CSS1~2学习笔记
一、样式重叠次序:
1.浏览器缺省设置;
2.外部样式表;
3.内部样式表;
4.内联样式表;
二、css基本语法
selector {declaration1;declaration2;...declarationn}
如果值为若干单词,则要给值加引号。
三、高级语法
1.选择器分组
2.继承及其问题
子元素将继承最高级元素所游泳的属性(p,td,ul,ol,li,dl,dt,dd),
3.摆脱继承
单独定义样式即可;
四、派生选择器
通过依据元素在其位置的上下文关系来定义样式,这种方式的选择器成为上下文选择器(派生选择器);
后代选择器:
ID选择器:#id
类选择器:.class
属性选择器:可以为拥有指定属性的元素设置样式
[title]
{
color:red;
}
属性和值选择器:
[title=W3SCHOOL]
{
color:red;
}
属性和值选择器-多个值
[title~=hello]
{
color:red;
}
input[type="text"]
{
width:150px;
display:block;
margin-bottom:10px;
background-color:yellow;
font-family: Verdana, Arial;
}
五、如何创建CSS
外部样式
内部样式
内联样式
多重样式:当一个元素由多个样式表使用同一个选择器同时定义时,则属性值将从更具体的样式表中继承。
六、背景
背景色:background-color 默认值为透明(transparent),不能继承;
背景图:background-image 默认值时none,需要设置一个URL;
body {background-image: url(/i/eg_bg_04.gif);}
背景重复:
background-repeat
背景定位:
background-positon 关键字/百分数值/像素值/
背景关联:background-attachment
七、文本
缩进:text-indent 像素/百分比/负值
继承:text-indent属性可以继承
水平对齐:text-align left/right/center/justify
字间隔:word-spacing 默认 normal
字母间隔:letter-spacing 字母间隔修改的是字符或字母之间的间隔
字符转换:text-transform none/uppercase/lowercase/capitalize
文本装饰:text-decoration none/underline/overline/line-through/blink
可以使用none去除连接的下划线;
处理空白符:white-sapce normal/pre/nowrap/pre-wrap/pre-line
文本方向:direction:ltr/rtl
八、css字体
在css中,有两种不同类型的字体系利名称:
通用字体系列 - 拥有相似外观的字体系统组合
特定字体系列 - 具体的字体系列 Times/Verdana/Helvetica/Arial
css定义了5种通用字体系列:
Serif字体
Sans-sefif字体
Monospace字体
Cursive字体
Fantasy字体
指定字体系列:font-family属性
使用通用字体系列,用户代理会从对应的字体系列种选择一种字体应用。
使用指定字体系列,就会尝试使用指定的字体系列;
也可以为给定的元素指定一系列类似的字体,然后按照优先顺序排序配置即可。
字体风格:font-style:normal/italic/oblique
italic是对字母倾斜;oblique对竖直文本倾斜;
小型大写字母:font-variant:small-caps
字体加粗:font-weight:100-900 9级加粗度;normal——400,bold——700
字体大小:font-size:值可以是绝对值,也可以是相对值;默认值时16像素建议使用em为单位设置字体大小:1em = pixels/16;
绝对值:
将文本设置为指定大小
不允许用户在浏览器中改变文本大小
绝对大小在确定了输出的物理尺寸时很有用
相对大小:
相对于周围元素来设置大小;
允许用户在浏览器中改变字体大小;
字体颜色:color
九、链接
链接有四种状态:
a:link - 普通的、未被访问的链接
a:visited - 用户已访问的链接
a:hover - 鼠标指针位于链接的上方
a:active - 链接被点击的时刻
为链接设置样式顺序:a:hover 必须位于 a:link 和 a:visited 之后
a:active 必须位于 a:hover 之后
文本修饰:text-decoration: none underline
背景色:background-color:
十、列表
css列表属性允许设置、改变列表项标识,或者将图像作为列表项标志。
列表类型:list-style-type:
列表项图像:list-style-image:url(xxx.gif)
列表标识位置:list-style-position:inside/outside/inherit
简写样式列表: li{list-style:url(example.gif) square inside}
十一、表格
表格边框:border
折叠边框:border-collapse 是否将表格边框折叠为单一边框
表格宽度和高度:width,height
表格文本对齐:text-align/vertical-align 设置表格中文本对齐的方式
表格内边距:padding
表格颜色:background-color
分割单元格边框的距离:border-spacing
表格标题的位置:caption-side
是否显示表格中的空表格:empty-cells
设置显示单元、行和列的算法:table-layout
十二、轮廓
css outline属性规定元素轮廓的样式,颜色和宽度
outline
outline-color
outline-style
outline-width
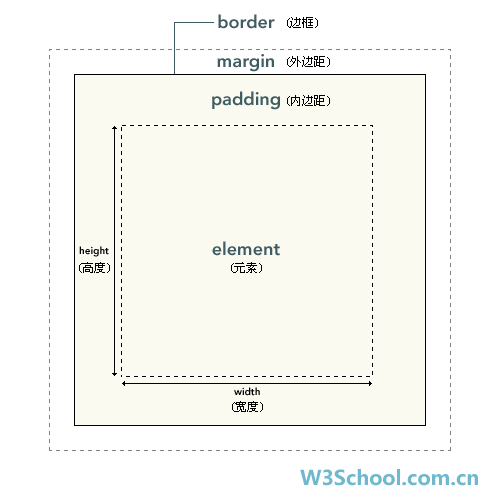
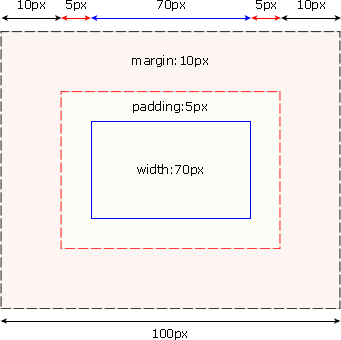
十三、css框模型

内边距呈现了元素的背景,外边距默认透明。背景应用于由内容和内边距、边框组成的区域。
内边距、边框和外边距都是可选的,默认是0;
* {
margin: 0;
padding: 0;
}

内边距、边框和外边距都可以应用于元素的所有边,也可以用于单独边;
外边距可以是负值。
element : 元素。
padding : 内边距,也有资料将其翻译为填充。
border : 边框。
margin : 外边距,也有资料将其翻译为空白或空白边。
十四、内边距
padding属性定义元素的内边距:padding接受长度值或百分比,但不允许负值;
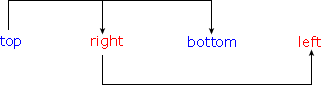
可以按照上右下左的顺序分别设置各个边的内边距,且各边单位或百分比可以不同;
padding-top
padding-right
padding-botton
padding-left
百分比是按照其父元素width计算的。
十五、边框
css border属性表示边框,允许设置边框的样式,宽度和颜色;
元素的背景是内容、内边距和边框区的背景。
边框样式:border-style:没有样式的边框不会显示;
可以为同一元素定义多种边框样式:依据上右下左的顺序进行设置
单边样式:
border-top-style
border-right-style
border-botton-style
border-left-style
边框的宽度:border-width
定义单边宽度:
border-top-width
border-right-width
border-bottom-width
border-left-width
边框的颜色:border-color
定义单边颜色:
border-top-color
border-right-color
border-bottom-color
border-left-color
透明边框:
border-color:transparent 可以定义透明边框
十六、外边距
margin属性用于设置元素的外边距,接受auto,任何长度单位,百分数以及负值;默认值是0;
值复制:
p {margin: 0.5em 1em 0.5em 1em;} 等价于 p {margin: 0.5em 1em;}

单边外边距属性:
margin-top
margin-right
margin-bottom
margin-left
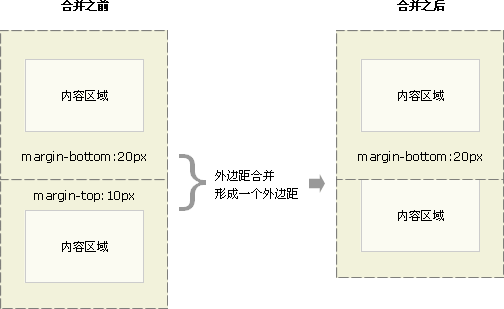
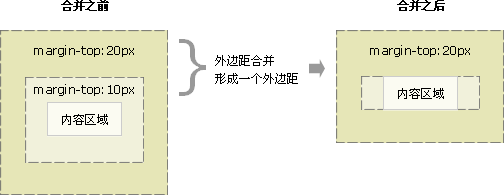
十七、外边距合并
外边距合并是指:当两个垂直外边距相遇时,它们将形成一个外边距;合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。


十八、CSS定位
可以使用元素的display属性来设置元素为块级元素——显式为块框,还是显式为行内元素——显式为行内框。默认块级元素有:div,h1,p;默认行内元素有:span,stong等
css定位机制:普通流,浮动和绝对定位;默认使用普通流定位;
css position属性可以用来为元素设置定位类型:
static——正常生成;块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
relative——元素框相对于其在文档流中的位置偏移一定距离,元素仍然保持其未定位前的形状,它原本所占据的空间继续保留;
absolute——元素脱离文档流,其从文档流中完全删除,不再占据原有空间,并相对于最近的已定位祖先元素进行偏移,如果没有已定位的祖先元素,则相对于最初的包含块进行偏移,偏移后生成块级框,包含块可能是文档中的另一个元素或者是初始包含块;
fixed:元素框的表现类似与absolute,但是其位置偏移是相对于浏览器视窗本身。
float:浮动的框可以向左或者向右,直到它的外边缘碰到包含框或另一个浮动框的边框为止;浮动框也会从文档流中完全删除,不再占有其原占有为止。
css Z-index属性:设置元素的堆叠顺序,值越大,元素越在上层,可以遮挡其下元素。
css clear属性:浮动框旁边的行框被缩短,从而给浮动框流出空间,行框围绕浮动框;所以浮动框可以使文本围绕图像,为了清除围绕,需要使用clear属性,让周围的元素为浮动元素留出空间。
十九、选择器
1.元素选择器/类型选择器
2.选择器分组/声明分组
h2, p {color:gray;}
3.通配符选择器
* {color:red}
4.类选择器
类选择器可以结合元素选择器使用,就可以是指定class的指定元素使用此样式
多类选择器
一个class 值中可能包含一个词列表,各个词之间用空格分隔;可以选择同时具有这两个类名的元素;
5.ID选择器
6.属性选择器
可以根据元素的属性和属性值来选择元素
a[href][title] {color:red;}
a[href="http://www.w3school.com.cn/"][title="W3School"] {color: red;}
p[class~="important"] {color: red;} //用于段落而且class属性中包含important
子串匹配属性选择器
类型 | 描述 |
[abc^="def"] | 选择 abc 属性值以 "def" 开头的所有元素 |
[abc$="def"] | 选择 abc 属性值以 "def" 结尾的所有元素 |
[abc*="def"] | 选择 abc 属性值中包含子串 "def" 的所有元素 |
特定属性选择器
*[lang|="en"] {color: red;}
7.后代选择器
h1 em{color:red}
8.子元素选择器
与后代选择器相比,子元素选择器只能选择作为某元素子元素的元素。
h1 > span{color:re}
9.相邻兄弟选择器
h1 + p {marging-top:50px;}
10.伪类(Pseudo-classes)
selector : pseudo-class {property:value}
锚伪类:链接不同状态
first-child:元素的第一个子元素
p:first-child {font-weight:bold} 将作为第一个子元素的所有p元素设置为粗体;
lang 伪类:为不同语言定义特殊规则
focus伪类:向拥有键盘输入焦点的元素添加样式
first-line:
first-letter:
before:
after:
二十、水平对齐
使用margin:auto
使用positon
使用float
二十一、尺寸
height
line-height
max-
min-
width:
二十二、分类
规定如何以及在何处显式元素
clear
cursor
display
float
postion
visibility
二十三、导航栏
二十四、图像透明度
opacity:透明度
img:hover{} 鼠标放置到图片上时
二十五、媒介类型
定义以何种媒介来提交文档;
@media规则:可以在相同的样式表中,使用不同的样式规则来针对不同的媒介。
@media screen{ }
以上是 CSS1~2学习笔记 的全部内容, 来源链接: utcz.com/a/59464.html