前端核心工作内容有哪些?
前端的核心工作
1.渲染
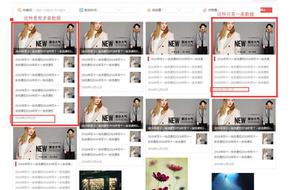
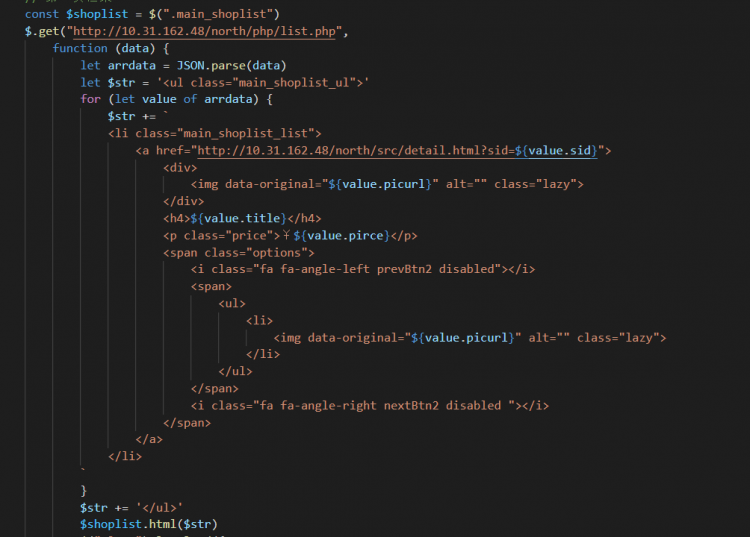
原生JS渲染页面的方式:前端发起ajax请求,后端直接将数据返回,前端通过JSON.parse()的方式将获取到的json字符串转化为对象,如果是多条数据的话,需要通过遍历的方法for /for...of / for...in进行遍历后,再通过字符串拼接或者模板字符串的方式,搭建HTML框架,然后通过innerHTML /appendChild / insertBefore等方式将渲染好的内容放入到页面中,原生JS的渲染也就是页面布局,只不过是根据数据的不同,渲染出来的页面也是不同的
代码演示

(DOM操作还有ajax以及放入页面的方式使用了jq)
2.用户体验
用户体验是前端开发过程中不可忽视的一块内容,比如触摸(点击)反馈,表单元素,好看的特效,加载loading,滚动条优化,还有通知管理,动画等,虽然这些一般是ui或者产品经理去处理的,但是我们必须要有一个产品思维,去考虑什么样的交互设计才能更好地提高用户体验
3.性能优化
性能优化是整个前端工作中最重要的方面,大概归纳以下几点:
减少请求数量
https://www.cnblogs.com/xiaohuochai/p/9178390.html
一.图片处理
1、雪碧图
CSS雪碧图是以前非常流行的技术,把网站上的一些图片整合到一张单独的图片中,可以减少网站的HTTP请求数量,但是当整合图片比较大时,一次加载比较慢。随着字体图片、SVG图片的流行,该技术渐渐退出了历史舞台
2、Base64
将图片的内容以Base64格式内嵌到HTML中,可以减少HTTP请求数量。但是,由于Base64编码用8位字符表示信息中的6个位,所以编码后大小大约比原始值扩大了 33%
3、使用字体图标来代替图片
4、在安卓下可以使用webp格式的图片,它具有更优的图像数据压缩算法,能带来更小的图片体积,同等画面质量下,体积比jpg、png少了25%以上,而且同时具备了无损和有损的压缩模式、Alpha 透明以及动画的特性
二.减小资源大小
1、HTML压缩
HTML代码压缩就是压缩在文本文件中有意义,但是在HTML中不显示的字符,包括空格,制表符,换行符等
2、CSS压缩
CSS压缩包括无效代码删除与CSS语义合并
3、JS压缩与混乱
JS压缩与混乱包括无效字符及注释的删除、代码语义的缩减和优化、降低代码可读性,实现代码保护
4、图片压缩
针对真实图片情况,舍弃一些相对无关紧要的色彩信息
三.优化网络连接
cdn
CDN全称是Content Delivery Network,即内容分发网络,它能够实时地根据网络流量和各节点的连接、负载状
况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上。其目的是使用户可就
近取得所需内容,解决 Internet网络拥挤的状况,提高用户访问网站的响应速度
四.优化资源加载
资源加载位置
通过优化资源加载位置,更改资源加载时机,使尽可能快地展示出页面内容,尽可能快地使功能可用
1、CSS文件放在head中,先外链,后本页
2、JS文件放在body底部,先外链,后本页
3、body中间尽量不写style标签和script标签
资源加载时机
1、异步script标签
defer: 异步加载,在HTML解析完成后执行。defer的实际效果与将代码放在body底部类似
async: 异步加载,加载完成后立即执行
2、模块按需加载
在SPA等业务逻辑比较复杂的系统中,需要根据路由来加载当前页面需要的业务模块
按需加载,是一种很好的优化网页或应用的方式。这种方式实际上是先把代码在一些逻辑断点处分离开,然后在一些代码块中完成某些操作后,立即引用或即将引用另外一些新的代码块。这样加快了应用的初始加载速度,减轻了它的总体体积,因为某些代码块可能永远不会被加载
3、资源懒加载与资源预加载
资源延迟加载也称为懒加载,延迟加载资源或符合某些条件时才加载某些资源
资源预加载是提前加载用户所需的资源,保证良好的用户体验
资源懒加载和资源预加载都是一种错峰操作,在浏览器忙碌的时候不做操作,浏览器空间时,再加载资源,优化了网络性能
五.减少重绘回流
样式设置
1、避免使用层级较深的选择器,或其他一些复杂的选择器,以提高CSS渲染效率
2、避免使用CSS表达式,CSS表达式是动态设置CSS属性的强大但危险方法,它的问题就在于计算频率很快。不仅仅是在页面显示和缩放时,就是在页面滚动、乃至移动鼠标时都会要重新计算一次
3、元素适当地定义高度或最小高度,否则元素的动态内容载入时,会出现页面元素的晃动或位置,造成回流
4、给图片设置尺寸。如果图片不设置尺寸,首次载入时,占据空间会从0到完全出现,上下左右都可能位移,发生回流
5、不要使用table布局,因为一个小改动可能会造成整个table重新布局。而且table渲染通常要3倍于同等元素时间
6、能够使用CSS实现的效果,尽量使用CSS而不使用JS实现
六.【DOM优化】
1、缓存DOM
const div = document.getElementById('div')由于查询DOM比较耗时,在同一个节点无需多次查询的情况下,可以缓存DOM
2、减少DOM深度及DOM数量
HTML 中标签元素越多,标签的层级越深,浏览器解析DOM并绘制到浏览器中所花的时间就越长,所以应尽可能保持 DOM 元素简洁和层级较少。
3、批量操作DOM
由于DOM操作比较耗时,且可能会造成回流,因此要避免频繁操作DOM,可以批量操作DOM,先用字符串拼接完毕,再用innerHTML更新DOM
4、批量操作CSS样式
通过切换class或者使用元素的style.csstext属性去批量操作元素样式
5、在内存中操作DOM
使用DocumentFragment对象,让DOM操作发生在内存中,而不是页面上
6、DOM元素离线更新
对DOM进行相关操作时,例、appendChild等都可以使用Document Fragment对象进行离线操作,带元素“组装”完成后再一次插入页面,或者使用display:none 对元素隐藏,在元素“消失”后进行相关操作
7、DOM读写分离
浏览器具有惰性渲染机制,连接多次修改DOM可能只触发浏览器的一次渲染。而如果修改DOM后,立即读取DOM。为了保证读取到正确的DOM值,会触发浏览器的一次渲染。因此,修改DOM的操作要与访问DOM分开进行
8、事件代理
事件代理是指将事件监听器注册在父级元素上,由于子元素的事件会通过事件冒泡的方式向上传播到父节点,因此,可以由父节点的监听函数统一处理多个子元素的事件
利用事件代理,可以减少内存使用,提高性能及降低代码复杂度
9、防抖和节流
使用函数节流(throttle)或函数去抖(debounce),限制某一个方法的频繁触发
10、及时清理环境
及时消除对象引用,清除定时器,清除事件监听器,创建最小作用域变量,可以及时回收内存
以上是 前端核心工作内容有哪些? 的全部内容, 来源链接: utcz.com/a/60271.html