js的数组对象怎么阻止代码继续往下执行
let tableDataAdd = [];this.tableDataAdd.push({
materialName: '',
materialNum: '',
specification: '',
brandName: '',
categoryName: '',
unit: '',
}, {
materialName: '',
materialNum: '',
specification: '',
brandName: '',
categoryName: '',
unit: '',
}, {
materialName: '',
materialNum: '',
specification: '',
brandName: '',
categoryName: '',
unit: '',
}, {
materialName: '',
materialNum: '',
specification: '',
brandName: '',
categoryName: '',
unit: '',
}, {
materialName: '',
materialNum: '',
specification: '',
brandName: '',
categoryName: '',
unit: '',
})
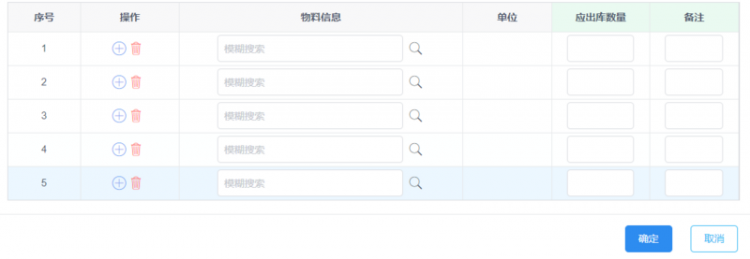
我想在保存列表的接口之前做一个验证,只要tableDataAdd里面的materialNum为0或者''阻断代码继续往下执行,不让调取接口该怎么处理,我用了map,some的 return false和break都不行
如下图,本来打算用async-validator表单验证 但是提示在表格里面太丑了

回答
是这个意思吧
const len = this.tableDataAdd.filter(item=>item.materialNum===0).length;if(len>0) {
return;
}
request()……
submit(){ if(this.tableDataAdd.some(item => !item.materialNum)) return
//请求接口...
}
以上是 js的数组对象怎么阻止代码继续往下执行 的全部内容, 来源链接: utcz.com/a/61662.html