js事件,从元素内拖拽到元素外之后,重叠部分加色选中,如何实现?


<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
margin: 0;
padding: 0;
}
.container {
width: 400px;
height: 200px;
background-color: lightblue;
display: flex;
align-items: center;
justify-content: center;
position: relative;
margin-top: 100px;
margin-left: 100px;
}
</style>
</head>
<body>
<div class="container" id="container">
</div>
<script>
window.onload = function () {
const child = document.getElementById('child');
child.addEventListener('mousedown', function (e) {
console.log('mousedown:', e);
})
child.addEventListener('mousemove', function (e) {
console.log('mousemove:', e);
})
child.addEventListener('mouseup', function (e) {
console.log('mouseup:', e);
// clientX 305 clientY 201
// layerX 197 layerY 101
// offsetX 47 offsetY 52
})
}
</script>
</body>
</html>
回答
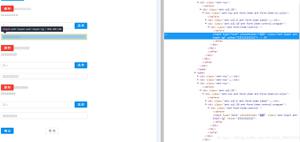
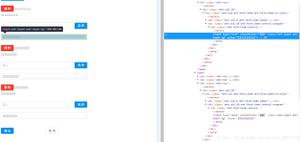
以前答过的贴,贴找不到了,代码还在,是这个?tips 拖拉框选同时按 shift 或者 alt 可以实现 AND 和 OR
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>Batch Select</title>
<style type="text/css">
.flex-row {display:-webkit-flex;display:flex;-webkit-flex-direction:row;flex-direction:row;}
.flex-row > .flex-main {-webkit-flex:1 1 auto;flex:1 1 auto;}
.flex-row > .flex-side {-webkit-flex:0 0 auto;flex:0 0 auto;}
.flex-column {display:-webkit-flex;display:flex;-webkit-flex-direction:column;flex-direction:column;}
.flex-column > .flex-main {-webkit-flex:1 1 auto;flex:1 1 auto;}
.flex-column > .flex-side {-webkit-flex:0 0 auto;flex:0 0 auto;}
.template {display:none;}
.cell-matrix {position:relative;padding:0.5em;background-color:#EEE;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;}
.cell-matrix .select {position:absolute;display:none;border:1px dashed rgba(0,0,255,0.7);background-color:rgba(0,0,255,0.3);box-sizing:border-box;}
.cell-matrix .cell-list {margin:0.5em 0;}
.cell-matrix .cell-list .cell-group {white-space:nowrap;}
.cell-matrix .cell-list .cell-group .cell {display:inline-block;background-color:#FFF;box-shadow:0 0 0 1px #CCC;}
.cell-matrix .cell-list .cell-group .cell-select {background-color:#00F;}
.cell-matrix .cell-list .cell-group .gap {display:inline-block;}
.cell-data {white-space:pre;}
</style>
<script>
document.addEventListener('DOMContentLoaded', function(){
let domTpl = document.querySelector('.template .cell-group');
let arrDomCellList = document.querySelectorAll('.cell-list');
let i, domCellList, dom;
for(i=0; i<arrDomCellList.length; i++)
{
domCellList = arrDomCellList[i];
for(let j=0; j<4; j++)
{
dom = domTpl.cloneNode(true);
domCellList.appendChild(dom);
}
}
let domMatrix = document.querySelector('.cell-matrix');
let MODE_SET = 1;
let MODE_ADD = 2;
let MODE_DEL = 3;
let SelectArea = {
domBase : domMatrix,
dom : domMatrix.querySelector('.select'),
on : false,
mode : MODE_SET,
x1 : 0,
y1 : 0,
x2 : 0,
y2 : 0,
};
function update_select_cell()
{
let x1 = Math.min(SelectArea.x1, SelectArea.x2) + SelectArea.domBase.offsetLeft - SelectArea.domBase.scrollLeft;
let y1 = Math.min(SelectArea.y1, SelectArea.y2) + SelectArea.domBase.offsetTop - SelectArea.domBase.scrollTop;
let x2 = Math.max(SelectArea.x1, SelectArea.x2) + SelectArea.domBase.offsetLeft - SelectArea.domBase.scrollLeft;
let y2 = Math.max(SelectArea.y1, SelectArea.y2) + SelectArea.domBase.offsetTop - SelectArea.domBase.scrollTop;
let arrData = [];
let arrDomCellList = document.querySelectorAll('.cell-list');
let i, domCellList;
for(i=0; i<arrDomCellList.length; i++)
{
domCellList = arrDomCellList[i];
let data = '';
let arrDomCell = domCellList.querySelectorAll('.cell');
let j, domCell, rect, flag;
for(j=0; j<arrDomCell.length; j++)
{
domCell = arrDomCell[j];
rect = domCell.getBoundingClientRect();
flag = ! (x2 < rect.left
|| y2 < rect.top
|| x1 > rect.right
|| y1 > rect.bottom);
switch(SelectArea.mode)
{
case MODE_ADD:
if(flag === true)
{
data += '1';
domCell.classList.add('cell-select');
}
else
{
data += (domCell.classList.contains('cell-select')?'1':'0');
}
break;
case MODE_DEL:
if(flag === true)
{
data += '0';
domCell.classList.remove('cell-select');
}
else
{
data += (domCell.classList.contains('cell-select')?'1':'0');
}
break;
default:
if(flag === true)
{
data += '1';
domCell.classList.add('cell-select');
}
else
{
data += '0';
domCell.classList.remove('cell-select');
}
break;
}
}
arrData.push(data);
}
return arrData;
}
function update_select_rect()
{
if(SelectArea.on === false)
{
SelectArea.dom.style.display = 'none';
let arrData = update_select_cell();
document.querySelector('.cell-data').innerHTML = arrData.join('\n');
SelectArea.x1 = 0;
SelectArea.y1 = 0;
SelectArea.x2 = 0;
SelectArea.y2 = 0;
return;
}
SelectArea.dom.style.display = 'block';
SelectArea.dom.style.top = Math.min(SelectArea.y1, SelectArea.y2) + 'px';
SelectArea.dom.style.left = Math.min(SelectArea.x1, SelectArea.x2) + 'px';
SelectArea.dom.style.width = Math.abs(SelectArea.x1 - SelectArea.x2) + 'px';
SelectArea.dom.style.height = Math.abs(SelectArea.y1 - SelectArea.y2) + 'px';
}
domMatrix.addEventListener('mousedown', function($evt){
if(($evt.buttons & 0x01) !== 0x01)
return;
SelectArea.on = true;
SelectArea.x1 = $evt.clientX - SelectArea.domBase.offsetLeft + SelectArea.domBase.scrollLeft;
SelectArea.y1 = $evt.clientY - SelectArea.domBase.offsetTop + SelectArea.domBase.scrollTop;
SelectArea.x2 = SelectArea.x1;
SelectArea.y2 = SelectArea.y1;
update_select_rect();
});
domMatrix.addEventListener('mouseup', function($evt){
if(SelectArea.on === false)
return;
if(($evt.buttons & 0x01) !== 0x00)
return;
if($evt.shiftKey === true)
SelectArea.mode = MODE_ADD;
else if($evt.altKey === true)
SelectArea.mode = MODE_DEL;
else
SelectArea.mode = MODE_SET;
SelectArea.on = false;
SelectArea.x2 = $evt.clientX - SelectArea.domBase.offsetLeft + SelectArea.domBase.scrollLeft;
SelectArea.y2 = $evt.clientY - SelectArea.domBase.offsetTop + SelectArea.domBase.scrollTop;
update_select_rect();
});
domMatrix.addEventListener('mousemove', function($evt){
if(SelectArea.on === false)
return;
if(($evt.buttons & 0x01) !== 0x01)
return;
SelectArea.x2 = $evt.clientX - SelectArea.domBase.offsetLeft + SelectArea.domBase.scrollLeft;
SelectArea.y2 = $evt.clientY - SelectArea.domBase.offsetTop + SelectArea.domBase.scrollTop;
update_select_rect();
});
});
</script>
</head>
<body>
<div class="cell-matrix">
<div class="select"></div>
<div class="flex-row cell-list">
<div class="flex-side">星期一</div>
<div class="gap"> </div>
</div>
<div class="flex-row cell-list">
<div class="flex-side">星期二</div>
<div class="gap"> </div>
</div>
<div class="flex-row cell-list">
<div class="flex-side">星期三</div>
<div class="gap"> </div>
</div>
<div class="flex-row cell-list">
<div class="flex-side">星期四</div>
<div class="gap"> </div>
</div>
<div class="flex-row cell-list">
<div class="flex-side">星期五</div>
<div class="gap"> </div>
</div>
<div class="flex-row cell-list">
<div class="flex-side">星期六</div>
<div class="gap"> </div>
</div>
<div class="flex-row cell-list">
<div class="flex-side">星期日</div>
<div class="gap"> </div>
</div>
</div>
<div class="cell-data"></div>
<div class="template">
<div class="flex-side cell-group">
<div class="cell"> </div>
<div class="cell"> </div>
<div class="cell"> </div>
<div class="cell"> </div>
<div class="cell"> </div>
<div class="cell"> </div>
<div class="cell"> </div>
<div class="cell"> </div>
<div class="cell"> </div>
<div class="cell"> </div>
<div class="cell"> </div>
<div class="cell"> </div>
<div class="gap"> </div>
</div>
</div>
</body>
</html>
以上是 js事件,从元素内拖拽到元素外之后,重叠部分加色选中,如何实现? 的全部内容, 来源链接: utcz.com/a/64652.html