javascript导出excel或者csv如何让单元格内容换行?
尝试过使用n,效果变成整行换行了,如何让某个单元格里的内容换行?
<html><head>
<p>使用a标签方式将json导出csv文件</p>
<button onclick='tableToExcel()'>导出</button>
</head>
<body>
<script>
function tableToExcel(){
//要导出的json数据
const jsonData = [
{
name:'路人甲',
phone:'123456789',
email:'[email protected]'
},
{
name:'炮灰乙',
phone:'123456789',
email:'[email protected]'
},
{
name:'土匪丙',
phone:'1234(char)10 56789',
email:'[email protected]'
},
{
name:'流氓丁',
phone:'123456789',
email:'[email protected]'
},
]
//列标题,逗号隔开,每一个逗号就是隔开一个单元格
let str = `姓名,电话,邮箱\n`;
//增加\t为了不让表格显示科学计数法或者其他格式
for(let i = 0 ; i < jsonData.length ; i++ ){
for(let item in jsonData[i]){
str+=`${jsonData[i][item] + '\t'},`;
}
str+='\n';
}
//encodeURIComponent解决中文乱码
let uri = 'data:text/csv;charset=utf-8,\ufeff' + encodeURIComponent(str);
//通过创建a标签实现
let link = document.createElement("a");
link.href = uri;
//对下载的文件命名
link.download = "json数据表.csv";
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
}
</script>
</body>
</html>
回答
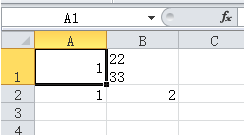
按照csv规范 单元格换行需要把内容用双引号引起来
例如
1,"2233"
1,2

以上是 javascript导出excel或者csv如何让单元格内容换行? 的全部内容, 来源链接: utcz.com/a/57314.html









