vue项目运行后,报这些错,请问怎么解决啊?是不是哪里没有配置好吗?
vue项目运行后,报这些错,请问怎么解决啊?是不是哪里没有配置好吗?
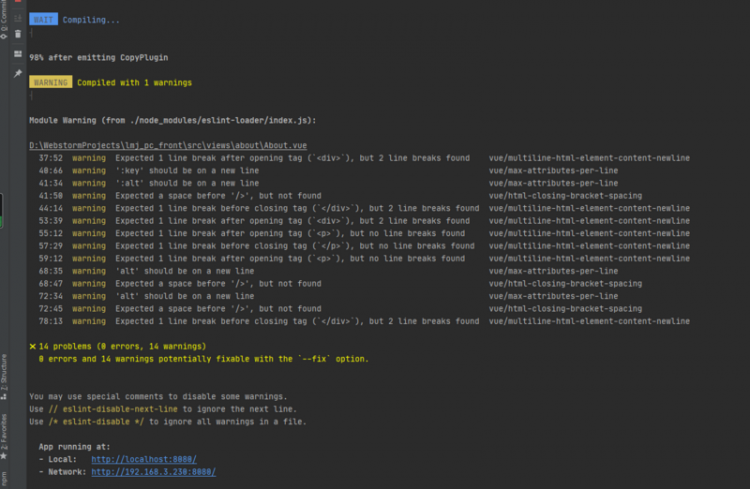
如图:
`
WAIT Compiling... 3:45:44 ├F10: PM
┤
98% after emitting CopyPlugin
WARNING Compiled with 1 warnings 3:45:44 ├F10: PM
┤
Module Warning (from ./node_modules/eslint-loader/index.js):
D:\WebstormProjects\lmj_pc_front\src\views\about\About.vue
37:52 warning Expected 1 line break after opening tag (<div>), but 2 line breaks found vue/multiline-html-element-content-newline
40:66 warning ':key' should be on a new line vue/max-attributes-per-line
41:34 warning ':alt' should be on a new line vue/max-attributes-per-line
41:50 warning Expected a space before '/>', but not found vue/html-closing-bracket-spacing
44:14 warning Expected 1 line break before closing tag (</div>), but 2 line breaks found vue/multiline-html-element-content-newline
53:39 warning Expected 1 line break after opening tag (<div>), but 2 line breaks found vue/multiline-html-element-content-newline
55:12 warning Expected 1 line break after opening tag (<p>), but no line breaks found vue/multiline-html-element-content-newline
57:29 warning Expected 1 line break before closing tag (</p>), but no line breaks found vue/multiline-html-element-content-newline
59:12 warning Expected 1 line break after opening tag (<p>), but no line breaks found vue/multiline-html-element-content-newline
68:35 warning 'alt' should be on a new line vue/max-attributes-per-line
68:47 warning Expected a space before '/>', but not found vue/html-closing-bracket-spacing
72:34 warning 'alt' should be on a new line vue/max-attributes-per-line
72:45 warning Expected a space before '/>', but not found vue/html-closing-bracket-spacing
78:13 warning Expected 1 line break before closing tag (</div>), but 2 line breaks found vue/multiline-html-element-content-newline
✖ 14 problems (0 errors, 14 warnings)
0 errors and 14 warnings potentially fixable with the --fix option.
You may use special comments to disable some warnings.
Use // eslint-disable-next-line to ignore the next line.
Use / eslint-disable / to ignore all warnings in a file.
App running at:
- Local: http://localhost:8080/
- Network: http://192.168.3.230:8080/
`
回答
就是字面意思 eslint 校验错误
要不就关了校验,要不就对着一个个改呗
这些都是eslint的提醒 但不是错误 不影响使用 但是看着可能不美观
warning ':key' should be on a new line 比如这个 :key要单独一行
Use // eslint-disable-next-line to ignore the next line.
Use / eslint-disable / to ignore all warnings in a file.
用这两个可以忽略提示 或者直接按照他的规范写
这只是一些警告,
多了换行,少 alt 之类的警告
1. module.exports = {
2. lintOnSave: false
3. }
然后重新运
我用了这个 关闭了校验 现在干净了
以上是 vue项目运行后,报这些错,请问怎么解决啊?是不是哪里没有配置好吗? 的全部内容, 来源链接: utcz.com/a/64555.html