无法获得地理位置
`<!DOCTYPE html>
<html>
<body>
<p id="demo">点击这个按钮,获得您的坐标:</p>
<button onclick="getLocation()">试一下</button>
<script>
var x=document.getElementById("demo");
function getLocation()
{
if (navigator.geolocation)
{navigator.geolocation.getCurrentPosition(showPosition);
}
else{x.innerHTML="Geolocation is not supported by this browser.";}
}
function showPosition(position)
{
x.innerHTML="Latitude: " + position.coords.latitude +
"
Longitude: " + position.coords.longitude;
}
</script>
</body>
</html>`
上面的代码为何没有任何输出显示?
回答
不要加冒号<button onclick=getLocation()>试一下</button>
可以看看是否有错误:
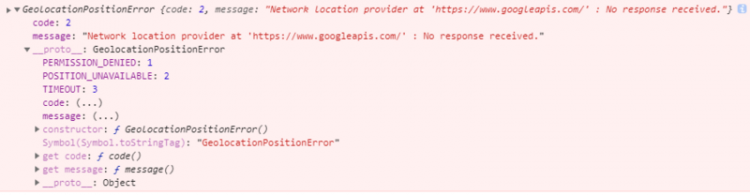
navigator.geolocation.getCurrentPosition(showPosition,err=>console.error(err));我用你的代码在edge上试过,是可以获取的。chrome上不行,加了上面代码后提示了一个错误:
chrome是基于谷歌定位服务的,所以应该是谷歌被墙的原因。
是onClick="getLocation()"不是onclick="getLocation()"
以上是 无法获得地理位置 的全部内容, 来源链接: utcz.com/a/60486.html




