Chrome 控制台的基本操作
由于最近在频繁使用Chrome 控制台,因此有以下总结
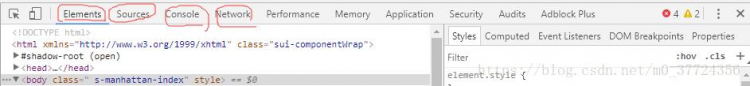
首先介绍Chrome开发者工具中,调试时使用最多的三个功能页面是:元素(ELements)、控制台(Console)、源代码(Sources),此外还有网络(Network)等。

元素(Elements):用于查看或修改HTML元素的属性、CSS属性、监听事件、断点等。
控制台(Console):控制台一般用于执行一次性代码,查看JavaScript对象,查看调试日志信息或异常信息。
源代码(Sources):该页面用于查看页面的HTML文件源代码、JavaScript源代码、CSS源代码,此外最重要的是可以调试JavaScript源代码,可以给JS代码添加断点等。
网络(Network):网络页面主要用于查看header等与网络连接相关的信息。
1、元素(Elements)
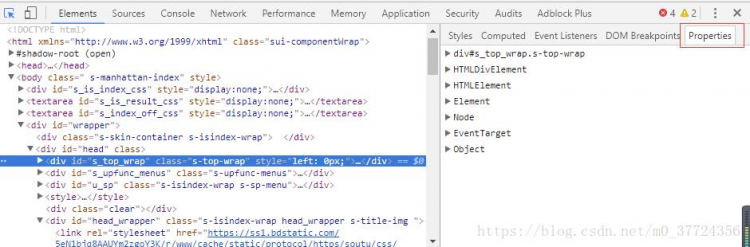
查看元素代码:点击如图 ![]() 箭头(或用者用快捷键Ctrl+Shift+C)进入选择元素模式,然后从页面中选择需要查看的元素,然后可以在开发者工具元素(Elements)一栏中定位到该元素源代码的具体位置 。
箭头(或用者用快捷键Ctrl+Shift+C)进入选择元素模式,然后从页面中选择需要查看的元素,然后可以在开发者工具元素(Elements)一栏中定位到该元素源代码的具体位置 。
查看元素属性:可从被定位的源码中查看部分,如class、src,也可在右边的侧栏中查看全部的属性,如下图位置查看

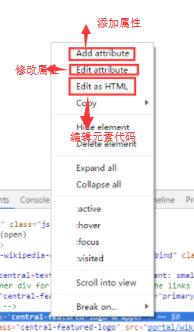
修改元素的代码与属性:可直接双击想要修改的部分,然后就进行修改,或者选中要修改部分后点击右键进行修改,如下图

注意:这个修改也仅对当前的页面渲染生效,不会修改服务器的源代码,故而这个功能也是作为调试页面效果而使用。
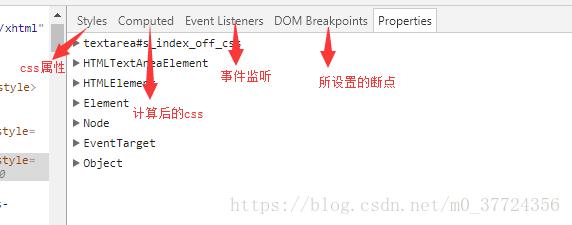
右边的侧栏个功能的介绍:如下图所示

2、控制台(Console)
查看JS对象的及其属性
执行JS语句
查看控制台日志:当网页的JS代码中使用了console.log()函数时,该函数输出的日志信息会在控制台中显示。日志信息一般在开发调试时启用,而当正式上线后,一般会将该函数去掉。
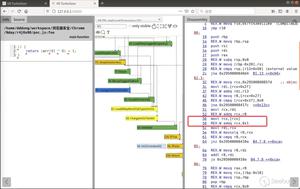
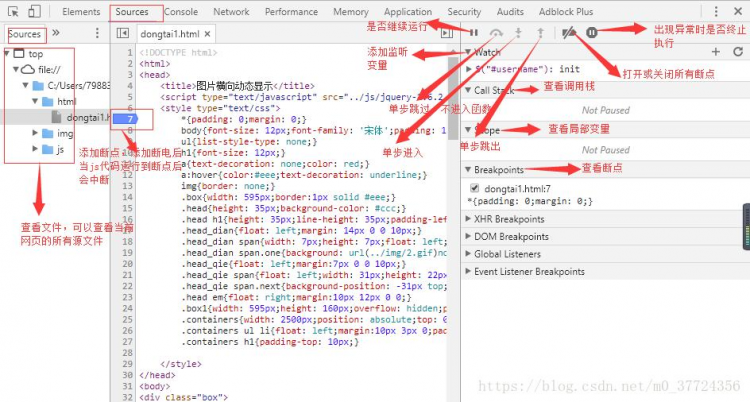
3、源代码(Sources)其主要功能如下介绍

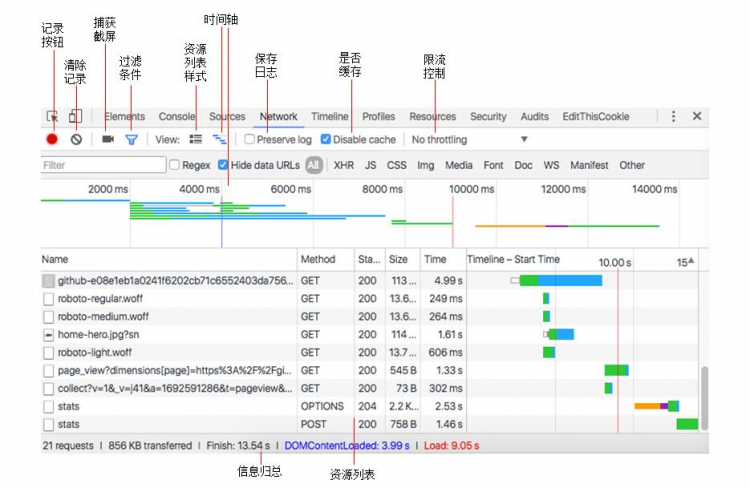
4、网络(Network)大体功能如下:

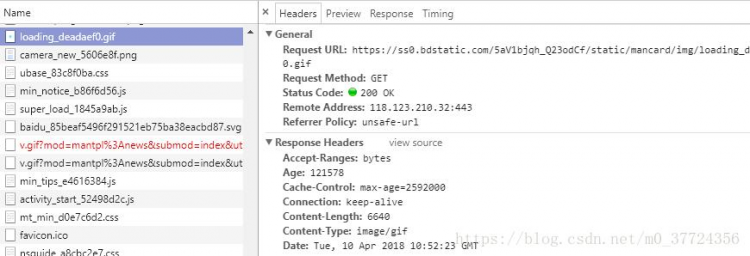
请求文件具体说明

一共分为四个模块:
Header:面板列出资源的请求url、HTTP方法、响应状态码、请求头和响应头及它们各自的值、请求参数等等
Preview:预览面板,用于资源的预览。
Response:响应信息面板包含资源还未进行格式处理的内容
Timing:资源请求的详细信息花费时间
原链接《chrome浏览器中 F12 功能的简单介绍》
以上是 Chrome 控制台的基本操作 的全部内容, 来源链接: utcz.com/a/56592.html