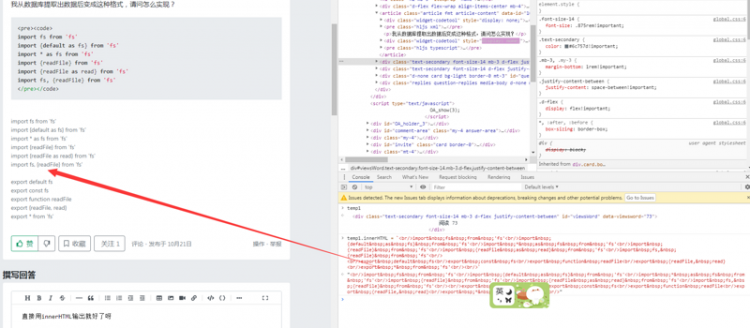
将一段html页面中的代码内容存入数据库,希望从数据库提取数据后,可以变成我想要的样子
<br/>import fs from 'fs'<br/>import {default as fs} from 'fs'<br/>import * as fs from 'fs'<br/>import {readFile} from 'fs'<br/>import {readFile as read} from 'fs'<br/>import fs, {readFile} from 'fs'<br/><br/>export default fs<br/>export const fs<br/>export function readFile<br/>export {readFile, read}<br/>export * from 'fs'<br/><br/>我从数据库提取出数据后变成这种格式,请问怎么实现?
<pre><code>import fs from 'fs'
import {default as fs} from 'fs'
import * as fs from 'fs'
import {readFile} from 'fs'
import {readFile as read} from 'fs'
import fs, {readFile} from 'fs'
</pre></code>
回答
直接用innerHTML输出就好了呀

如果你是需要改变标签的话,那么你直接去把br标签替换掉,然后外面包裹一下就OK了
这里其实只涉及几个替换
替换为空格<br/>替换为回车符- 然后在外面添加
<pre><code> </pre></code>
以上是 将一段html页面中的代码内容存入数据库,希望从数据库提取数据后,可以变成我想要的样子 的全部内容, 来源链接: utcz.com/a/62739.html