【踩坑札记】模态框之改错题和html标签看不全
直接上代码,下面前端页面代码,使用layui框架:
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">性别</label>
<div class="layui-input-block">
<input type="radio" id="sex-boy" name="sex" value="男" title="男" checked>
<input type="radio" id="sex-girl" name="sex" value="女" title="女">
</div>
</div>
</div>
再来看js和css的引入,注意我这里引入的js是layui.all.js(问题就在这):
<link rel="stylesheet" href="${path}/static/layui/css/layui.css" media="all">
<link rel="stylesheet" href="${path}/static/css/admin.css" media="all">
<script type="text/javascript" src="${path}/static/layui/layui.all.js"></script>
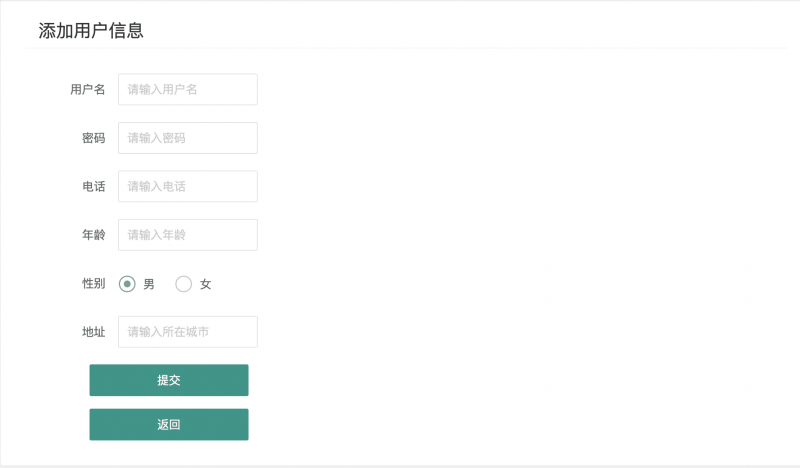
然后运行看页面:

该死,他怎么又显示出来了?????
好吧,我先说,之前的却不显示的,就那个radio那块怎么都不显示,控制台也没报错,接下来经过以下一顿捣鼓,现在正如你看到的,他居然显示了。
修改上面引入的layui.all.js为layui.js:
<script type="text/javascript" src="${path}/static/layui/layui.js"></script>
在页面结尾加入以下js代码块:
<script type="text/javascript">
layui.use('form',function(){
const form = layui.form;
form.render();
});
</script>
这就刷新资源,更新页面就可以显示了,然后你可以再把js改回去试试,说不定也可以了,amazing!!!
下面是根据后台的sex值动态切换radio的checked,前端html代码不变:
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">性别</label>
<div class="layui-input-block">
<input type="radio" id="sex-boy" name="sex" value="男" title="男" checked>
<input type="radio" id="sex-girl" name="sex" value="女" title="女">
</div>
</div>
</div>
<!-- js code -->
<script type="text/javascript">
layui.use('form',function () {
var form = layui.form,
$ = layui.$;
const sex = "${adm.sex}"; // 这里是从后台传回来的值
if (sex === "女"){
console.log("sex=女");
$("#sex-boy").prop("checked",false);
$("#sex-girl").prop("checked",true);
}
form.render();
});
</script>
以上是 【踩坑札记】模态框之改错题和html标签看不全 的全部内容, 来源链接: utcz.com/a/50622.html







