CSS相关——记录学习5/6/2018(有摘录部分
今天目标:
- 查看学习资料--《viewport——什么是viewport》
- 学会使用viewport对html进行优化,适配移动设备
- 学会使用Chrome的开发者工具(F12/Ctrl+shift+I),模拟手机访问网页
- 配置nginx,手机上直接访问网页
大致内容就是这些没有什么特别的内容,就是针对昨天的学习进行进一步探索。
一.什么是viewport?
(摘录)
“viewport 是用户网页的可视区域。
viewport 翻译为中文可以叫做"视区"。
手机浏览器是把页面放在一个虚拟的"窗口"(viewport)中,通常这个虚拟的"窗口"(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),用户可以通过平移和缩放来看网页的不同部分。
设置 Viewport
一个常用的针对移动网页优化过的页面的 viewport meta 标签大致如下:
<metaname="viewport"content="width=device-width, initial-scale=1.0">
- width:控制 viewport 的大小,可以指定的一个值,如 600,或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。
- height:和 width 相对应,指定高度。
- initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例。
- maximum-scale:允许用户缩放到的最大比例。
- minimum-scale:允许用户缩放到的最小比例。
- user-scalable:用户是否可以手动缩放。”
出处:http://www.runoob.com/css/css-rwd-viewport.html
通过上文,可以清楚知道一点,关于viewport就是一种为了适配移动设备而存在的标签。
二,三.使用Chrome调试工具调试,适配移动设备
就是写设置的问题,容易解决,添加标签即可。

四.Nginx
照惯例,Nginx是什么?Nginx (engine x) 是一个高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP服务器。Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Rambler.ru站点(俄文:Рамблер)开发的,第一个公开版本0.1.0发布于2004年10月4日。
下载与安装
进入官网后首先点击最新的2017:

点击

选择稳定版 点击后即可下载
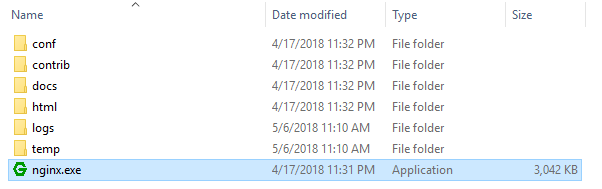
下载完毕后解压即可

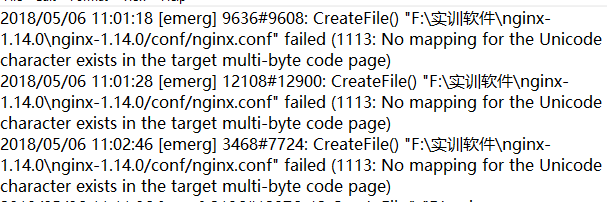
打开时一闪而过,起初以为是炸了,查了写教程才知道这是正常现象,说是输入“localhost”即可访问,但是我输入后并打开哲王爷显示的确实错误,而后有查了写教程才知道,在文件夹下的logs文件夹,有错误日志输出,于是。


emmm....看不懂,怎么办? 百度咯,得到的结果是这样的原因:“中文路径的锅。”于是用这样的解决思路去吧文件挪出中文文件夹,果然成功进入localhost,于是就这样成功在log文件夹显示"success"。

成功进入welcome界面:

但是,不出意料的是,应该如何去访问我们要指定的网页位置呢?
这就需要进入:
![]() 文件夹,然后再进入
文件夹,然后再进入
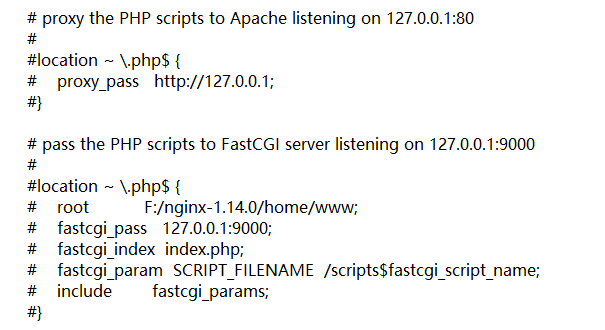
使用记事本打开,并且进入修改其内容。

我这里图快,就不写解决报错和问题的过程了,单纯写一下是如何解决问题的总结吧,
nginx这个软件比较挑路径名,正常windows操作系统上的\xxx\这样的路径是不能用的,
需要用xxx/xxx。
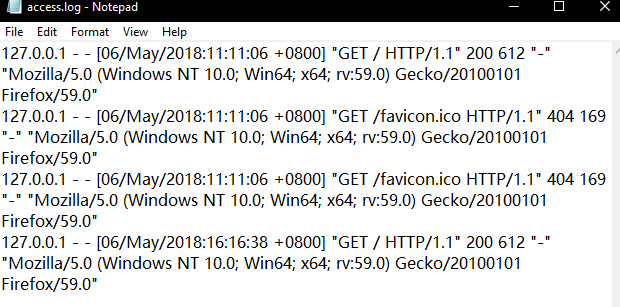
然后可以通过localhost访问啦
另外,手机可以通过cmd查询ip(ipconfig),查询后直接访问运行"nginx.exe"的机器上的ip就可以实现局域网内访问网页了~
总结!
今天主要学习了nginx的使用方法,以及如何配置,要适度学习了Git的初步使用方法~
以上是 CSS相关——记录学习5/6/2018(有摘录部分 的全部内容, 来源链接: utcz.com/a/59982.html