盒模型和怪异盒模型的区别
今天我们来谈一谈CSS中盒模型和怪异和模型的区别
首先,在探讨这两者的区别前,我们要现搞清楚,什么是盒模型
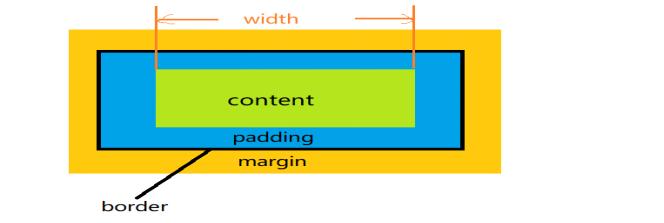
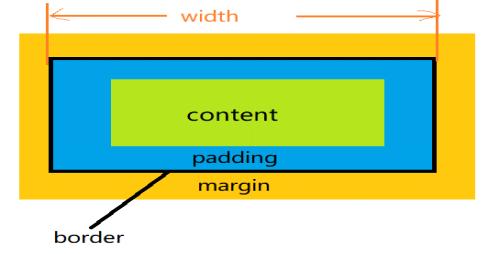
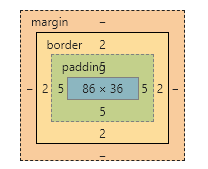
HTML文档元素都会以一个盒子的形态来展示他的宽高,每个盒子都可以看成是由从内到外的四个部分构成,包括内容区(content)、填充(padding)、边框(border)和空白边(margin)。
其中元素的宽度width=content的宽度,border是这个元素的边框,padding是内边距(元素到边框的距离),margin是外边距(盒子之间的距离)
在样式中写的宽高,就是content的宽高 width = content_width
正常盒模型的宽度= content_width + 左右padding + 左右border + 左右margin
正常盒模型的高度= content_height + 上下padding + 上下border + 上下margin
而怪异盒模型,在样式中写的宽高,还包括了padding和border的值
即width = content_width + 左右 padding + 左右border


为了能够更好的理解盒模型和怪异和模型的区别,我们再举两个栗子~
盒模型~~栗子
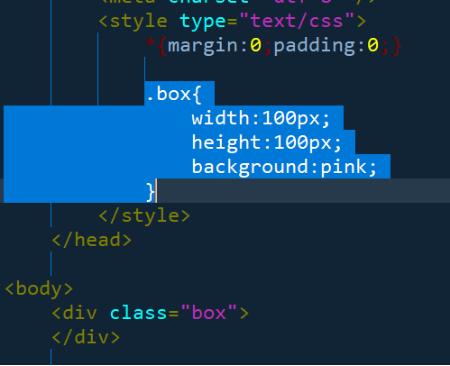
写一个div,并给这个div宽100px,高100px,一个粉色的背景色
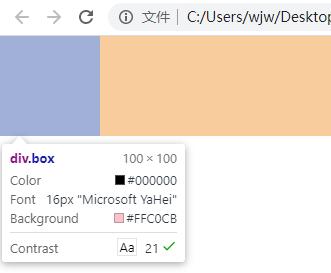
在浏览器中调试可见,该div的大小为 100*100
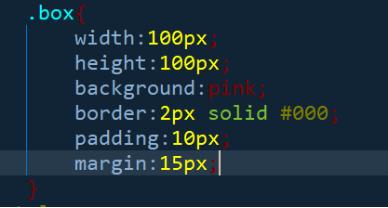
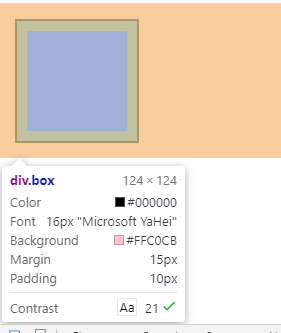
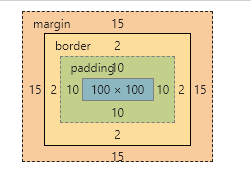
当给这个div添加了2px的border,10px的padding,15px的margin至后


怪异盒模型~~栗子
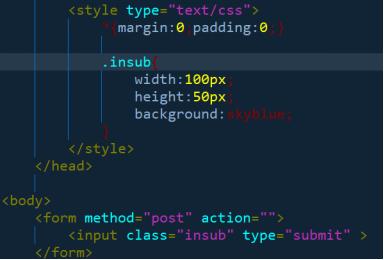
写一个按钮,并给这个按钮宽100px,高50px,一个天蓝色的背景色,


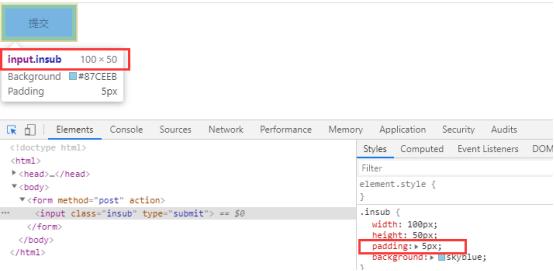
在浏览器中调试可见此时自带边框的按钮加上左右边框的宽度为100px
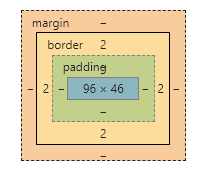
此时我们在给这个按钮增加一个padding值 试一下~

由此可见,这个提交按钮是一个怪异盒模型,且可发现给怪异盒模型增加padding值或border值,该值不会在原有的width外扩张盒子大小,而是从原有的width内扣除其padding值或border值。
以上是 盒模型和怪异盒模型的区别 的全部内容, 来源链接: utcz.com/a/59962.html