js 找到ul>li>div>img里的src属性

var ul = document.getElementById('goodsImg');var lis = ul.getElementsByTagName('li');
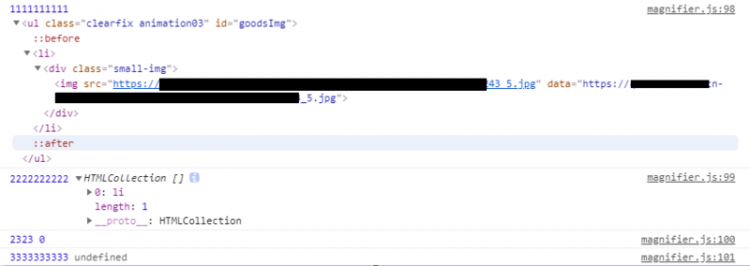
console.log(1111111111, ul);
console.log(2222222222, lis);
console.log(2323, lis.length);
console.log(3333333333,lis[0])
希望找到11111111里,ul>li>div>img的src,2222222222里可以看到li下面是有一个结果,但是2323里却显示length=0,所以这种样式的该如何才能找到src呢?
回答
这种情况一般是dom还没加载完的时候就执行你的js语句导致的,
所以你要考虑你的js语句执行时机是不是有问题,
比如vue项目里需要在mounted钩子函数里执行,react需要在componentDidMount里执行。
以上是 js 找到ul>li>div>img里的src属性 的全部内容, 来源链接: utcz.com/a/64316.html








