自己写的js库,按照es6语法导出的问题

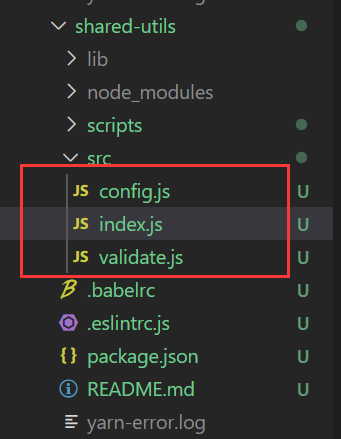
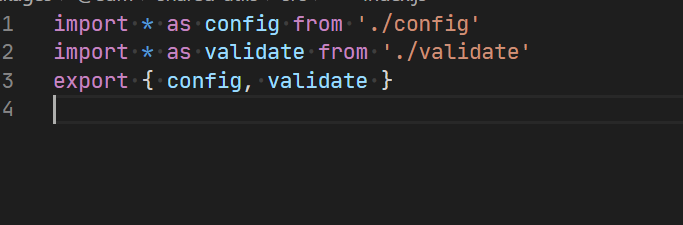
目录结构是这样的,config.js和validate.js中有若干export function,然后导入到index.js中导出:
这样写有个问题,用的时候不太方便,比如我想用config.js中某个函数,那我得这样:
import { config } from '...'
config.func()
有没有什么导出得方法,能让我这样用:
import _ from '...'
_.func()
回答
import * as config from "./config";import * as validate from "./validate";
export default { ...config, ...validate };
以上是 自己写的js库,按照es6语法导出的问题 的全部内容, 来源链接: utcz.com/a/60440.html