echarts 自定义 tooltip 显示内容
echarts 自定义 tooltip 显示内容
在项目开发过程中,对于图形的需求,在使用echarts 的基本功能已经够项目的使用,但是也免不了
需要自定义的需求,这里简单的讲下怎么 自定义 tooltip

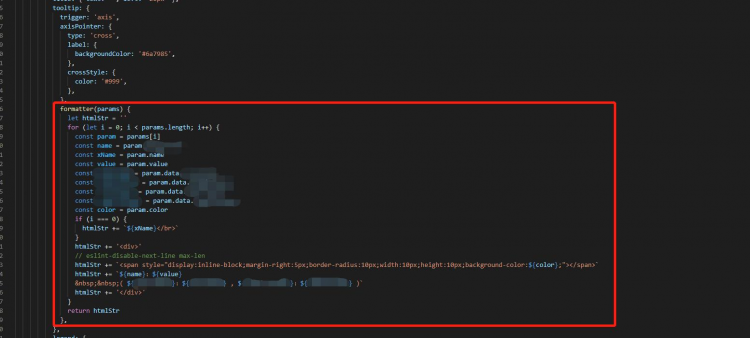
formatter(params) {
let htmlStr = ‘’
for (let i = 0; i < params.length; i++) {
const param = params[i]
const name = param.seriesName
const xName = param.name
const value = param.value
const color = param.color
if (i === 0) {
htmlStr += ${xName}</br>
}
htmlStr += ‘
’
’// eslint-disable-next-line max-len
htmlStr += <span></span>
htmlStr += ${name}:${value} ( ${}:${} , ${}:${} )
htmlStr += ‘
}
return htmlStr
},
通过 tooltip 的 formatter 方法,自定义内容就可以,注意 params参数的值,是series数据里面传过去的
以上是 echarts 自定义 tooltip 显示内容 的全部内容, 来源链接: utcz.com/a/60182.html





