
})
},
exportXlsX1 (event) {
this.exportData(event, (data) => {
// 首先读取xlsx数据内容为data
// 以下三行过滤掉data一些无用信息
this.arr = data.filter((item) => {
return Object.getOwnPropertyNames(item).length > 2
});
// unifiedFormat函数为将data数据整理为需要的格式
for (let i = 0; i < this.arr.length; i++) {
this.unifiedFormat(this.arr[i])
}
console.log('exportXlsX1', this.newArr)
})
}
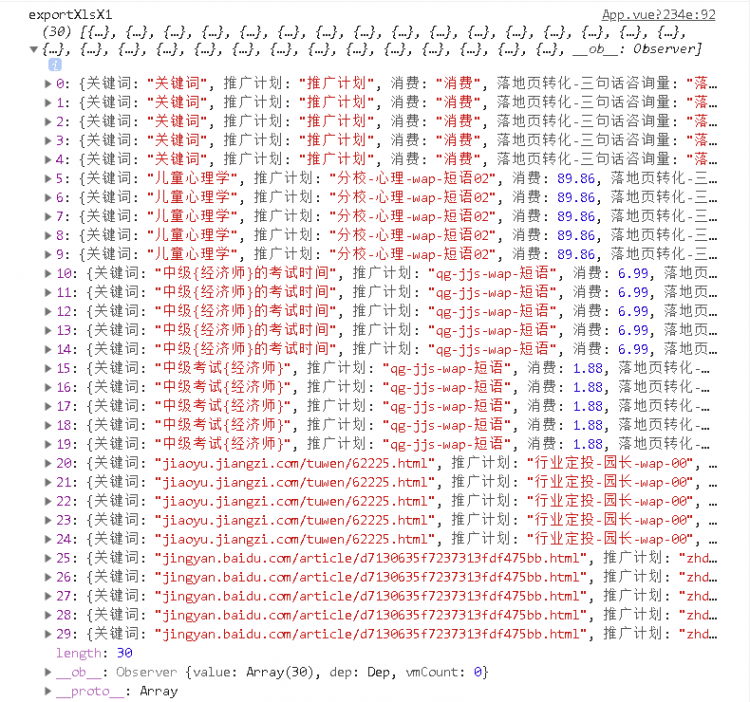
但是由于多次使用了for循环,导致如下图问题:
所有的数据都重复了多边,求教以下,有什么办法可以解决问题(排除将数组再次去重的方法)
回答
问题已解决,粗心大意的我将回调函数写错位置了
看上去像是 newArr 每次回调没有被清空的锅
以上是 vue读取xlsx的中关于for循环函数的问题? 的全部内容, 来源链接: utcz.com/a/64791.html









