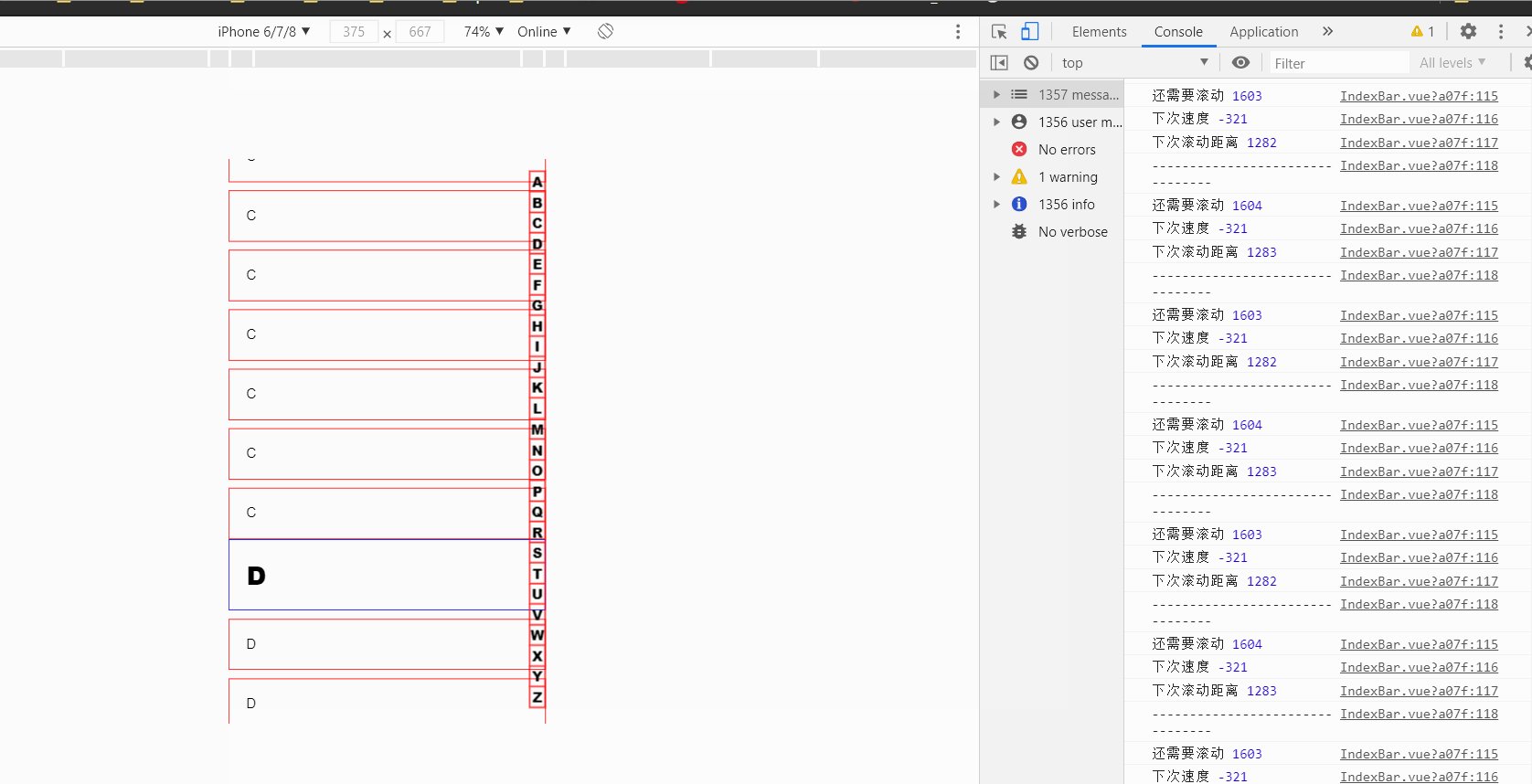
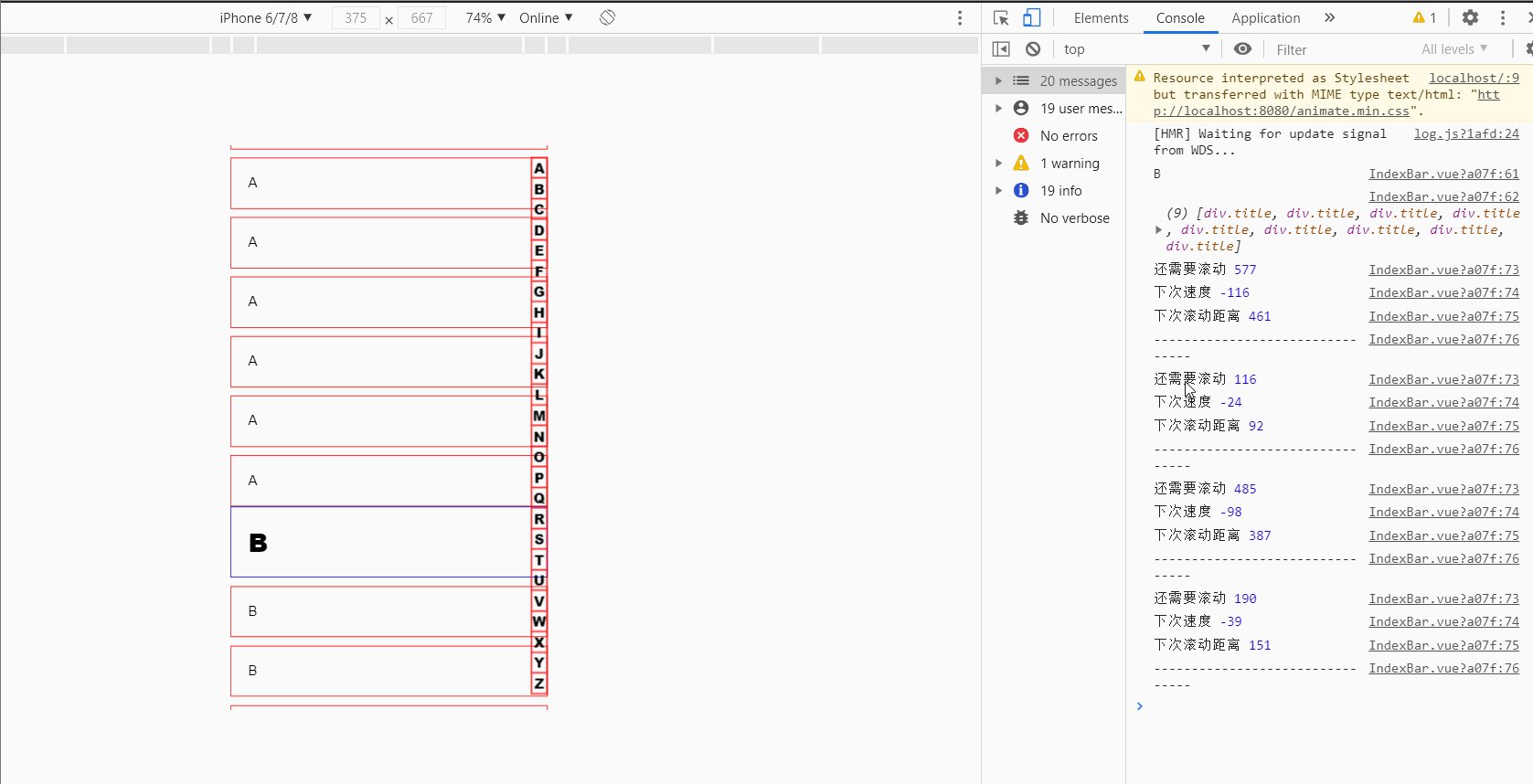
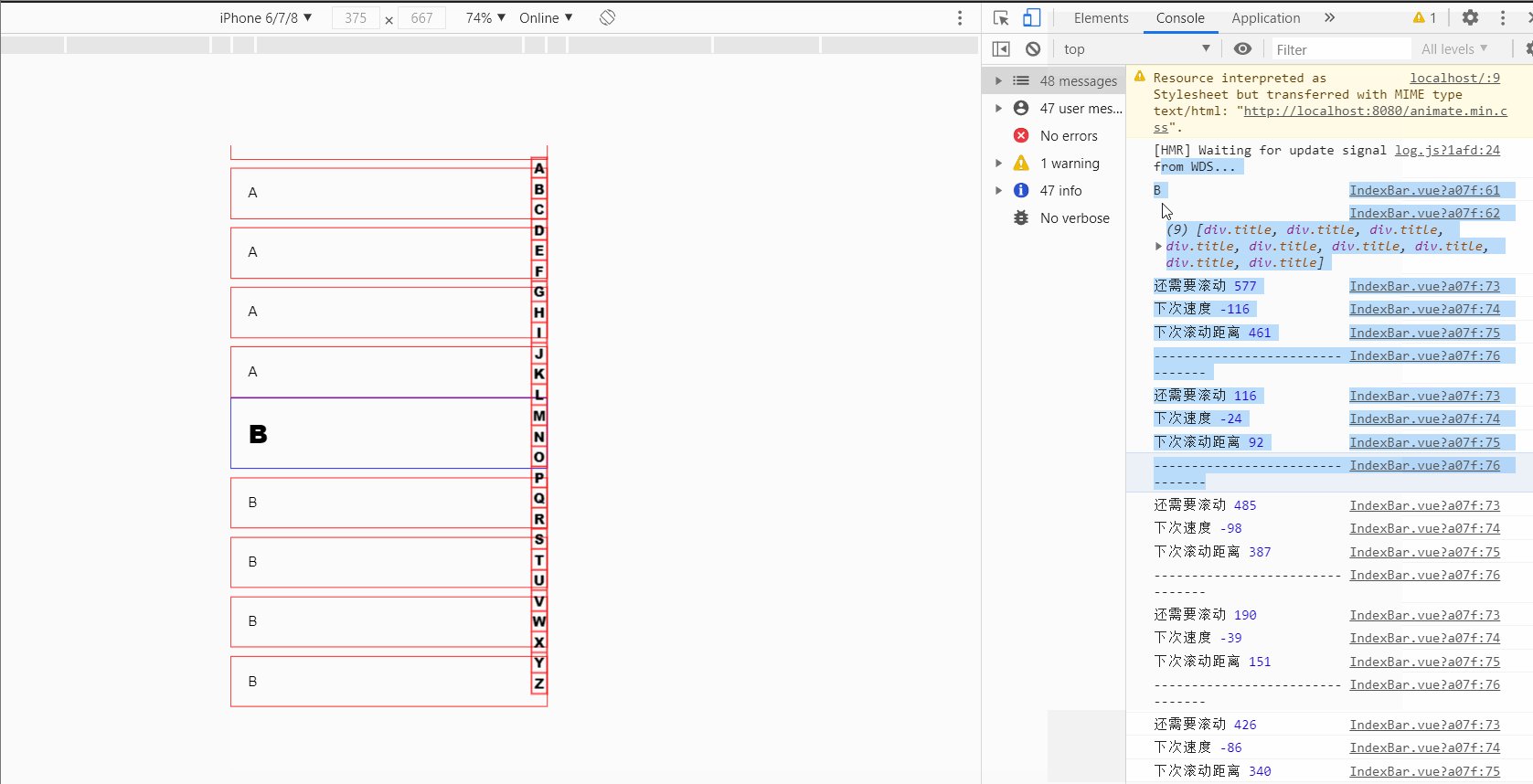
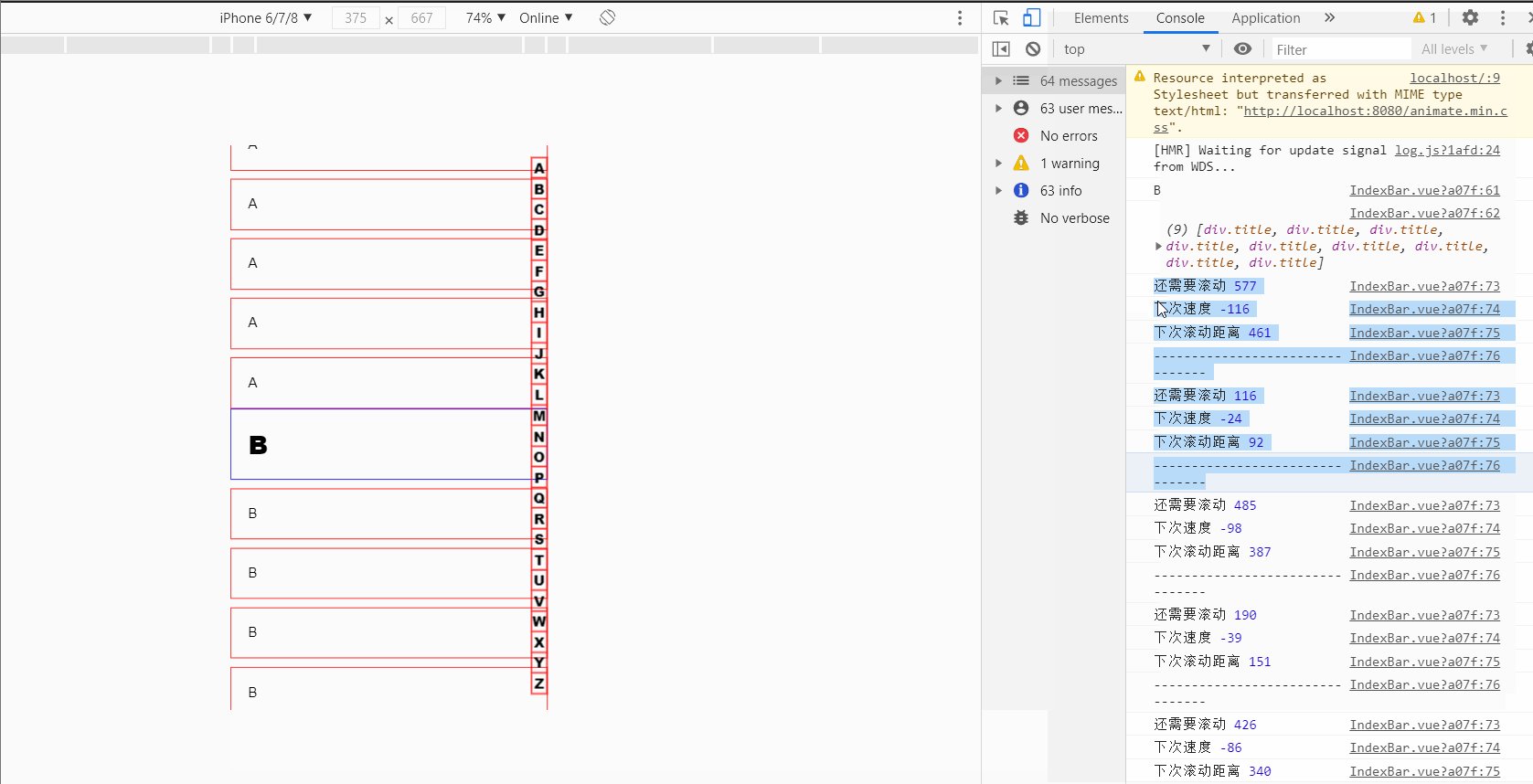
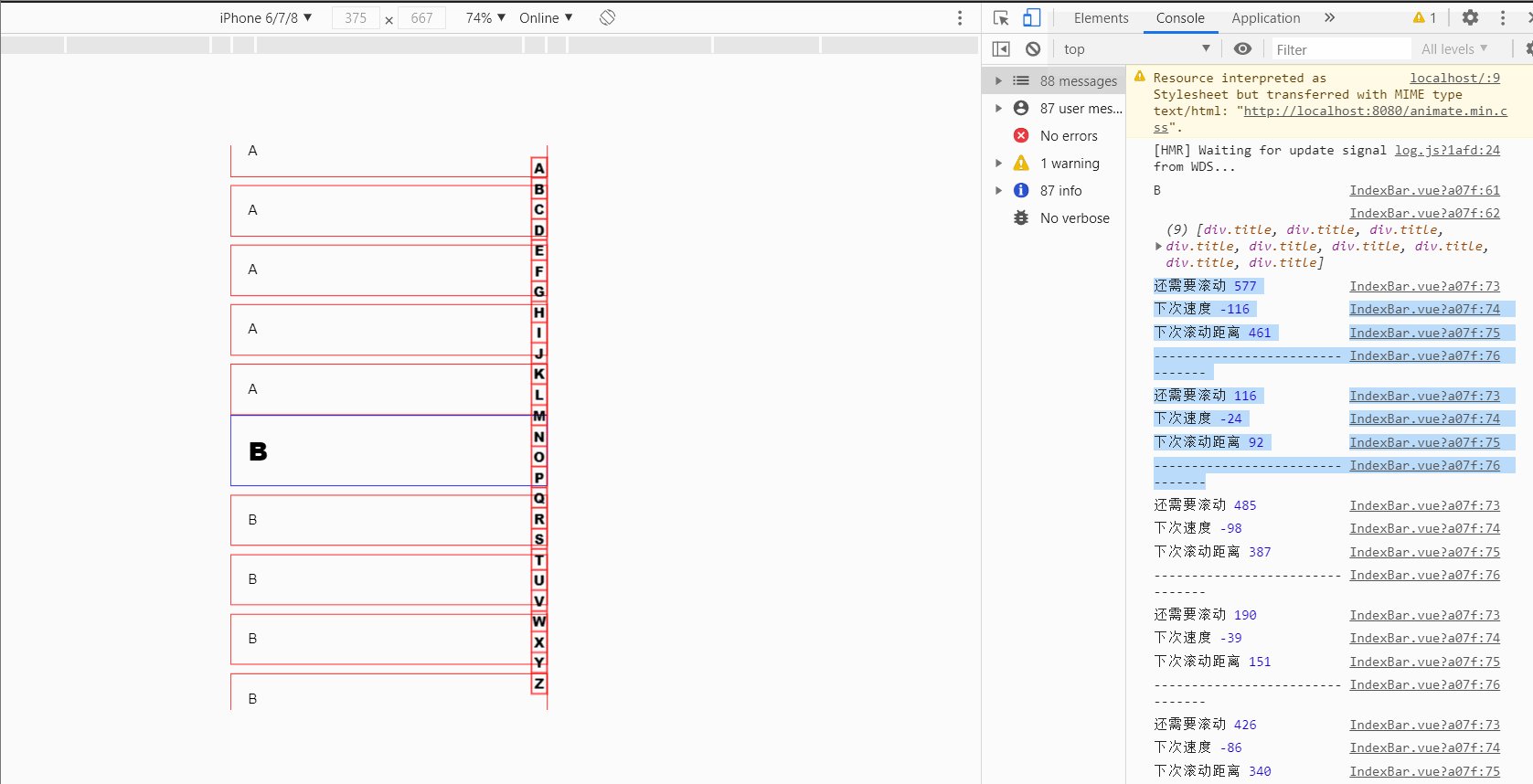
vue 利用scrollTop 配合 setinterval实现滚动动画过渡时,滚动动画第一次 二次 滚动的数据正常 滚动方向也正常,第三次就开始网上滚然后再往下滚 一直循环。。。。。。救救孩子吧/(ㄒoㄒ)/~~
vue 利用scrollTop 配合 setinterval实现滚动动画过渡时,滚动动画第一次 二次 滚动的数据正常 滚动方向也正常,第三次就开始往上滚然后再往下滚 一直循环了。。。。。。救救孩子吧/(ㄒoㄒ)/~~跪谢各位前辈了

附加代码:
<template><div>
<slot>
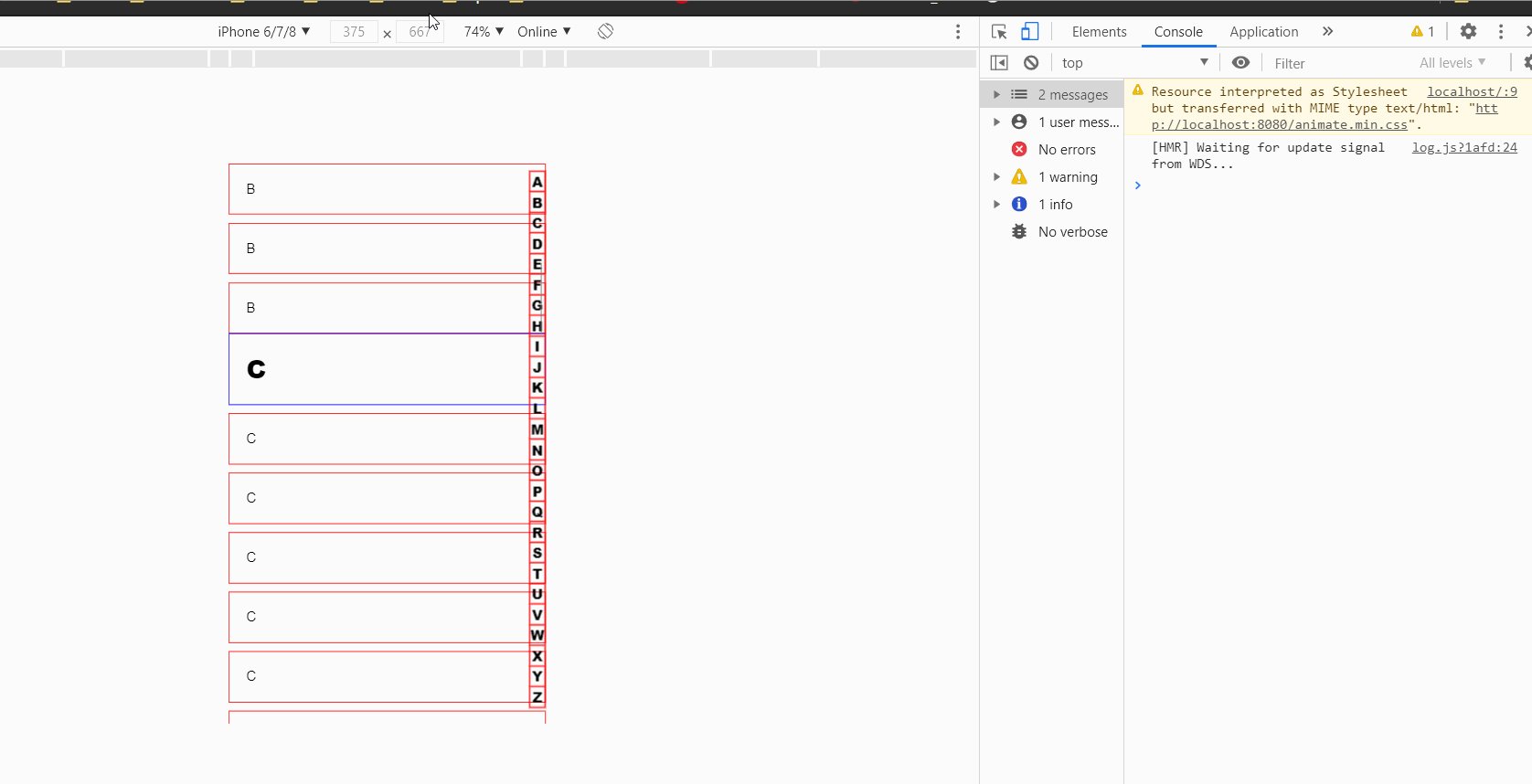
<div v-for="(item, index) in alist" :key="index" class="LIST">
<div class="title" ref="title">{{ item.name }}</div>
<div>
<ul>
<li v-for="(items, index) in item.dlist" :key="index">
{{ items }}
</li>
</ul>
</div>
</div>
<div class="rightbar">
<ul>
<li>A</li>
<li @click="goBar('B')">B</li>
<li @click="goBar('C')">C</li>
<li>D</li>
<li>E</li>
<li @click="goBar('F')">F</li>
<li>G</li>
<li>H</li>
<li>I</li>
<li>J</li>
<li>K</li>
<li>L</li>
<li>M</li>
<li>N</li>
<li>O</li>
<li>P</li>
<li>Q</li>
<li>R</li>
<li>S</li>
<li>T</li>
<li>U</li>
<li>V</li>
<li>W</li>
<li>X</li>
<li>Y</li>
<li>Z</li>
</ul>
</div>
</slot>
</div>
</template>
<script>
export default {
props: {
list: {
type: Array,
default: [],
},
},
data() {
return {
alist: [
{
name: "A",
dlist: ["A", "A", "A", "A", "A", "A", "A"],
},
{
name: "B",
dlist: ["B", "B", "B", "B", "B", "B", "B"],
},
{
name: "C",
dlist: ["C", "C", "C", "C", "C", "C", "C"],
},
{
name: "D",
dlist: ["D", "D", "D", "D", "D", "D", "D"],
},
{
name: "E",
dlist: ["E", "E", "E", "E", "E", "E", "E"],
},
{
name: "F",
dlist: ["F", "F", "F", "F", "F", "F", "F"],
},
{
name: "G",
dlist: ["G", "G", "G", "G", "G", "G", "G"],
},
{
name: "H",
dlist: ["H", "H", "H", "H", "H", "H", "H"],
},
{
name: "I",
dlist: ["I", "I", "I", "I", "I", "I", "I"],
},
],
};
},
mounted() {
window.addEventListener("scroll", this.scroll);
},
methods: {
//点击右侧字母的方法
goBar(value) {
console.log(value);
console.log(this.$refs.title);
var top = "";
//循环找到对应的div 并赋值给top
this.$refs.title.map((res) => {
if (res.innerHTML == value) {
top = res;
}
});
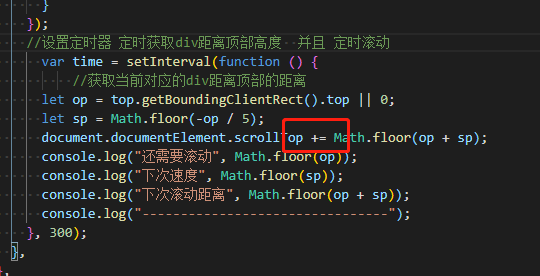
//设置定时器 定时获取div距离顶部高度 并且 定时滚动
var time = setInterval(function () {
//获取当前对应的div距离顶部的距离
let op = top.getBoundingClientRect().top || 0;
let sp = Math.floor(-op / 5);
document.documentElement.scrollTop = Math.floor(op + sp);
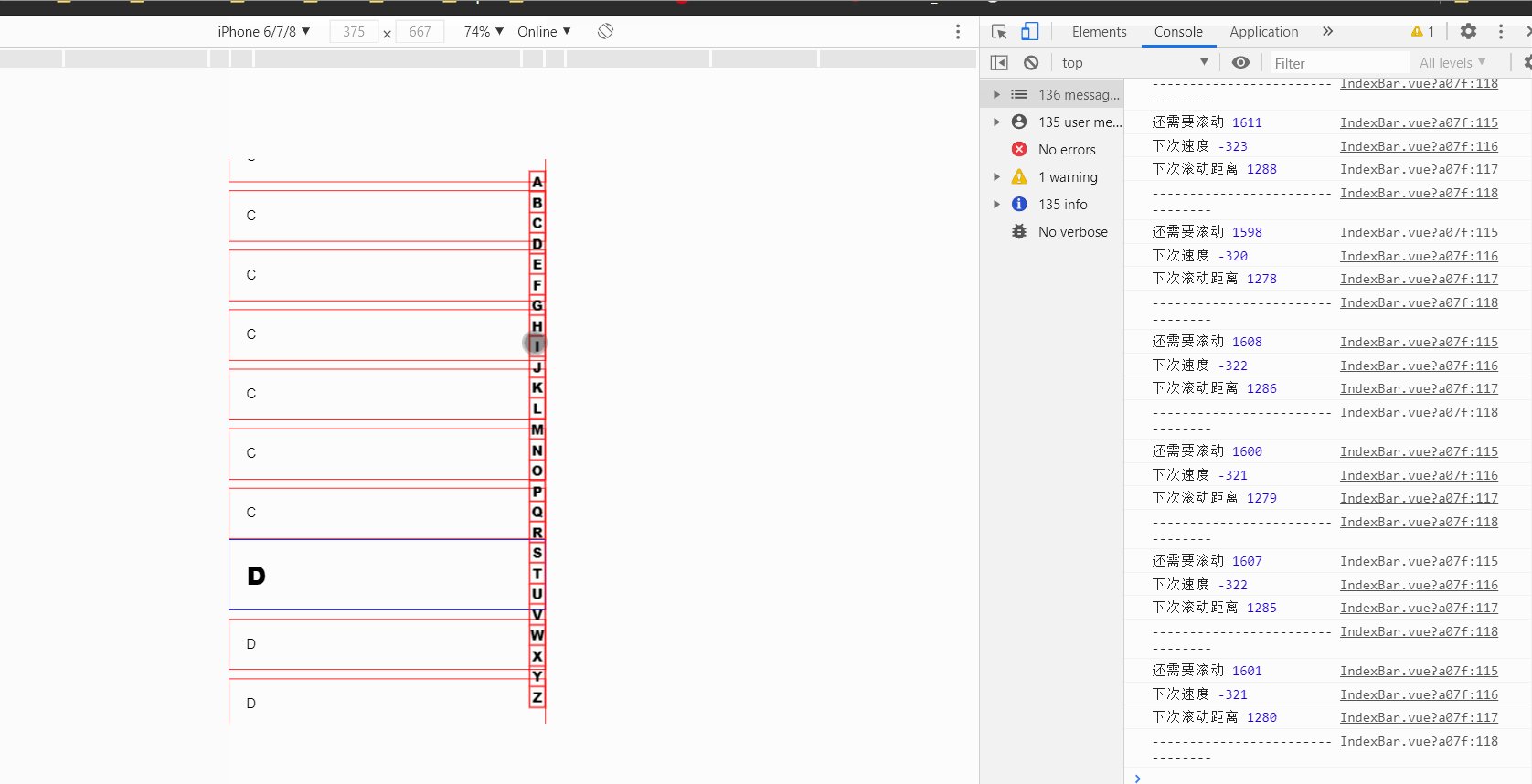
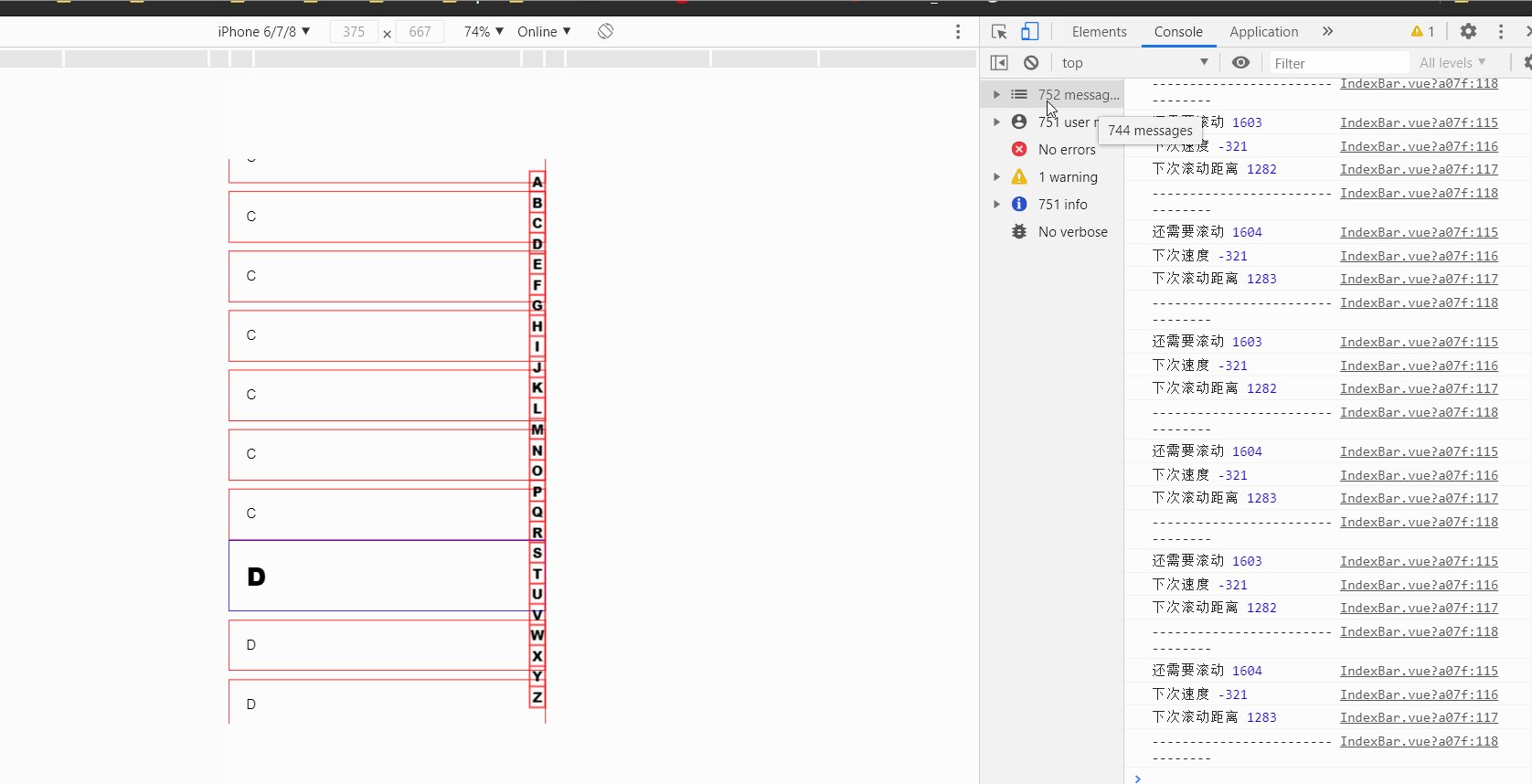
console.log("还需要滚动", Math.floor(op));
console.log("下次速度", Math.floor(sp));
console.log("下次滚动距离", Math.floor(op + sp));
console.log("--------------------------------");
}, 300);
},
},
};
</script>
<style scoped>
.title {
font-size: 30px;
font-weight: 800;
border: 1px solid blue;
padding: 20px;
}
.LIST li {
margin-top: 10px;
padding: 20px;
border: 1px solid red;
}
.rightbar {
border: 1px solid red;
display: inline-block;
position: fixed;
top: 2%;
right: 0;
}
.rightbar li {
font-weight: 800;
text-align: center;
border: 1px solid red;
}
</style>
这个 问题 自己在封装返回顶部时也没有遇到这个问题 唯独写这个时候出现了问题
因为我这个是自己在封装的一个组件所以 代码看起来比较乱
回答

以上是 vue 利用scrollTop 配合 setinterval实现滚动动画过渡时,滚动动画第一次 二次 滚动的数据正常 滚动方向也正常,第三次就开始网上滚然后再往下滚 一直循环。。。。。。救救孩子吧/(ㄒoㄒ)/~~ 的全部内容, 来源链接: utcz.com/a/49526.html