我这样的写法哪里错了吗?
刚刚学习VUE脚手架的路由导航守卫功能
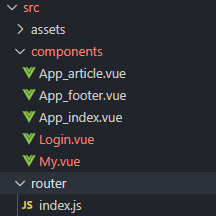
目录如下
router/index.js代码如下:
import Vue from 'vue'import Router from 'vue-router'
import App_index from '@/components/app_index'
import App_article from '@/components/app_article'
import My from '@/components/my'
import Login from '@/components/login'
Vue.use(Router)
const auth = {
islogin(){
return false
}
}
export default new Router({
routes: [
{
path: '/',
name: 'App_index',
component: App_index
},{
path: '/app_article',
name: 'App_article',
component: App_article
},{
path: '/my',
name: 'My',
component: My
},{
path: '/login',
name: 'Login',
component: Login
}
]
})
Router.beforeEach((to, from, next) => {
if(to.path == '/my'){
if(auth.islogin()){
next()
}else{
next('/login')
}
}else{
next()
}
})
打卡项目后,首页报错:
__WEBPACK_IMPORTED_MODULE_1_vue_router__.a.beforeEach is not a function
空白无法显示
回答
Router.beforeEach这个Router应该是你new Router实例化出来的对象,不是引入的vue-router模块。
const router = new Router()
router.beforeEach()
以上是 我这样的写法哪里错了吗? 的全部内容, 来源链接: utcz.com/a/64786.html