如何处理超出宽度的span元素(文字)

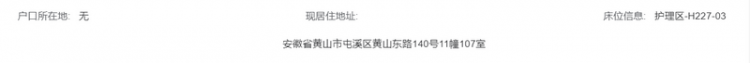
这个现居住地址后面跟的内容太长导致换行,我想要的效果是
只换行多出来的部分并且这多出来的部分的位置还保持在现居住地址的右边,
请问如何实现(标签+内容的长度和是固定的)
回答
- text-align: right;
- display: block;
- width: 200px;
- flex-wrap: wrap;
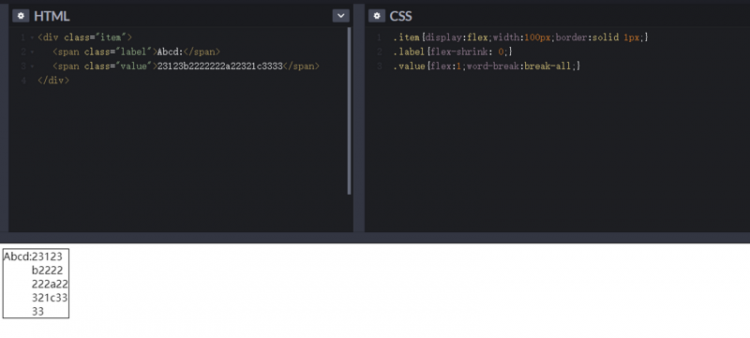
可以用flex 布局
1.构建BFC
<div class="container"> <span class="label">现居:</span>
<span class="content">
大是大非阿萨德阿萨德是发送的方式发撒
</span>
</div>
.label { float: left;
}
.content {
overflow: hidden; // bfc
display: block;
}
2.flex 上面有说了
以上是 如何处理超出宽度的span元素(文字) 的全部内容, 来源链接: utcz.com/a/63399.html