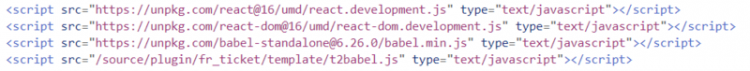
script标签修改了type为text/babel,但刷新网页还是显示text/javascript
刚开始接触react,想在网站上使用,但在html页面中引入reactjs文件时总是不起作用,并报错:Uncaught SyntaxError: Unexpected token '<'
上网查了好多,说是需要在引入的script标签中设置type为"text/babel",按照网上说的更改了,但依然报同样的错误,引入的关键代码如下:
<script src="https://unpkg.com/[email protected]/umd/react.development.js"></script><script src="https://unpkg.com/[email protected]/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/[email protected]/babel.min.js"></script>
<script type="text/babel" src="https://segmentfault.com/source/plugin/fr_ticket/template/t2babel.js"></script>
但网页显示:
reactjs代码如下:
ReactDOM.render(<h1>Hello, world!</h1>,
document.getElementById('root')
);
不知道哪里出了问题,希望各位前辈大佬能帮忙看一下,蟹蟹啦!
回答
<script src="https://unpkg.com/[email protected]/umd/react.development.js"></script><script src="https://unpkg.com/[email protected]/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/[email protected]/babel.min.js"></script>
<script src="https://segmentfault.com/q/source/plugin/fr_ticket/template/t2babel.js"></script>
<script type="text/babel">
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('root')
);
</script>
以上是 script标签修改了type为text/babel,但刷新网页还是显示text/javascript 的全部内容, 来源链接: utcz.com/a/62908.html








