vue 工作项目中 实现消息列表的 全选,反选,删除功能
template HTML 结构
radio 我是用的vux 中的checker 组件;(这个可以改成原生radio ;也可以绑定v-model)
<div class="list" v-for="(item,index) in messageList"><div class="top flex-row">
<div class="radio article flex-grow-0">
<checker v-model="item.model" @click.native="change(index)" default-item-class="defaultClass"
selected-item-class="selectedClass">
<checker-item @on-item-click="onItemClick" :value="item.id"></checker-item>
</checker>
</div>
<div class="time flex-grow-1 flex-right">
<div>{{item.insertTime}}</div>
</div>
</div>
<div @click="toDetails(item.id)" class="bottom flex-row">
<div v-if="item.hasRead==0" class="small_article flex-grow-0"></div>
<div class="flex-grow-1">
<div class="title">{{item.title}}</div>
<p class="desc">{{item.content}}</p>
</div>
</div>
</div>
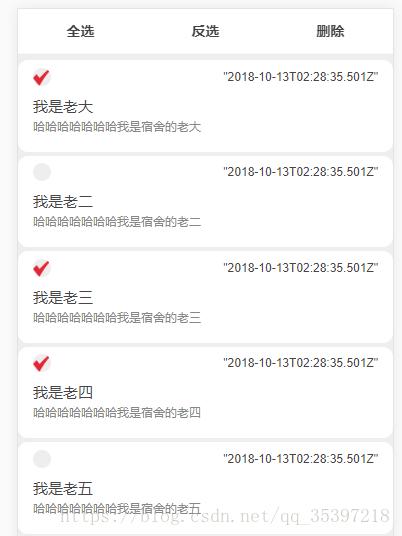
先看页面效果图吧

主要用的是知识点 就是 vue 中的 $set 方法;可以给任意对象设置属性,
这里就是没选一个就给当前项的list设置一个checked 属性true 否则就是false
change(index) {if (this.parentVal) {
this.$set(this.messageList[index], 'checked', true);
} else {
this.$set(this.messageList[index], 'checked', false);
}
// console.log(this.selectMessage);
},
再来一个计算属性来过滤控制messageList中那几个别选中并存在一个数组中
computed: {selectMessage() {
let selectMessage = [];
this.messageList.forEach((val) => {
if (val.checked) {
selectMessage.push(val);
//val.model=val.selected;
}
});
return selectMessage;
}
},
在来看看顶部选项的操作
topItemClick(index) {var that = this;
//删除
if (index == 2) {
if (this.selectMessage.length > 0) {
var messageIds = '';
this.selectMessage.forEach((val) => {
if (val.checked) {
messageIds += val.id + ',';
}
});
messageIds = messageIds.substr(0, messageIds.length - 1)
this.$vux.confirm.show({
title: '温馨提示',
content: `确定要删除该消息`,
confirmText: '确定',
onCancel() {
},
onConfirm(msg) {
that.$ajax.get(MESSAGEDELETE, {
messageIds: messageIds
}, res => {
that.initData();
});
}
});
}
} else if (index == 0) {//全选
this.messageList.forEach((val, index) => {
if (val) {
this.$set(this.messageList[index], 'model', val.id);
this.$set(this.messageList[index], 'checked', true);
}
})
} else if (index == 1) {//反选
this.messageList.forEach((val, index) => {
if (val.checked) {
this.$set(this.messageList[index], 'model', '');
this.$set(this.messageList[index], 'checked', false);
} else {
this.$set(this.messageList[index], 'model', val.id);
this.$set(this.messageList[index], 'checked', true);
}
})
}
},
复习哈 数组api -> splice
splice(index,len,[item]) 注释:该方法会改变原始数组。
splice有3个参数,它也可以用来替换/删除/添加数组内某一个或者几个值
index:数组开始下标 len: 替换/删除的长度 item:替换的值,删除操作的话 item为空
删除 arr.splice(1,1)
替换 arr.splice(1,1,'ttt')
添加 arr.splice(1,0,'ttt' )
以上是 vue 工作项目中 实现消息列表的 全选,反选,删除功能 的全部内容, 来源链接: utcz.com/a/55607.html







