var formdata = new FormData($("#uploadForm")[0]);
江湖救急!
上传多个文件,传参失败。
var formdata = new FormData($("#uploadForm")[0]);
视图:
<form id="uploadForm" enctype="multipart/form-data">
<input type="file" name="file" multiple="multiple" />
</form>
<button id="btnUpload">上传文件</button>
脚本:
<script>
$("#btnUpload").on("click", function () {var formdata = new FormData($("#uploadForm")[0]);
alert(formdata);
$.ajax({
type: "post",
url: "/Attendance/UploadFile2/",//url地址
contentType: false,
cache: false,
processData: false,
data: formdata,
success: function (data) {
console.log(data);
}
});
});
</script>
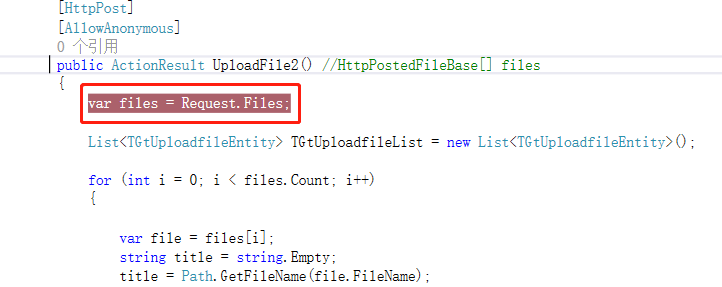
控制器:
files.Count 为0
回答
我用你的代码测试是可以的
将formdata改用下面的方式试下
var formdata = new FormData(); var files = $("input[type='file']")[0].files;
for (var i = 0; i < files.length; i++) {
append" title="formdata.append">formdata.append("file", files[i]);
}
如果还是不行,就参照:https://www.cnblogs.com/lunawzh/p/9326619.html
以上是 var formdata = new FormData($("#uploadForm")[0]); 的全部内容, 来源链接: utcz.com/a/63232.html