javascript中,Array在函数内外调用的区别是什么呢?
function iner() {let a = Array.call(this, arguments);
console.log(a);
}
iner(3);
let b = Array.call(this, 3);
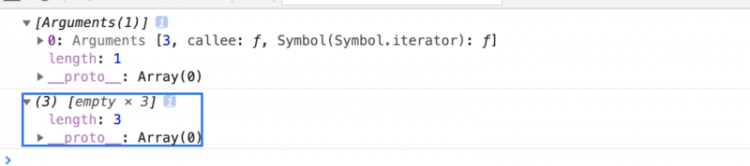
像代码中这样,打印的结果如下
这是为什么呢,this不都是window吗?
回答
- 创建数组的方式有这几种
var arr = [3]; //字面量的方式var arr = new Array(3);//new 构造函数的方式
var arr = Array(3); //这个方式可以理解为new Array(3)的简写
然而var arr = [3]和var arr = Array(3)最大区别点在于:当传入一个数字的时候
console.log(new Array(3)) //[empty × 3] 长度为3且每个值为空的数组 console.log([3]); //[3] 长度为1,值是3的数组
当传入多个数字的时候,结果是一样的
console.log(new Array(1,2,3)) //[1, 2, 3] console.log([1,2,3]) //[1, 2, 3]
2、this指向问题,本身Array方法就是window的属性。内置构造函数肯定挂载在window全局对象上啊。Number,String,Boolean等
所以你上面的两个方式执行函数改变this指向是无效的。
iner(3); //window.iner(3)let b = Array.call(this, 3); //window.Array.call(this, 3);想通过call改变this指向又有什么意义呢,本身Array的执行就是window.Array执行。
3、 问题中函数内的打印值
把一个函数的arguments传入的数组中,arguments是一个类数组
Arguments: [3, callee: ƒ, Symbol(Symbol.iterator): ƒ]不管你是把一个类数组,数组,对象,还是一个字符串,布尔值(如果传一个数字,上面分析)传入到Array方法中,去构造一个数组
都是把这个值作为数组第一项的值
结果:
Array(传入的值) //[传入的值]以上是 javascript中,Array在函数内外调用的区别是什么呢? 的全部内容, 来源链接: utcz.com/a/60355.html









