Win10下配置vue环境
一、在搭建vue的开发环境之前,一定要先下载node.js,,vue的运行是要依赖于node的npm的管理工具来实现,node可以在官网或者中文网里面下载,根据自己的电脑选择是32还是64 ,网址:http://nodejs.cn;
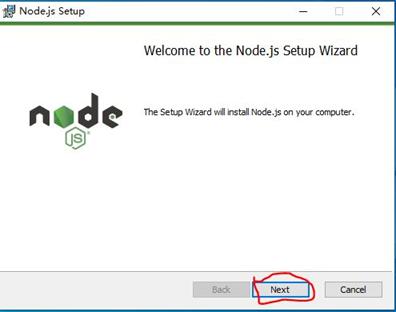
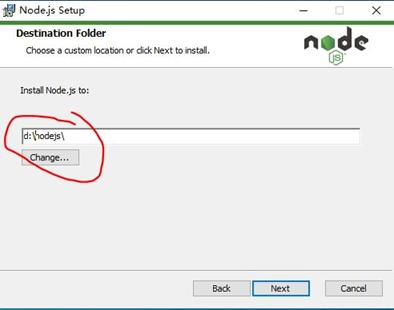
二、安装node.js:


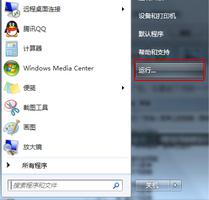
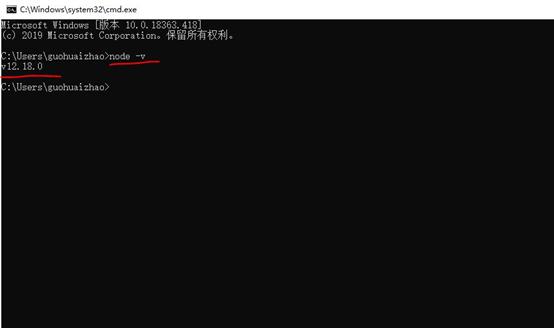
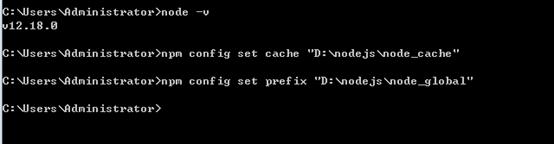
三、下载好node之后,打开cmd工具,先看看node安装成功了没有,输入 node -v ,回车,会输出node的版本号
四、设置nodejs prefix(全局)和cache(缓存)路径
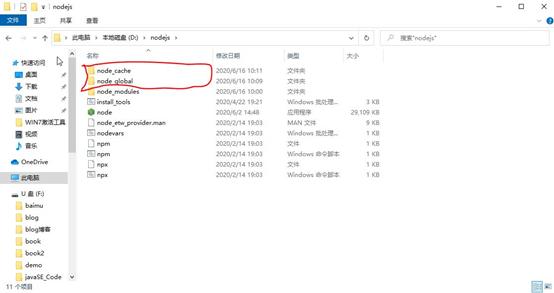
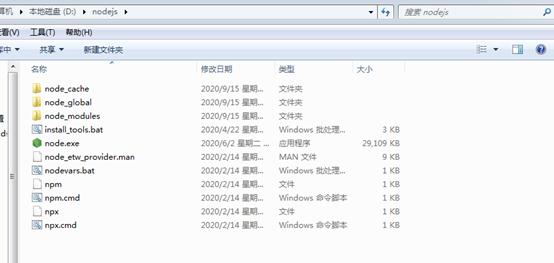
1、在node.js安装路径下,新建node_global和node_cache两个文件夹

2、设置缓存文件夹
npm config set cache “D:\nodejs\node_cache”(路径是你node中新建的node_cache文件夹)
设置全局模块存放路径
npm config set prefix “D:\nodejs\node_global”(路径是你node中新建的node_global文件夹)
设置成功后,之后用命令npm install XXX -g安装以后模块就在D: \node_global里
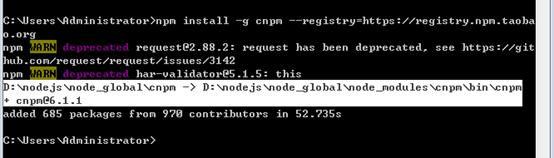
五、基于 Node.js 安装cnpm(淘宝镜像)
npm install -g cnpm --registry=https://registry.npm.taobao.org
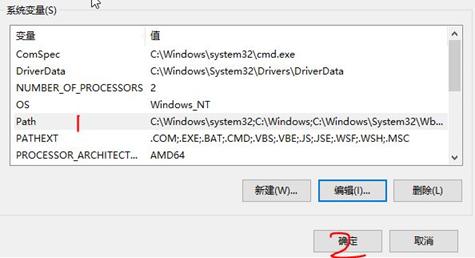
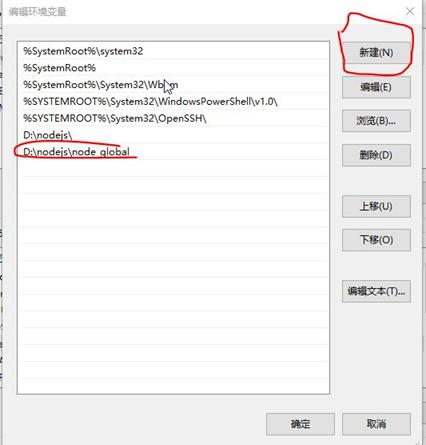
六、设置环境变量(非常重要)
说明:设置环境变量可以使得住任意目录下都可以使用cnpm、vue等命令,而不需要输入全路径

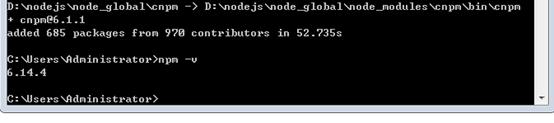
1.命令行输入“npm -v”来测试是否安装成功。
2.安装vue-cli脚手架工具
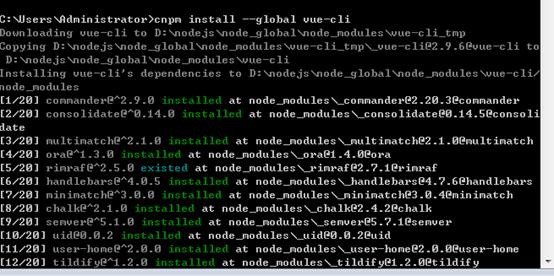
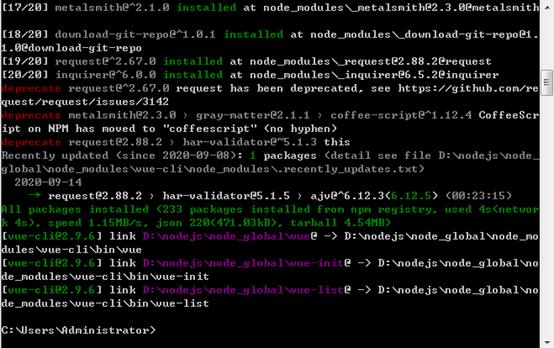
在命令行里输入:cnpm install --global vue-cli 进行全局安装:

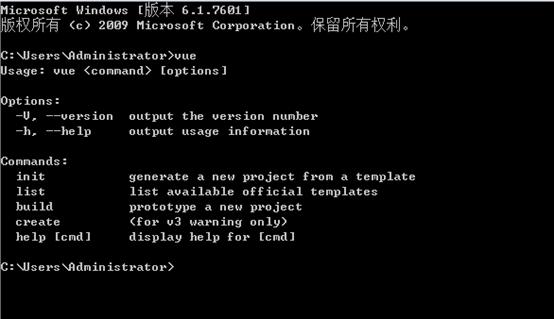
输入:vue,回车,出现vue信息说明安装成功(出现不是内部命令需要关闭cmd窗口从新打开,则出现下图)
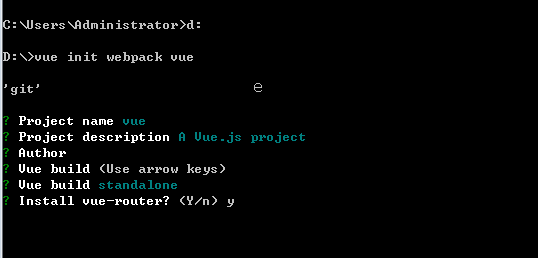
七:搭建完手脚架之后,我们要开始建一个新项目,这个时候我建议,尽量不要装在C盘,因为vue下载下来的文件比较大,如果要改盘的话,直接输入D:回车就可以直接改盘,然后我们开始创建新的项目输入命令:vue init webpack vue 回车,vue是我自己的文件夹的名字,是基于webpack的项目,输入之后就一直回车,直到出现是否要安装vue-router,
- 这个我们在项目要用到,所以就输入y 回车

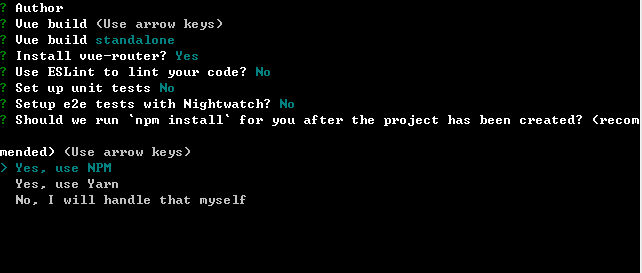
2.下面会出现是否需要js语法检测,这个我们暂时用不到,就可以直接输入no,后面的都可以直接输入no,都是我们暂时用不到的
然后回车


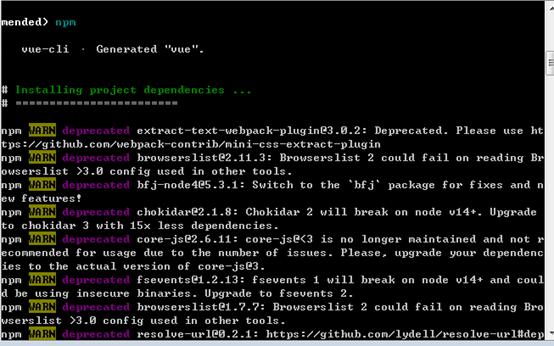
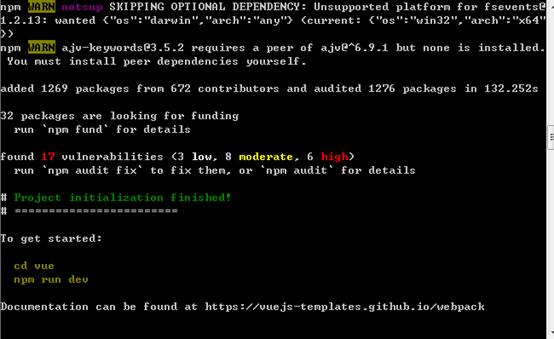
出现上面三个图说明启动vue项目的依赖node_modules下载完成
3.文件夹已经下载好了,现在就可以进入文件夹,输入: cd vue回车,因为
各个模板之间都是相互依赖的,所以现在我们要安装依赖,输入命令:cnpm install

- 已经安装好之后,现在要来测试一下我们下载好的模板能不能正常的运行,在命令行输入:npm run dev 回车即可,

5.8080是默认的端口,要访问的话,直接在浏览器输入localhost:8080就可以打开默认的模板了;
到此就结束啦!!!!!!
以上是 Win10下配置vue环境 的全部内容, 来源链接: utcz.com/a/58188.html