使用element ui的table组件时,修改当前列出现的bug
在使用elementUi做后台管理系统的时候,都会涉及到数据的增删改查,其中在table中修改当前页的时候会遇到一下问题,当你想修改当前页的数据时你会发现
页面数据同步修改了,想想没什么问题,甚至还觉得特别好,然后就是点击确定发请求给接口
也修改成功了!
然后就是点击取消的时候,你会发现!!即使你不调用接口,表格中的数据依然会改变
这时候才觉得事情似乎不对劲,那造成这种情况的原因是什么呢?其解决方法应该要怎样呢?
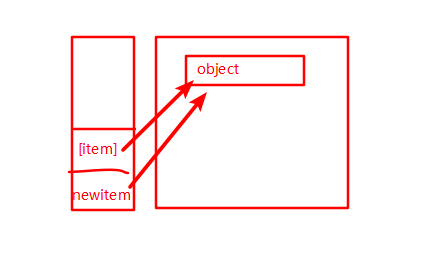
器是造成这种情况原因是因为地址引用与值引用的原因,上一个页面把当前列的数据用对象的形式传到弹出组件,然后把值给到弹出框
如图所示假如object{name:张三,age:20}item改变了object中的age:25,那么在调用newitem的时候,object的值是什么呢,毫无疑问当然是{name:张三,age:25},这就是地址引用,想要改变这种情况方法有很多,现在说一个我在项目中使用的方法JSON.parse(JSON.stringify(数据))在引用数据的时候先把数据复制一份新的数据下来,在引用就不会发生表格联动的情况了
仅记录项目中所遇bug
以上是 使用element ui的table组件时,修改当前列出现的bug 的全部内容, 来源链接: utcz.com/a/56265.html









